定时器实现Promise.all()的简单使用
// 异步事件1
function time1() {
const promise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("timer1执行完毕")
}, 1000)
})
return promise
} // 异步事件2
function time2() {
const promise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("timer2执行完毕")
}, 2000)
})
return promise
} // 异步事件3
function time3() {
const promise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("timer3执行完毕")
}, 3000)
})
return promise
} console.log("程序开始执行,计时开始....")
console.time('程序运行耗时为') let t1 = time1()
let t2 = time2()
let t3 = time3() Promise.all([t1, t2, t3]).then(datas => {
console.log(datas[0])
console.log(datas[1])
console.log(datas[2])
console.log(`全部执行完毕`)
console.timeEnd('程序运行耗时为')
})
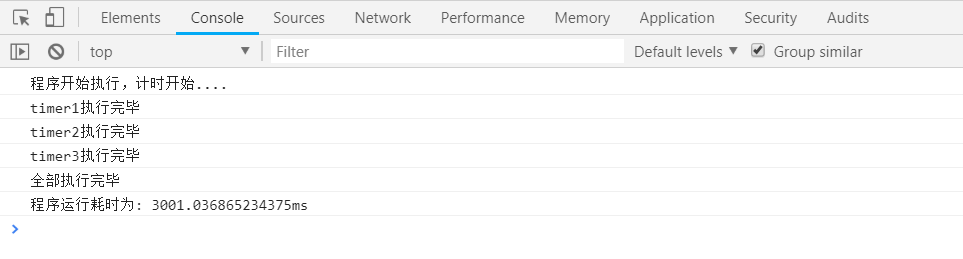
效果图:

定时器实现Promise.all()的简单使用的更多相关文章
- 【javascript】Promise/A+ 规范简单实现 异步流程控制思想
——基于es6:Promise/A+ 规范简单实现 异步流程控制思想 前言: nodejs强大的异步处理能力使得它在服务器端大放异彩,基于它的应用不断的增加,但是异步随之带来的嵌套.难以理解的代码让 ...
- Promise对象的简单用法
要了解一个东西,首先要从,它是什么.用来做什么以及怎么取用它这三个方面来了解. 首先,promise是什么? 我们来参考一下MDN对它的定义: Promise 对象用于一个异步操作的最终完成(或失败) ...
- ES6系列_14之promise对象的简单使用
1.产生原因 在前端开发中,最常见的的就是"回调",我相信很多人对于这个"回调"可谓是印象深刻呢.究其原因是因为层层回调会造成所谓的“回调地狱 (callbac ...
- vue axios接口封装、Promise封装、简单的axios方法封装、vue接口方法封装、vue post、get、patch、put方法封装
相信大家在做前后端数据交互的时候都会给请求做一些简单的封装就像之前封装ajax方法一样axios的封装也是一样的简单下面这个就是封装的axios的方法,require.js import axios ...
- 关于 Promise 的一些简单理解
一.ES6 中的 Promise 1.JS 如何解决 异步问题? (1)什么是 同步.异步? 同步指的是 需要等待 前一个处理 完成,才会进行 下一个处理. 异步指的是 不需要等待 前一个处理 完成, ...
- promise的一个简单易懂实例
Promise: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 简单实现异步编程promise模式
本篇文章主要介绍了异步编程promise模式的简单实现,并对每一步进行了分析,需要的朋友可以参考下 异步编程 javascript异步编程, web2.0时代比较热门的编程方式,我们平时码的时候也或多 ...
- ES6中Promise的入门(结合例子)
一.Promise的前言 解决回调地狱 //以往回调方式 函数1(function(){ //代码执行...(ajax1) 函数2(function(){ //代码执行...(ajax2) 函数3(f ...
- Promise笔记
参考:阮一峰es6(http://es6.ruanyifeng.com/#docs/promise) 时间:2018-07-03 类型:个人笔记 解决的问题:异步编程的一种解决方案. 定义:Promi ...
随机推荐
- js调用浏览器
定义和用法 open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口. 语法 window.open(URL,name,specs,replace) 参数 说明 URL 可选.打开指定的页面 ...
- Freemarker模板和依赖
<html> <head> <meta charset="utf-8"> <title>Freemarker入门小DEMO < ...
- SPOJ LEXSTR 并查集
题目描述: Taplu and Abhishar loved playing scrabble. One day they thought of inventing a new game using ...
- bash: service: command not found 错误的解决方法
service命令是要用ROOT用户来执行的,而出错的用户是用su root切换到ROOT用户下,这个命令没有也不会把环境带过去! 用如下命令就不会出错了:su - root 注意:su 后面是一个空 ...
- 膜神犇 DPH
神犇 DPH 让我写博客.但是,似乎我已经开始写了?!! I am young and naïve!!! Let us orz DPH! 上节课讲DFS,这个是我最擅长的.“暴力出奇迹”!
- Xcode 5 下的单元测试
新版Xcode 5和Server发布以后,apple对单元测试的支持是越来越好了.从这一点看出apple对单元测试的也是越来越重视了. 这篇Blog就简单的介绍这集成化测试功能. Server更新后是 ...
- 探索Redis设计与实现3:Redis内部数据结构详解——sds
本文转自互联网 本系列文章将整理到我在GitHub上的<Java面试指南>仓库,更多精彩内容请到我的仓库里查看 https://github.com/h2pl/Java-Tutorial ...
- Javascript 数组 数字 字符串 时间等使用
1.Javascript 数组API 1. //定义数组 2. var pageIds = new Array(); 3. pageIds.push('A'); 5. 数组长度 6. pageIds. ...
- leetcode上的一些单链表
147- 思路: 148- 思路: 24- 思路: 25- 思路: 21- 思路: 109- 思路: 237- 思路:
- php对接极光推送
首先要明白php对接极光推送要做些什么,极光推送的大致流程是:你的服务器----->极光服务器------>app端.而php要做的就只有我们的服务器到极光服务器这个过程.极光服务器到ap ...
