用CSS制作箭头的方法
一、箭头产生的原理
#demo12 {
border: 100px solid;
border-color:green blue orange red;
width:100px;
height:100px;
}
<div id="demo12"></div>
第一步:设置一个div,然后给他设置样式:边框100px,上右下左颜色分别为绿、蓝、橘、红。然后设置div的高度和长度均为100px。
效果图如下:

第二步:我们可以看到中间一个正方形,就是我们设置的长和框:100px*100px。假如把width和height都设置成0的话,会有什么样的情景呢?
content拿掉后,其实就是变成一个点了,然后就变成下图了:

第三步:三角形是不是有了?而且还有四个,这时我们只需要取其中想要的任意一个方向的三角形即可。
比如我们要取绿色的三角形。看好了,一句话就出来了:
将上面的代码修改一行代码:
border-color:green transparent transparent transparent;

同理,如果你要取蓝色的、橘色的、红色的,改变第一个颜色值即可。
除了获取上面三角形以外,我们还可以获取上面每个三角形的一半,也就是一个小的三角形(left或right):

这时,我们再加一行代码即可获取:
#demo12 {
border: 100px solid;
border-color:green transparent transparent transparent;
border-left:transparent;
width:0px;
height:0px;
}
加上border-left:transparent;后,我们可以获取right的部分,结果如下:

同理,要获取left部分,可以设置border-right:transparent;

二 、箭头在实际应用中的使用和实现
㈠一个梯形
当元素宽、高和边框的宽相近(等)时,改变某一边的颜色可以看到一个梯形:
<div id="demo11"></div>
<style>
#demo2 {
border: 10px solid #000;
border-left-color: #f00;
width: 10px;
height: 10px;
}
</style>
效果图:

㈡三角形
当元素宽、高为零,且其他边为透明颜色时,可以形一个三角形:
<div id="demo12"></div>
<style>
#demo12 {
border: 10px solid #000;
border-left-color: #f00;
width: 0;
height: 0;
}
</style>
效果图:

㈢任意角度三角形
改变各个边的宽度,即通过调整“边框”厚度可以配置出任意角度:
<div id="demo14"></div>
<style>
#demo14 {
border: 10px solid transparent;
border-left: 20px solid #f00;
width: 0;
height: 0px;
}
</style>
效果图:

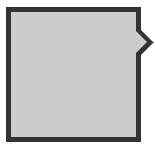
㈣三角形跟矩形组合成提示框
<div id="demo"></div>
<style>
#demo {
width: 100px;
height: 100px;
background-color: #ccc;
position: relative;
border: 4px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 9px;
border-left-color: #ccc;
top: 15px;
}
#demo:before {
border-width: 14px;
border-left-color: #333;
top: 10px;
}
</style>
效果图:

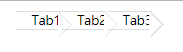
㈤三角线分割的 Tab 页
<ul id="demo17">
<li> Tab1</li>
<li> Tab2</li>
<li> Tab3</li>
</ul>
<style>
#demo17{
font-size: 10px;
height: 24px;
}
#demo17 li {
float: left;
position: relative;
list-style: none;
margin: 0 20px 12px -19px;
border-top: solid 1px #ddd;
border-bottom: solid 1px #ddd;
padding-left: 12px;
}
#demo17 li:after, #demo17 li:before {
border: 10px solid transparent;
border-left: 10px solid #fff;
width: 0;
height: 0;
position: absolute;
top: 0;
right: -18px;
content: ' '
}
#demo17 li:before {
border-left-color: #ddd;
right: -19px;
}
</style>
效果图:

㈥一个向右的箭头
我们将top、right、bottom均设置为透明色即可获得。
#demo12 {
border: 10px solid;
border-color:transparent transparent transparent orange;
width:0px;
height:0px;
}
效果图:

㈦我们从上面的四个三角形中,把bottom的三角形去掉即可,也就是把bottom的三角形设置为透明色:
#demo13 {
border: 50px solid;
border-color:orange orange transparent orange;
width:0px;
height:0px;
}
效果图:

㈧两个向右的三角形叠加而成
设置2个div,其中一个相对定位,另外一个绝对定位,这样就可以控制两个div的位置了。
然后获取2个div的右向箭头即可。talk is cheap,show me the code!
.demo14{
border: 50px solid;
border-color:transparent transparent transparent orange;
width:0px;
height:0px;
}
.demo12 {
position:relative;
float:left;
}
.demo13 {
position:absoulte;
margin-top:-52px;
}
<div class="demo demo12">
<div class="demo demo13"></div>
</div>
效果图:

参考:https://www.cnblogs.com/skyflask/p/8877713.html
用CSS制作箭头的方法的更多相关文章
- 用css制作一个三角形箭头
剑走偏锋——用css制作一个三角形箭头 通常,我们做上图那个三角形,一般都是做张图,而且需要两张,因为一般都是下拉菜单的效果,需要有个hover的样式,箭头是反的.那是不是有更好的办法呢,毕竟要用 ...
- 用css制作空心箭头(上下左右各个方向均有)
平常在网页中,经常会有空心箭头,除了用图片外,可以用css来实现.基本思路是,用css绘制两个三角形,通过绝对定位让两三角形不完全重叠,例如制作向右的空心箭头,位于前面的三角形border颜色是需要的 ...
- 用CSS伪元素制作箭头
现在让我们开始制作箭头吧! 在开始前,你要知道如何用CSS去画一个三角形,如果还不清楚可以看看这里纯CSS画各种图形 我们用到两个CSS伪元素,before和after,它们属于行内元素,但可以用di ...
- css指示箭头两种实现方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS制作小旗子与小箭头
CSS制作小旗子与小箭头 效果图如下: 小旗子效果图 小箭头效果图 小旗子效果 以下是具体实现代码: <div class="container"> <div c ...
- 用CSS绘制箭头等三角形图案 [译]
最近重新设计了我的网站,准备添加tooltips提示信息效果.实现很容易,但我想要让提示功能具有三角形的指示图标.当我重新思考想要所设计的每个图标颜色都随心所欲的时候,采用图片那就是一场灾难.幸运的是 ...
- 纯CSS制作冒泡提示框
来源:http://www.ido321.com/1214.html 前两天翻译了一篇文章,关于利用css的border属性制作基本图形:http://www.ido321.com/1200.html ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- CSS制作图片水平垂直居中
所谓的图片水平垂直居中就是把图片放在一个容器元素中(容器大于图片尺寸或是指定了大小的容器),并且图片位居此容器正中间(中间是指元素容器的正中间),而图片不是以背景图片(background-image ...
随机推荐
- Linux 常用服务器命令
1.查看端口号是否被占用 netstat -lnp|grep 端口 或 lsof -i :端口 2查看进程对应的端口号 netstat -nap | grep 进程号
- 【转帖】GBase 数据库
产品介绍 分析型数据管理系统 GBase 8a GBase 8a能够实现大数据的全数据(结构化数据.半结构化数据和非结构化数据)存储管理和高效分析,为行业大数据应用提供完整的数据库解决方案.GBase ...
- Idea中新建maven项目的目录结构
maven项目的目录结构如下所示 pom.xml文件内容如下所示 <?xml version="1.0" encoding="UTF-8"?> &l ...
- excel库中数据下载
PHP实现EXCEL下载数据 <?php include("Classes/PHPExcel.php"); $exce=new PHPExcel(); $exce->s ...
- USB fuzzing
简介 最近看一些USB fuzzing方面的东西,总结一下.主要是软件方面的工作. vUSBf 文章在这里:https://www.blackhat.com/docs/eu-14/materials/ ...
- jQuery可拖拽旋转的3D图片墙
在线演示 本地下载
- 导入excel-uploadify+npoi
总结: 导入文件时一定要给database设置栏位 虚拟表的栏位名称可以与数据库表不一致,但顺序一定要一致,因为它是按照顺序依次插入的 sheet.FirstRowNum = 0; sheet.Fir ...
- 关于memset的几个易错点
memset(void *s,int ch,size_t n); 作用:将s中当前位置后面的n个字节用 ch 替换并返回 s 注意这里是“字节”而非单位长度,memset不会考虑各个类型的单位长度,只 ...
- es分数_score衰减函数
1.按日期衰变 GET news/doc/_search { "query" : { "function_score": { "query" ...
- iOS去掉字符串中的HTML标签的方法
方法一.NSScanner去除标签 - (NSString *)removeTheHtmlFromString:(NSString *)htmlString { NSScanner * scanner ...
