vue搭建vue-cli脚手架项目
一、Node.js
1.介绍
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它不是一门语言,其实就是一个运行javascript的运行环境(平台),可以理解为一个运行js的虚拟机,以前只有浏览器才可以解析Javascript代码,有了Nodejs之后可以脱离浏览器运行,简单的说就是Node.js是运行在服务端的JavaScript,举例说明:
我们新建JavaScript文件,里边输入内容
- console.log("Hello World")
安装完成环境之后打开终端,键入Node进入命令交互模式,输入 node HelloWorld.js,可以看到之前在浏览器控制台可以看到的内容

2.下载安装
https://nodejs.org/en/download/点击下载安装,vue-cli要求Node的版本8及更高
二、npm
npm(Node package Manager)在刚刚上一步中,npm是随NodeJS一起安装的包管理工具,能解决Node.js代码部署上的很多问题,它已经成了Node.js的标准发布平台,用于Node.js包的发布、传播、依赖控制。npm提供了命令行工具,使你可以方便的下载、安装、升级删除包、也可以作为开发者发布并维护包, npm的背后,是基于couchdb的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖。Node.js使用npm,就像python使用pip
当我们安装Node.js之后npm也会随之安装

查看是否安装成功,node附带的npm可能不是最新版本的,使用以下命令,更新至最新版本
- npm install npm -g
三、cnpm
cnpm(China Node package Manager http://npm.taobao.org/)前面安装完node之后自带了npm,允许用户从NPM服务器下载别人编写的第三方包到本地使用,允许用户从NPM服务器服务器下载并安装别人编写的命令行程序到本地使用,允许将自己编写的包或命令行程序上传到NPM服务器供别人使用。
cnpm是中国淘宝团队做的国内镜像,因为npm的服务器位于 国外可能会影响安装。淘宝镜像与 官方同步频率目前为10分钟一次保证与官方同步。cnpm的仓库只是一个官方仓库的拷贝,它不承担publish工作,所以使用cnpm publish 操作时会出错。
可以查看npm的仓库地址
- npm config get registry

可以看到是官方的地址,下面我们安装淘宝镜像的地址:
- npm install cnpm -g --registry=https://registry.npm.taobao.org
可以通过cnpm -v 来查看是否安装成功

四、cnpm安装vue-cli
1.vue-cli4
vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目。
cmd执行命令
- cnpm install -g @vue/cli

使用vue -V查看是否安装成功(大写字母V)

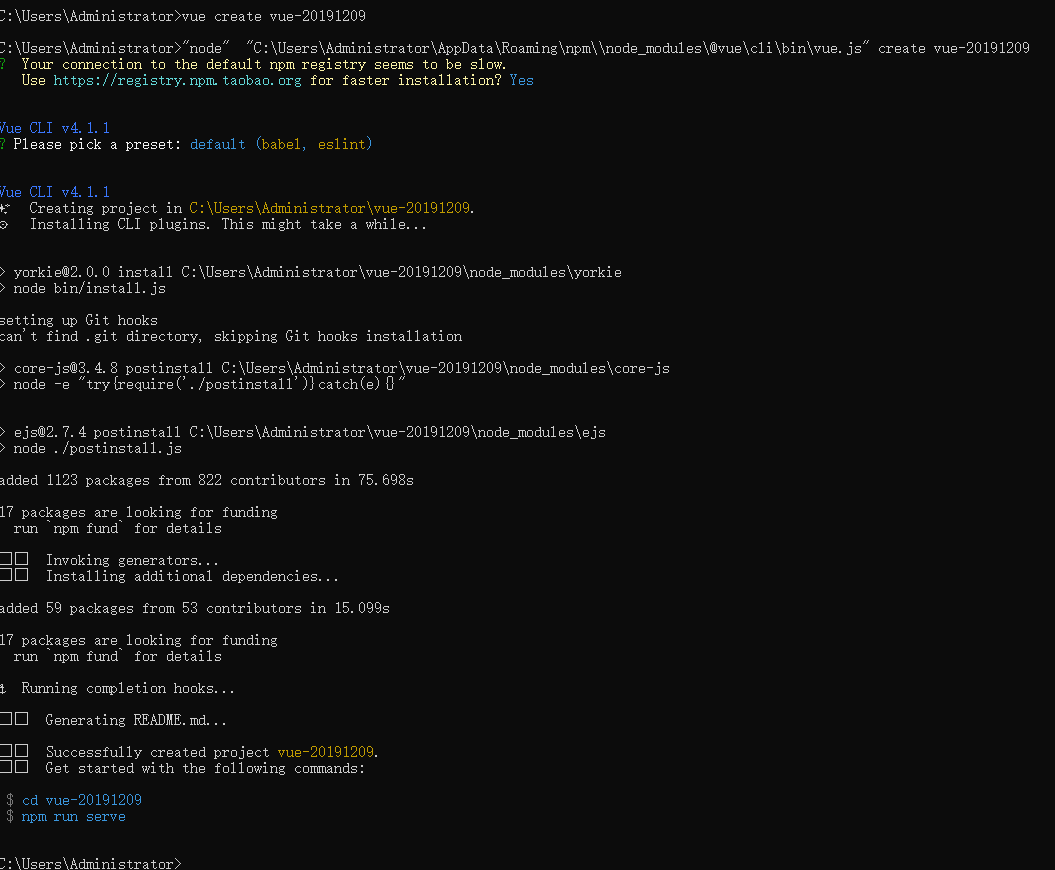
然后开始创建项目执行命令:
- vue create project-name

一直默认即可,
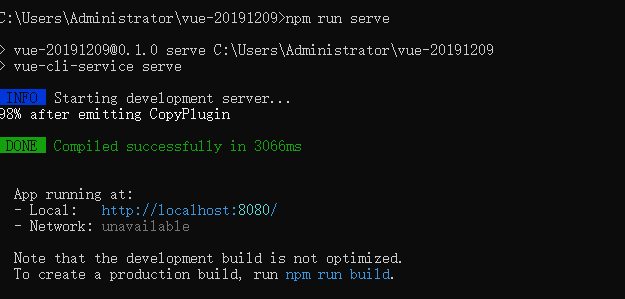
- npm run serve

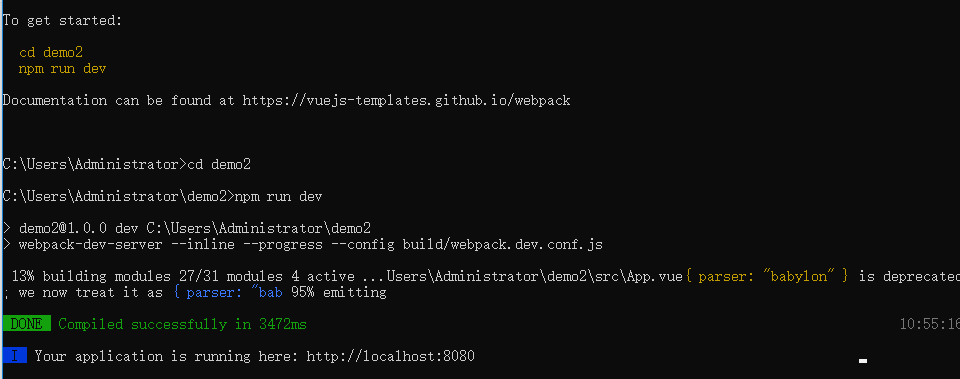
打开浏览器进入http://localhost:8080

2.vue-cli2
上面我们安装的是最新版的vue项目,最初使用时vue-cli2,
安装webpack
- cnpm install webpack -g

安装vue-cli2
- cnpm install vue-cli -g

使用vue-init命令来初始化项目
- vue init <template-name> <project-name>
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板:
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
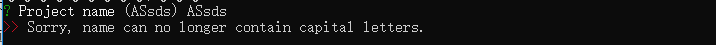
<project-name>:表示项目名称,这个你可以根据自己的项目来起名字。(不支持大写字母)

我们一般会使用webpack这个模板,执行如下命令:
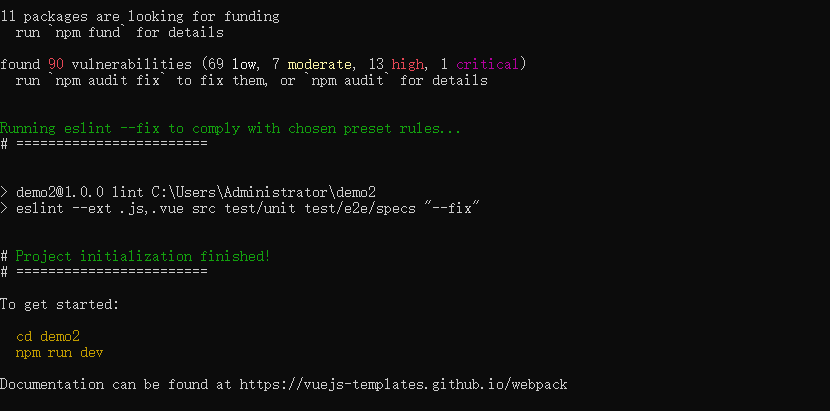
- vue init webpack demo2
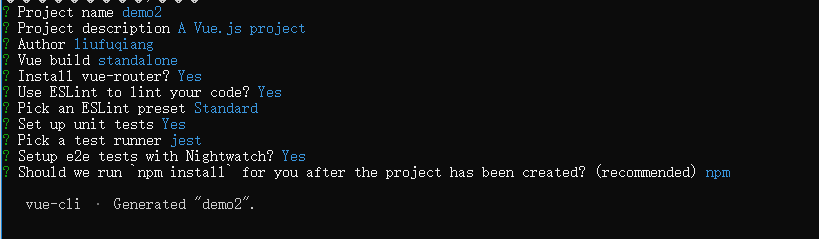
这时候会出现几个对项目的配置与描述
‘Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。


启动方式可能和第一种稍有不同
- npm run dev

vue搭建vue-cli脚手架项目的更多相关文章
- vue之cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- 解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
问题截图: 解决方案: 1.打开File --> Setting 窗口 2.搜索 Webpack 3.选择如下路径 问题解决
- vue搭建环境并创建项目
1.>npm install @vue/cli -g 2.创建项目A a.>vue ui b.在弹出的管理界面创建项目 或 a.npm install -g @vue/cli-init b ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- vue搭建app, M端项目流程
思路:安装sass预处理嵌套css,flex布局,flexible手机淘宝适配和fastclick移动300s延迟 打开cmd,使用命令行 1.切换盘符:e: 2.使用vue建立一个项目,具体请看我的 ...
- webpack+vue搭建vue项目
阅读地址: https://www.jianshu.com/p/23beadfa4aa5 源码地址:https://github.com/Ezoio/IMI-SOURCE-CODE
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- Django+vue在腾讯云上搭建前后端分离项目
最近打算用Django+vue搭建一个个人主站,在此记录一下搭建项目的整个过程. 一 开发环境: 腾讯云Centos 7 Python 3.7 Django ...
随机推荐
- android中返回数据给上一个活动,可以用来回显数据
(一)who简介:没错,就是startActivityForResult()方法,这个方法用来在活动被销毁的时候返回数据给上一个方法.参数说明: startActivityForResult(inte ...
- 力扣——Linked List Cycle(环形链表) python实现
题目描述: 中文: 给定一个链表,判断链表中是否有环. 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始). 如果 pos 是 -1,则在该链表中没有环. ...
- 力扣——single number (只出现一次的数字) python实现
题目描述: 中文: 给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现两次.找出那个只出现了一次的元素. 说明: 你的算法应该具有线性时间复杂度. 你可以不使用额外空间来实现吗? 英 ...
- 【JavaWeb项目】一个众筹网站的开发(二)架构搭建之架构测试
1.dao层和pojo都是使用mbg生成,基本的CRUD以及JavaBean 2.将mbg放在dao层,一旦dao层打包以后mbg就删除掉 一.创建数据库用于测试 数据库名称:scw_0325 SQL ...
- Vue开发环境的搭建及基本开发流程
1.下载并安装node,下载地址. 2.命令行运行以下命令安装npm淘宝镜像; npm install -g cnpm --registry=https://registry.npm.taobao.o ...
- xshell 挪动文件夹
cp -rp /home/d001 /home/Documents 复制/home下d001到/home下Documents -r 是遍历目录,即复制整个目录-p 是保留原有属性 查看的命令是cat ...
- nodejs操作消息队列RabbitMQ
一. 什么是消息队列 消息队列(Message Queue,简称MQ),从字面意思上看,本质是个队列,FIFO先入先出,只不过队列中存放的内容是message而已.其主要用途:不同进程Process/ ...
- ios和android适配
一些情况下对非可点击元素如(label,span)监听click事件,ios下不会触发 解决方案:css增加cursor:pointer; 三星手机遮罩层下的input.select.a等元素可以被点 ...
- python基础二(基本数据类型)
python的基本数据类型:数字.字符串.列表.元祖.字典.集合 一.基本数据类型 1.1 数字int 数字主要是用来计算用的,使用方法并不多. # bit_length() 当十进制用二进制表示的时 ...
- ylbtech-公司-滴滴出行:滴滴出行
ylbtech-公司-滴滴出行:滴滴出行 滴滴出行是涵盖出租车. 专车. 滴滴快车. 顺风车. 代驾及 大巴等多项业务在内的一站式出行平台,2015年9月9日由“滴滴打车”更名而来. 2月1日起, ...
