怕忘记了CSS中position的absolute和relative用法
CSS2.0中的定位确实有时会把人弄糊涂,所以今天给它记下来,同时供以后查阅。下面写的内容有一部分借鉴了w3cschool和divcss5这两个官方网站,在此处特别的说明一下
CSS2.0中position主要用于HTML元素的定位,在实际设计中还是非常有用的。但是对于学习者来说都会遇到相对定位和绝对定位到底如何使用,非常打脑壳
不管再咋个打脑壳,大家首要的还是记住position的几个属性值
- static: HTML元素的默认定位方式
- absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
- relative: 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
- fixed: 元素的位置相对于浏览器窗口是固定位置, 即使窗口是滚动的它也不会移动
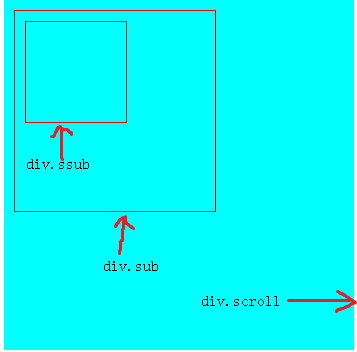
因为static和fixed比较简单,所以下面的案例我们来介绍一个relative和absolute这个两个属性。先看一个案例截图

上面截图由3个div组成,外层div名称为scroll,第2个div的名称为sub,第3个div的名称为ssub。现在我就来告诉大家如何使用position中absolute和relative
记住如下的口诀
- 绝对定位(absolute)位置是相对最近已经定位的父元素,如果父元素本身没有使用position定位,则相对于文档(html)定位
- 绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位
案例代码

<!DOCTYPE html>
<html>
<head>
<style>
div.scroll /*父级元素,注意使用了relative*/
{
background-color:#00FFFF;
width:350px;
height:350px;
position: relative;
}
div.sub { /*第2个子级元素*/
width:200px;
height: 200px;
border: 1px solid red;
position: absolute;
left: 10px;
top: 10px;
}
div.ssub{ /*最里层的元素*/
width:100px;
height: 100px;
border: 1px solid red;
position: absolute;
left: 10px;
top: 10px;
}
</style>
</head> <body>
<div class="scroll">
<div class="sub">
<div class="ssub"></div>
</div>
</div>
</body>
</html>

CSS定位总结(来自divcss5官方网站的总结,本人觉得非常好,就记下来)。多谢divccs5,http://www.divcss5.com/rumen/r403.shtml
通常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布局HTML,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。同时left、right、bottom、top的数值,可以使用(Photoshop)PS切片工具获取准确的数值。
怕忘记了CSS中position的absolute和relative用法的更多相关文章
- CSS中position的absolute和relative用法
static: HTML元素的默认定位方式 absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位.而其层叠通过z-index属性定义.绝对定位的元 ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS中position和header和overflow和background
<!DOCTYPE html> <!--CSS中position属性--> <html lang="en"> <head> < ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
随机推荐
- JS 控制子页面刷新父页面
iframe里面的子页,用parent.location.href = parent.location.reload();如果是window.open 打开就用opener.location.relo ...
- 330-基于FMC接口的Kintex-7 XC7K325T PCIeX8 3U PXIe接口卡 光纤PCIe卡
一.板卡概述 本板卡基于Xilinx公司的FPGAXC7K325T-2FFG900 芯片,pin_to_pin兼容FPGAXC7K410T-2FFG900 ,支持PCIeX8.64bit D ...
- mysql 导出表中数据为excel的xls格式文件
需求: 利用mysql客户端导出数据库中数据,以便进行分析,统计. 解决命令: 在windos命令行(linux同理)下,用如下命令即可: mysql -hlocalhost -uroot -ppas ...
- Linux-安装python3环境
Linux-安装python3环境 [root@node1 ~]# yum -y groupinstall "Development tools" [root@node1 ~]# ...
- 如何查看Codeforces的GYM中比赛的数据
前置条件:黄名(rating >= 2100) 或者 紫名(rating >= 1900)并且打过30场计分的比赛. 开启:首先打开GYM的界面,如果符合要求会在右边展示出一个Coach ...
- 2018-10-16-weekly
Algorithm 判断子序列 What 给定字符串 s 和 t ,判断 s 是否为 t 的子序列.如,"ace"是"abcde"的一个子序列,而"a ...
- [apache] apache配置文件中的deny和allow
allow 和Deny可以用于apache的conf文件或者.htaccess文件中(配合Directory, Location, Files等),用来控制目录和文件的访问授权. 例如: <Di ...
- hdu 6143: Killer Names (2017 多校第八场 1011)
题目链接 题意,有m种颜色,给2n个位置染色,使左边n个和右边n个没有共同的颜色. 可以先递推求出恰用i种颜色染n个位置的方案数,然后枚举两边的染色数就可以了,代码很简单. #include<b ...
- 3,LinkedList
一,LinkedList简介 1,LinkedList 是一个继承于AbstractSequentialList的双向链表.它也可以被当作堆栈.队列或双端队列进行操作. 2,LinkedList 实现 ...
- Leetcode_395. Longest Substring with At Least K Repeating Characters_[Devide and Conquer]
题目链接 对一个字符串,找出一个最长的子串长度,这个子串中所有字符出现的次数至少为k. 1.滑动窗口 一开始把题目看成了,子串中每个字符至多出现k次.如果是这样,那么是一道典型的滑动窗口的题目. 然而 ...
