js设计模式——3.观察者模式
js设计模式——观察者模式


/*js设计模式——.观察者模式*/ // 主题,保存状态,状态变化之后触发所有观察者对象
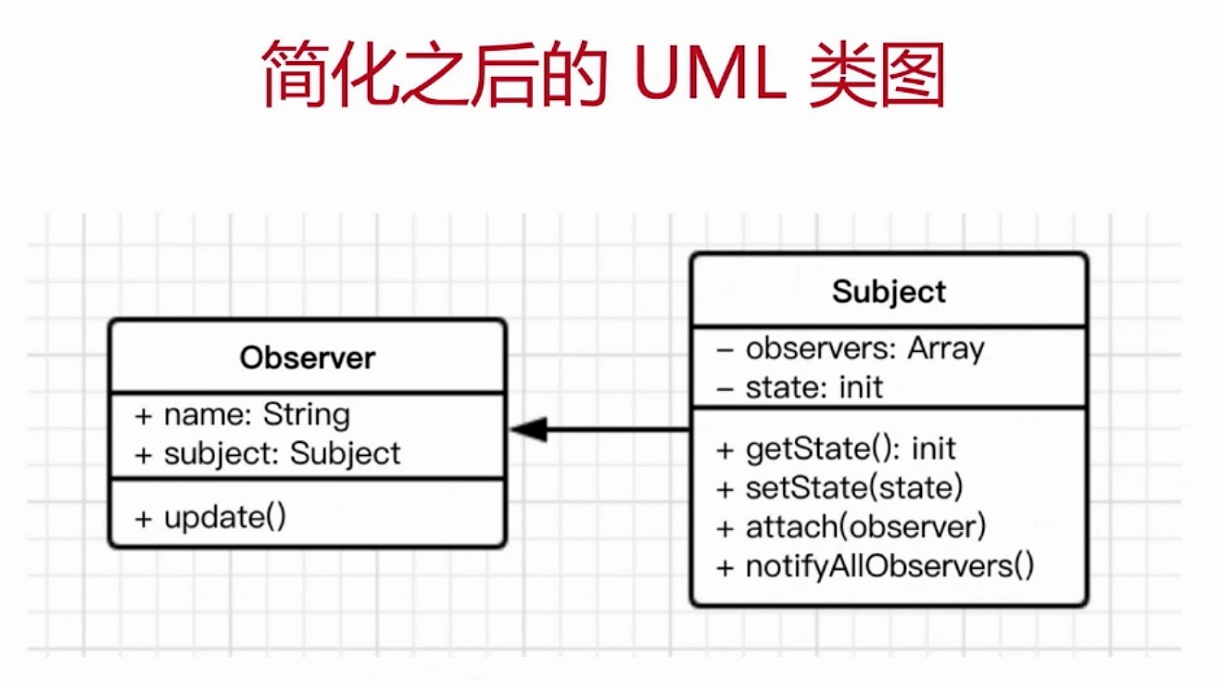
class Subject {
constructor() {
this.state = 0;
this.observers = [];
} getState() {
return this.state;
} setState(state) {
this.state = state;
this.notifyAllObservers();
} // notifyAllObservers 用于触发每个观察者的更新
notifyAllObservers() {
this.observers.forEach(observer => {
observer.update();
});
} // attach 把每个存放所有观察者数组中
attach(observer) {
this.observers.push(observer);
}
} // 观察者
class Observer {
constructor(name, subject) {
this.name = name;
this.subject = subject;
this.subject.attach(this);
} // update触发更新
update(observer) {
console.log(`${this.name} update, state:${this.subject.getState()}`);
}
} // 测试
let s = new Subject();
let o1 = new Observer('o1', s) // 打印结果 o1 update, state:1
let o2 = new Observer('o2', s) // 打印结果 o2 update, state:1
let o3 = new Observer('o3', s) // 打印结果 o3 update, state:1 // 各个观察者各自依次运行
s.setState(1)
s.setState(2)
s.setState(3)
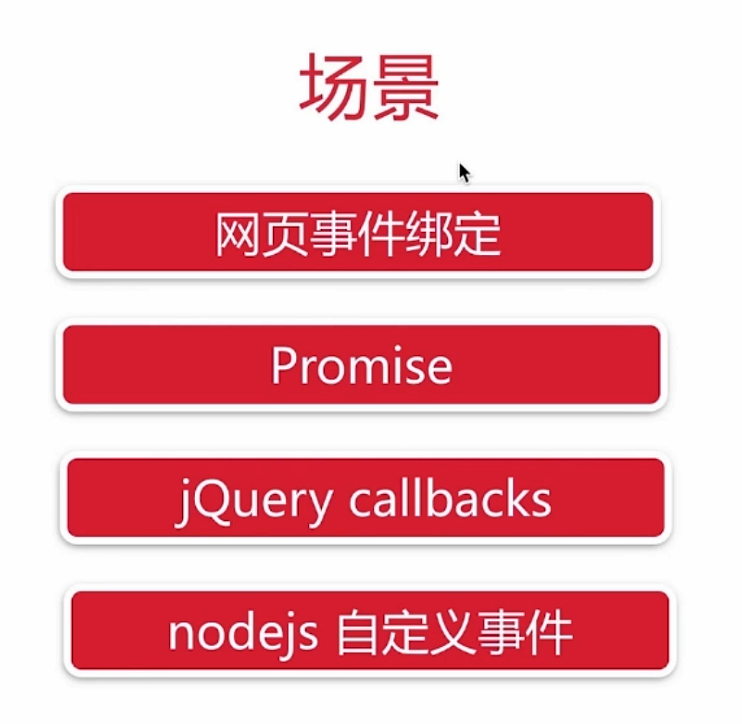
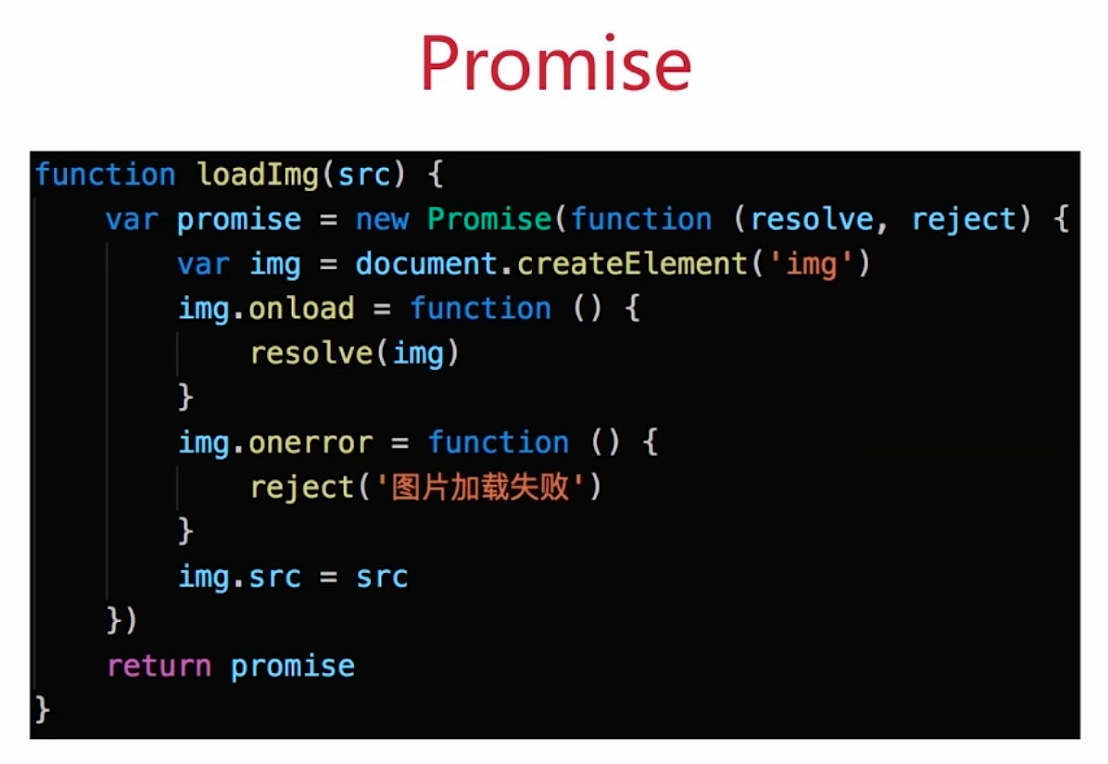
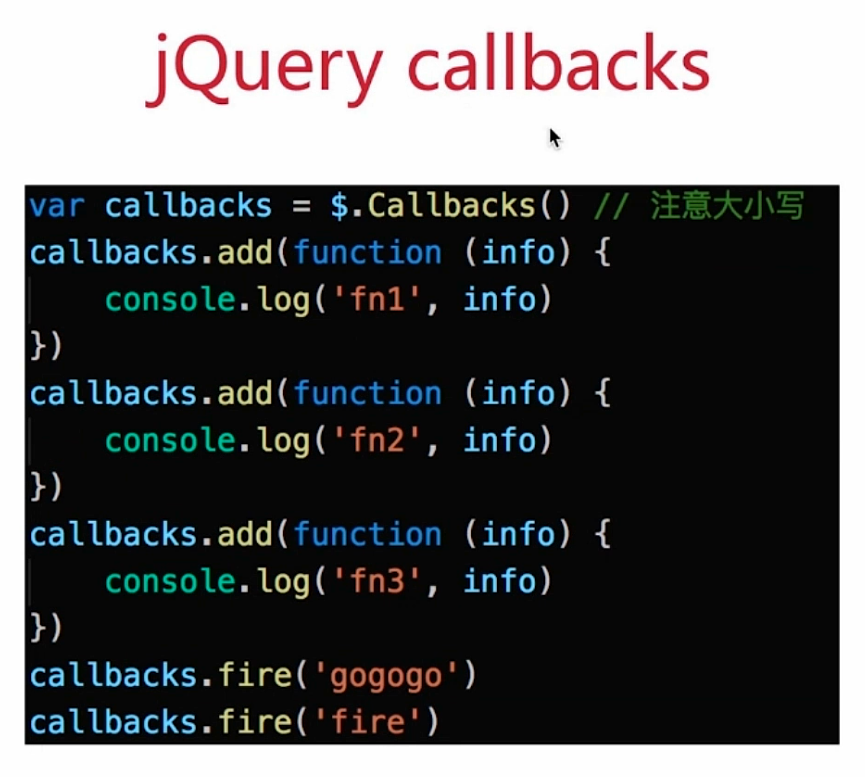
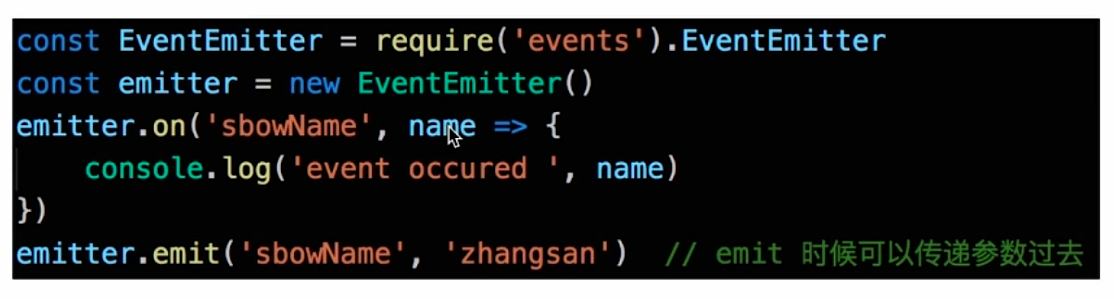
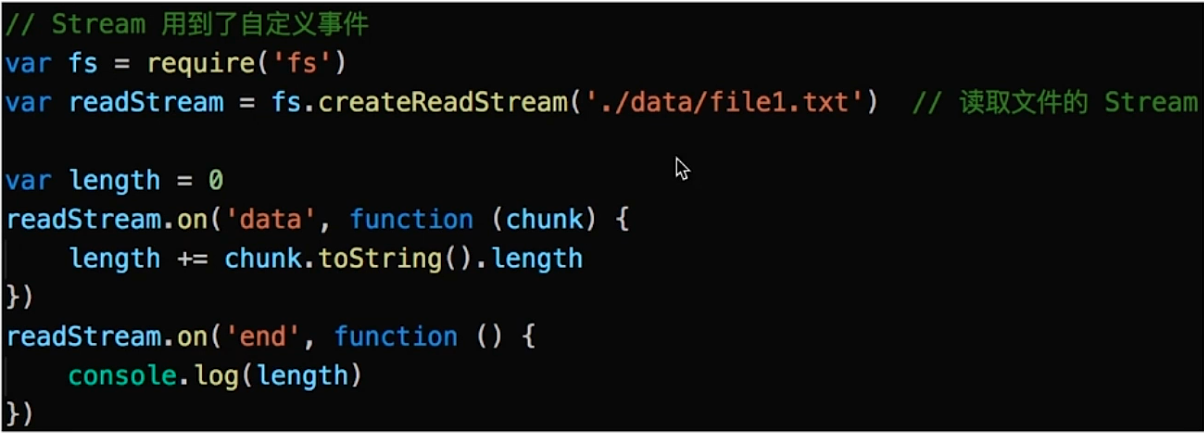
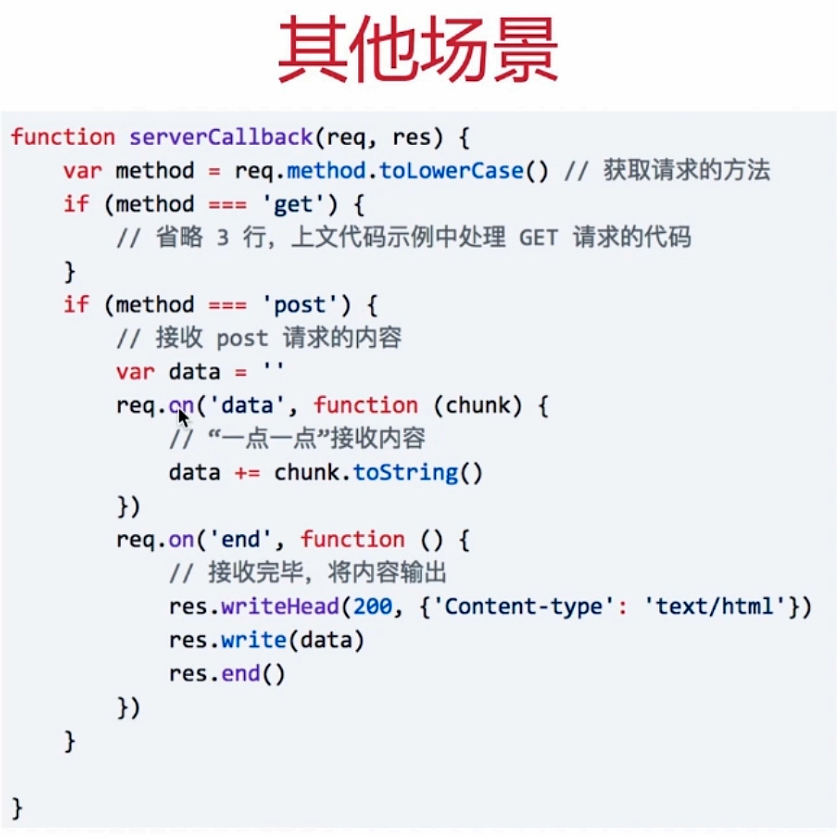
观察者模式应用场景












js设计模式——3.观察者模式的更多相关文章
- [JS设计模式]:观察者模式(即发布-订阅者模式)(4)
简介 观察者模式又叫发布---订阅模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知. 举一个现实生活中的例子,例如小 ...
- JS设计模式之观察者模式
观察者模式,即发布与订阅模式,实现一对多的一种关系模式,当一种对象接受信号时其他所有依赖均有行为.我们在写code的时候总是会去自定义一些事件,这就是观察者常常使用的地方: JS中的观察者模式应用: ...
- js 设计模式之观察者模式
观察者模式 又被称为“发布-订阅”模式,目的是解决主题对象和观察者之间功能的耦合性.发布者和订阅者之间是互不干扰的,没有联系的,通过观察者,当做中介,将二者联系起来. 例子:以学生和老师之间的为例 1 ...
- js设计模式-观察者模式
定义: 观察者模式又叫发布订阅模式,它定义了对象间的一种一对多的依赖关系.观察者模式让两个对象松耦合地联系在一起,虽然不太清楚彼此的细节,但这不影响他们之间的互相通信. 思路 定义一个对象,在对象中实 ...
- js 设计模式——观察者模式
观察者模式 定义 观察者模式(又被称为发布-订阅(Publish/Subscribe)模式,属于行为型模式的一种,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象.这个主题对象在状 ...
- 前端笔记之JavaScript面向对象(三)初识ES6&underscore.js&EChart.js&设计模式&贪吃蛇开发
一.ES6语法 ES6中对数组新增了几个函数:map().filter().reduce() ES5新增的forEach(). 都是一些语法糖. 1.1 forEach()遍历数组 forEach() ...
- JS设计模式(一)
刚入职时,看过一段时间的设计模式,似懂非懂.不知不觉过去七个月了,对JS的理解更深刻了,数据结构与算法的基础也基本上算是过了一遍了,接下来要把设计模式搞定,然后不再深层次研究JS了,而是学习前端自动化 ...
- js设计模式(12)---职责链模式
0.前言 老实讲,看设计模式真得很痛苦,一则阅读过的代码太少:二则从来或者从没意识到使用过这些东西.所以我采用了看书(<js设计模式>)和阅读博客(大叔.alloyteam.聂微东)相结合 ...
- JS设计模式——5.单体模式
JS设计模式——5.单体模式 http://www.cnblogs.com/JChen666/p/3610585.html 单体模式的优势 用了这么久的单体模式,竟全然不知!用它具体有哪些好处呢? ...
随机推荐
- spring在WEB中的应用。
1:创建IOC容器.在WEB应用程序启动的时候就创建.利用到监听器. ServletContextListener类的contextInitialized方法中 package com.struts2 ...
- UNP学习第四章tcp
一.TCP简单流程图 因为对于server我已经写过一篇笔记了:http://www.cnblogs.com/ch122633/p/8315883.html 所以我想再补充一些对于client的部分的 ...
- 分布式系统理论基础6:Raft、Zab
本文转自:https://www.cnblogs.com/bangerlee/p/5991417.html 本文转自 https://www.cnblogs.com/bangerlee/p/52684 ...
- 埋在MySQL数据库应用中的17个关键问题
出处:https://blog.csdn.net/weixin_42882439 MySQL的使用非常普遍,跟MySQL有关的话题也非常多,如性能优化.高可用性.强一致性.安全.备份.集群.横向扩展. ...
- HTML5: HTML5 应用程序缓存
ylbtech-HTML5: HTML5 应用程序缓存 1.返回顶部 1. HTML5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线 ...
- 用Python实现一个简单的猜数字游戏
import random number = int(random.uniform(1,10)) attempt = 0 while (attempt < 3): m = int(input(' ...
- 慎用margin系列2---ie6双倍边距问题
IE6下有一个著名的margin双倍bug 一.什么是双边距Bug? 先来看图: 我们要让绿色盒模型在蓝色盒模型之内向左浮动,并且距蓝色盒模型左侧100像素.这个例子很常见,比如在网页布局中,侧边栏靠 ...
- 数据库全表扫描的SQL种类
1.所查询的表的条件列没有索引: 2.需要返回所有的行: 3.对索引主列有条件限制,但是使用了函数,则Oracle 使用全表扫描,如: where upper(city)=’TOKYO’; 这样的语 ...
- tdom中selectNodes的使用
tdom中selectNodes的使用 */--> pre.src {background-color: #002b36; color: #839496;} pre.src {backgroun ...
- 数据结构与算法简记--redis有序集合实现-跳跃表
跳表 定义 为一个值有序的链表建立多级索引,比如每2个节点提取一个节点到上一级,我们把抽出来的那一级叫做索引或索引层.如下图所示,其中down表示down指针,指向下一级节点.以此类推,对于节点数为n ...
