margin-top百分比问题
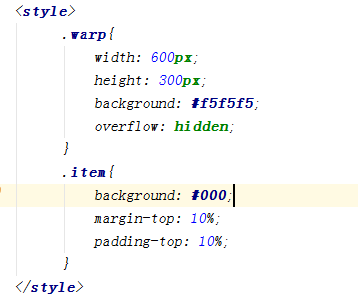
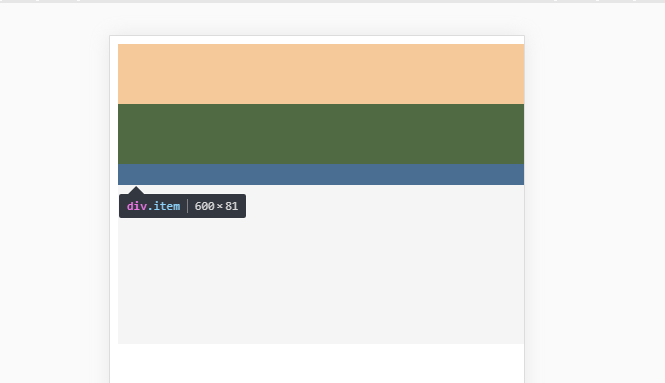
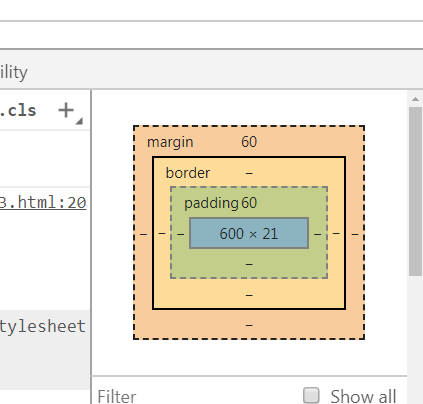
(1)其实margin-top和margin-bottom的百分比,一般是按容器元素的宽度而不是高度来计算的,padding同理。



margin-top百分比问题的更多相关文章
- css参考文档; 官方英文说明!! 1 margin padding 百分比参照物 2 margin值为auto时的说明 3 div在div里垂直居中方法 4 dispaly:flex说明
css参考文档 http://css.doyoe.com/ 两篇很好的文章:(下面的css官方英文说明链接 有时间可以研究下 http://www.w3.org/TR/css3-box/ ...
- CSS笔记——padding,margin为百分比计算时的参照对象
div的padding为百分比的两种情况 padding-top,padding-bottom,margin-top,margin-bottom是百分比时是按照当前元素的父级元素的宽度来计算的 1. ...
- css padding和margin的百分比
前段时间我同事对于margin和padding应用百分比值似乎有些误解,觉得可能是个普遍问题,所以觉得有必要拿出来单独写一下. margin和padding都可以使用百分比值的,但有一点可能和通常的想 ...
- 左右margin top问题百分比值
不想说今天心情有多差! 9点多開始发现一个"bug",需求是依据屏幕高度动态调整某个div的位置.代码大概是这种. <div style="margin-top: ...
- margin top 无效
常出现两种情况: (一)margin-top失效 两个层box1和box2,box1具有浮动属性,box2没有,这时候设置box2的上边距margin-top没有效果. 解决办法: 1.box2增加f ...
- H5移动前端完美布局之-margin百分比的使用
一 ,背景 在移动端页面开发我们经常会遇到一件尴尬的事 我们所开发出来的页面跟设计师所给的页面差别很大 再加上移动设备屏幕的大小不一出来的效果更是参差不齐 然后.... 当然 现实情况没有这么糟糕.. ...
- 深入理解CSS中的margin负值
前面的话 margin属性在实际中非常常用,也是平时踩坑较多的地方.margin折叠部分相信不少人都因为这样那样的原因中过招.margin负值也是很常用的功能,很多特殊的布局方法都依赖于它.它看似简单 ...
- 理解css margin
前提是对display:block元素 1 margin对没有width属性的元素,能影响其宽度,对于有width的则不起作用: 高度方面不受影响 此特性可用来排版 2 margin 与百分比 普通的 ...
- 由浅入深漫谈margin属性1
margin 在中文中我们翻译成外边距或者外补白(本文中引用外边距).他是元素盒模型(box model)的基础属性. (该文章解释是否正确有待商榷,目前我的实验结果为:在默认情况或者div左浮动的情 ...
- 不要告诉我你懂margin
分类: Html/CSS | 转载请注明: 出自 海玉的博客 本文地址: http://www.hicss.net/do-not-tell-me-you-understand-margin/ 你真的了 ...
随机推荐
- 2018 icpc 青岛
https://zoj.pintia.cn/contests/91827364639/problems C 要把这两个二进制串变为相同,需要先看哪些位置不同,设为数组c,某位为1则两位不同. 分1形成 ...
- 异步编程:IAsyncResult异步编程模型 (APM)
http://www.cnblogs.com/heyuquan/archive/2013/03/22/2976420.html
- 阶段3 1.Mybatis_05.使用Mybatis完成CRUD_3 Mybatis的CRUD-修改和删除操作
增加更新操作 更新用户的配置 测试类 删除的操作 这里的parpameterType值可以是:Integer.INTEGER.int.java.lang.Integer 讲到typeAliases标签 ...
- fiddler之简单的接口性能测试(replay)
在针对某一个/某一些接口,发送相同的请求,不考虑参数的变化时,可以使用fiddler进行简单的性能测试.(使用功能为:replay) 一.replay功能调用 (1.Reissue Requests: ...
- RequestContextHolder
JShop简介:jshop是一套使用Java语言开发的B2C网店系统,致力于为个人和中小企业提供免费.好用的网店系统. 项目主页:http://git.oschina.net/dinguangx/js ...
- Shiro 学习
<转载于 凯涛 博客> Shiro目录 第一章 Shiro简介 第二章 身份验证 第三章 授权 第四章 INI配置 第五章 编码/加密 第六章 Realm及相关对象 第七章 ...
- 【ABAP系列】SAP ABAP 的替代和校验
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 的替代和校验 ...
- Ubuntu新建用户以及安装pytorch
环境:Ubuntu18,Python3.6 首先登录服务器 ssh username@xx.xx.xx.xxx #登录一个已有的username 新建用户 sudo adduser username ...
- jeecg项目将workbook 的Excel流添加到zip压缩包里导出
1.直接献出代码 Map<String,List<ConfidentialInformation>> typeMap = new HashMap<>(); try ...
- 【Qt开发】Qt Creator在Windows上的调试器安装与配置
Qt Creator在Windows上的调试器安装与配置 如果安装Qt时使用的是Visual Studio的预编译版,那么很有可能就会缺少调试器(Debugger),而使用MSVC的Qt对应的原生调试 ...
