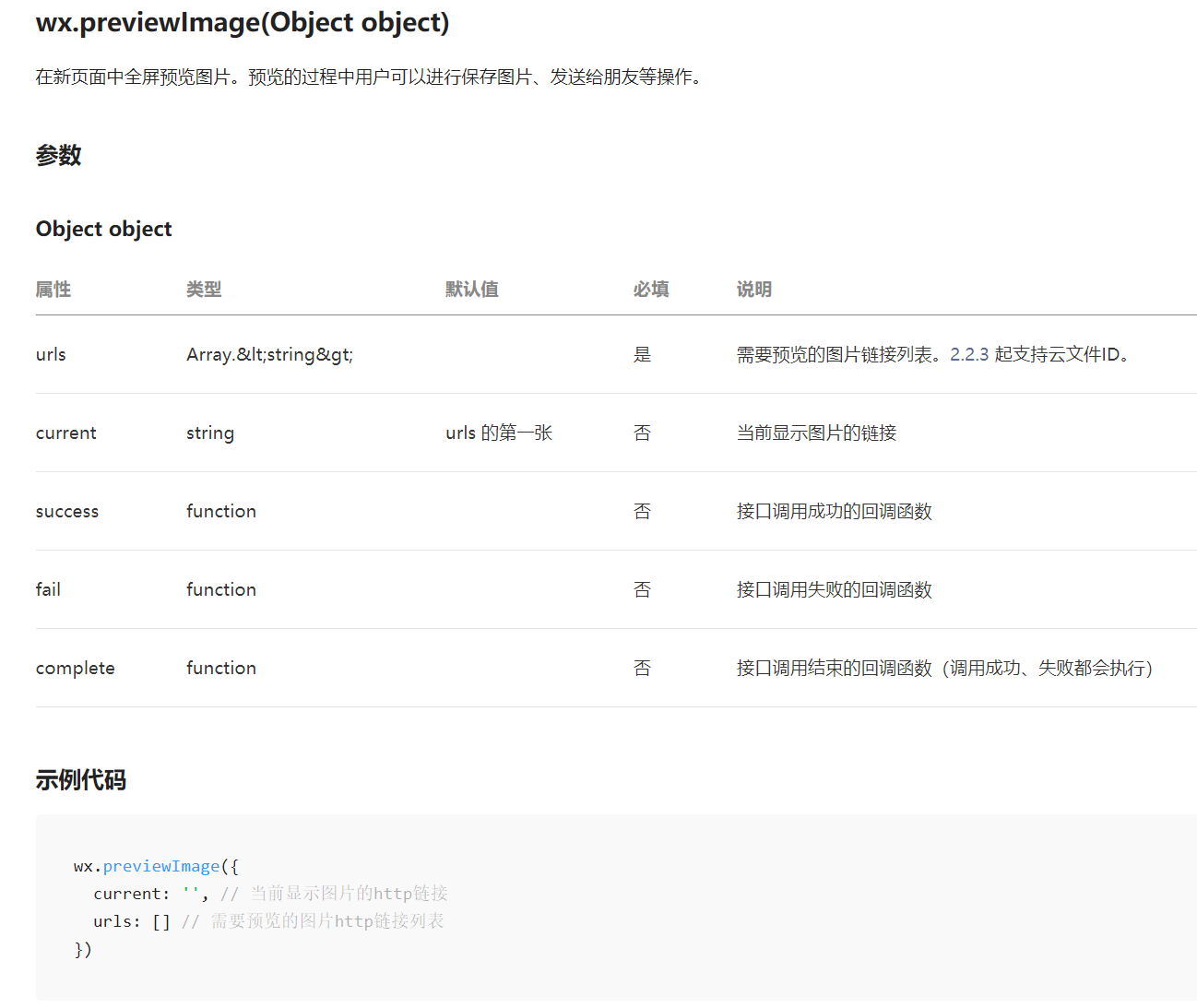
小程序图片预览 wx.previewImage

- list: [
- 'http://img5.imgtn.bdimg.com/it/u=3300305952,1328708913&fm=26&gp=0.jpg',
- 'http://img.52z.com/upload/news/image/20180312/20180312060838_67790.jpg',
- ],
- // 如果用了wepy的话
- <swiper-item v-for="item in list">
- <image :src="item" class="slide-image" data-list="{{list}}" data-src="{{item}}" style="width:100%; height:276rpx;" @tap="previewImage"/>
- </swiper-item>
- // 原始小程序 data-list : 所有预览图片; data-src: 当前预览图片
- <swiper-item wx:for="{{list}}" wx:for-item="item">
- <image :src="item" class="slide-image" data-list="{{list}}" data-src="{{item}}" style="width:100%; height:276rpx;" @tap="previewImage"/>
- </swiper-item>
- methods: {
- previewImage: function (e) {
- var src = e.currentTarget.dataset.src; // 获取data-src
- var imgList = e.currentTarget.dataset.list; // 获取data-list
- wx.previewImage({
- current: src, // 当前显示图片的http链接
- urls: imgList, // 需要预览的图片http链接列表
- success: function(res) {
- console.log('success');
- },
- fail: function(res) {
- console.log('fail');
- },
- })
- }
- },
- wx.previewImage 不支持本地图片预览,只支持http或https链接图片
小程序图片预览 wx.previewImage的更多相关文章
- 微信小程序点击图片预览-wx.previewImage
<view class='imgList'> <view class='imgList-li' wx:for='{{imgArr}}'> <image class='im ...
- 微信小程序-图片预览
仅供参考: 1,wxml: <view class="foot" bindtap="previewImage">我的小程序码</view> ...
- TODO:小程序手机预览调试
TODO:小程序手机预览调试 1. 小程序注册,目前还未开通个人注册,主体类型为企业.政府.媒体.其他组织 2. 登录小程序,绑定开发者,获取AppID 3. 下载微信小程序示例-新片预告 https ...
- Wx-小程序-图片预览、保存
点击图片预览 长按图片保存 点击按钮保存到手机相册 view: <!--wxml--> <text>点击图片预览.长按保存图片.点击按钮保存到系统相册</text> ...
- 微信小程序手机预览请求不到数据(最后一条不明所以)
本地开发调试小程序时,用手机预览需要有如下设置:1.微信开发者工具中设置:不校验安全域名.web-view 域名.TLS 版本以及 HTTPS 证书.这样在有网络请求的时候,就可以访问本地的服务器了, ...
- 微信小程序H5预览页面框架(二维码不隐藏)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 微信小程序H5预览页面框架
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 微信小程序,预览在开发工具上显示正常,手机预览二维码报request->fail错误,打开手机的调试功能又正常。
这里错误很明显是属于网址错误,开发工具和手机调试都能走request->success: 唯独常规模式下无法显示. 最开始调试过很多方法,没找出原因.最后到小程序开发设置才发现,自己未配置服务器 ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
随机推荐
- IPC 进程间通信方式——管道
进程间通信概述 数据传输:一个进程需要将它的数据发送给另一个进程,发送的数据量在一个字节到几兆字节之间 共享数据:多个进程想要操作共享数据,一个进程对共享数据的修改,别的进程应该立刻看到. 通知时间: ...
- Struts2基本原理【转】
阐述struts2的执行流程. Struts 2框架本身大致可以分为3个部分:核心控制器FilterDispatcher.业务控制器Action和用户实现的企业业务逻辑组件. 核心控制器FilterD ...
- 【leetcode】1271. Hexspeak
题目如下: A decimal number can be converted to its Hexspeak representation by first converting it to an ...
- SAP Diagnostics Agent无法启动
[问题]SAP Diagnostics Agent无法启动. [现象]Diagnostics Agent安装并没有发生错误,但是打开SAPMMC,Diagnostics Agent(DAA)的Inst ...
- git branch查看不到分支的名字解决办法
git branch查看不到分支的名字解决办法 <!-- 1. 先初始化 --> git init; <!-- 2. 接着创建瑶瑶的专属分支 --> git checkout ...
- python学习之路(3)
字符串和编码 因为python最早只支持ASCII编码普通的字符串'ABC'在Python内部都是ASCII编码的.Python提供了ord()和chr()函数,可以把字母和对应的数字相互转换 后来p ...
- python学习之路(14)
通过列表生成式,我们可以直接创建一个列表.但是,受到内存限制,列表容量肯定是有限的.而且,创建一个包含100万个元素的列表,不仅占用很大的存储空间,如果我们仅仅需要访问前面几个元素,那后面绝大多数元素 ...
- [CSP-S模拟测试]:硬币(博弈论+DP+拓展域并查集)
题目传送门(内部题135) 输入格式 第一行包含一个整数$T$,表示数据组数. 对于每组数据,第一行两个整数$h,w$,表示棋盘大小. 接下来$h$行,每行一个长度为$w$的字符串,每个位置由为$o, ...
- 分布式-信息方式-ActiveMQ基础
ActiveMQ简介 ActiveMQ是什么ActiveMQ是Apache推出的,一款开源全支持JMS.1和J2EE1.4范的JMS Provider实现的信息中间件.(message oriente ...
- C++入门经典-例6.2-将二维数组进行行列对换
1:一维数组的初始化有两种,一种是单个逐一赋值,一种是使用聚合方式赋值.聚合方式的例子如下: int a[3]={1,2,3}; int a[]={1,2,3};//编译器能够获得数组元素的个数 in ...
