Ajax校验
一、Ajax简介
AJAX即(Asynchronous JavaScript and Xml)(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。

Ajax的关键元素包括以下内容:
① JavaScript语言:Ajax技术的主要开发语言。
② XML/JSON/HTML等:用来封装请求或响应的数据格式
③ DOM(文档对象模型):通过DOM属性或方法修改页面元素,实现页面局部刷新
④ CSS:改变样式,美化页面效果,提升用户体验度
⑤ Ajax引擎:即XMLHttpRequest对象,以异步方式在客户端与服务器之间传递数据。
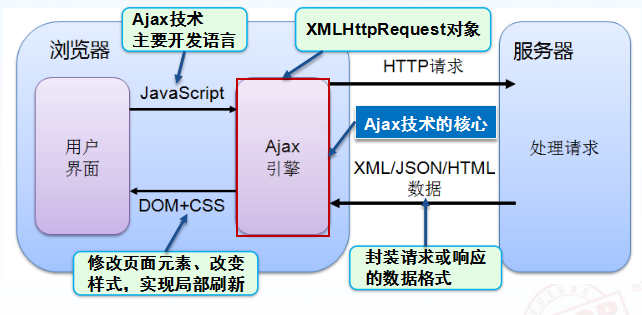
二、Ajax工作流程

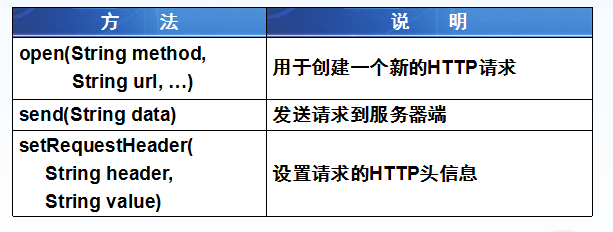
三、常用方法:

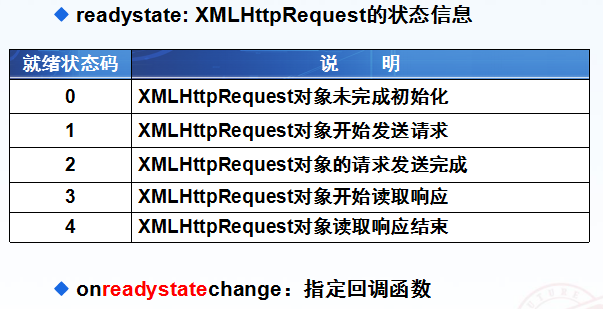
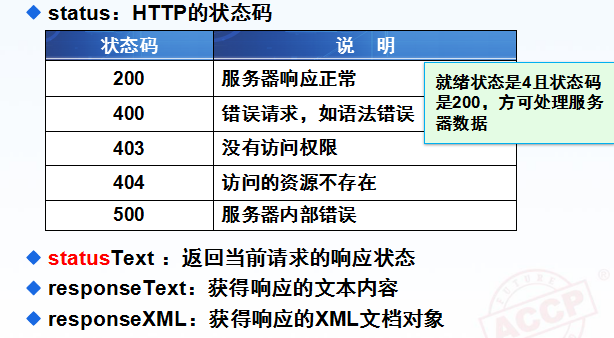
四、常用属性


五、实现思路:
1、锁定用户名文本框,注册onblur事件
2、创建XMLHttpRequest对象。通过window.XMLHttpRequest的返回值判断创建XMLHttpRequest对象的方式
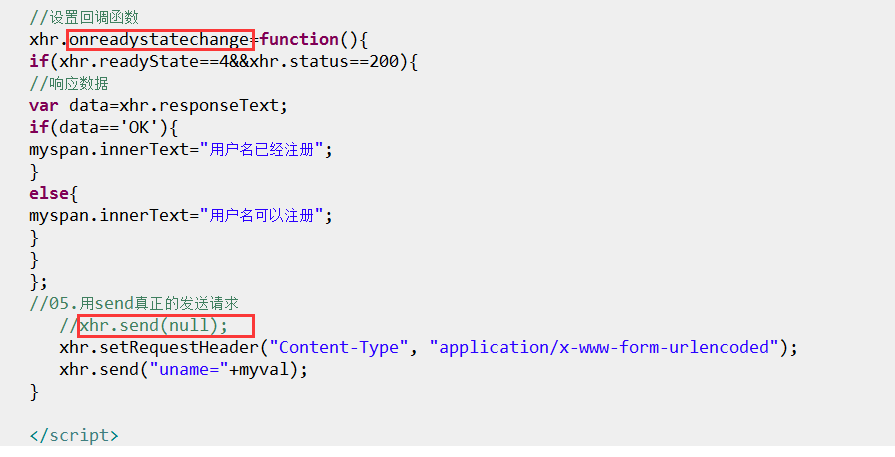
3、设置回调函数。通过onreadystatechange属性设置回调函数,其中回调函数需要自定义
4、初始化XMLHttpRequest对象。通过open()设置请求的发送方式和路径
5、发送请求



jsp页面:
<body>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/>
密码: <input type="password" name="txtPwd"/>
</body>
创建Servlet:回送信息

public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String uname = request.getParameter("uname");
if (uname.equals("admin")) {
//用户已经被注册了
//回送 信息
response.getWriter().write("OK"); }else {
response.getWriter().write("NO");
}

注意:
步骤一:通过window。XMLHttpRequest的返回值判断当前浏览器创建XMLHttpRequest对象的方式。如果为true,说明是新版本IE或其他浏览器,可使用new XMLHttpRequest()方式创建XMLHttpRequest对象;如果为false,说明是老版本IE浏览器,需使用new ActiveXObject("Microsoft.XMLHttp")的方式创建XMLHttpRequest对象
步骤二:通过XMLHttpRequest对象的onreadystatechange属性设置回调函数,用于当请求成功后接收服务器端返回的数据
步骤三:通过XMLHttpRequest对象的open()方法,传入参数完成初始化XMLHttpRequest对象的工作。第一个参数为Http请求方式,选择发送Httpget 请求,因此参数为get。第二个参数为要发送的url请求路径,将要发送的数据附加到url路径后面
步骤四:调用XMLHttpRequest对象的send()方法,参数为要发送到服务器端的数据,因为采用"get"方式请求时,参数已经附加到url路径后,所以直接设置为null。如果send()方法不设值,在不同的浏览器下可能存在不兼容问题。
执行完毕后,异步请求的发送过程就结束!
注:使用Ajax发送Post请求需注意要设置setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
采用Get方式发送请求时,通常会将需要携带的参数附加在URL路径后面一起发送,所以send()不需要传递参数,设置为null即可
六 、使用jQuery实现Ajax
jQuery常用的Ajax方法

语法:$.ajax([settings]);
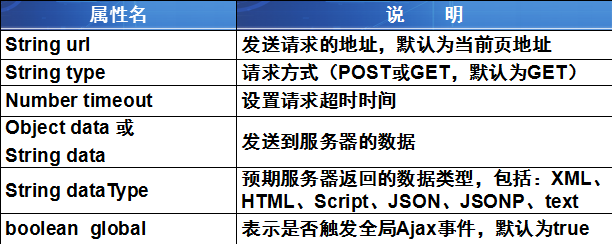
常用属性参数:

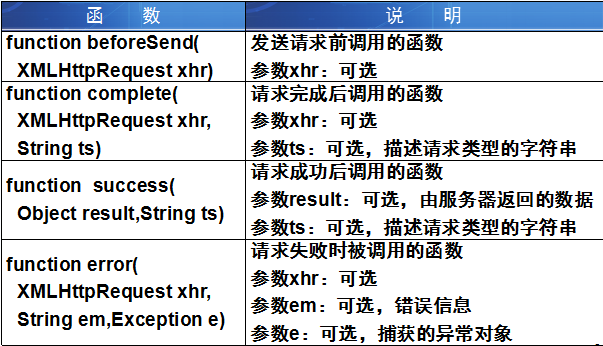
常用函数参数:

使用$.ajax()验证用户名--使用$.ajax() 实现异步交互

注:需引jquery-1.11.1.js库

<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript"> $(function(){
var dom=$("#txtName");
dom.blur(function() {
myjquery();
});
}); function myjquery(){
var dom=$("#txtName");
$.ajax({
url:'<%=path%>/servlet/CheckUserServlet',
type:'post',
data:{uname:dom.val()},
success:function(result){
alert(result);
}
});
}
</script> </head> <body>
<h2>使用jQuery实现Ajax</h2>
用户名:<input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/><br/>
密码: <input type="password" name="txtPwd"/>
</body>

实现效果:
若输入的非admin,即可注册,否则无法注册


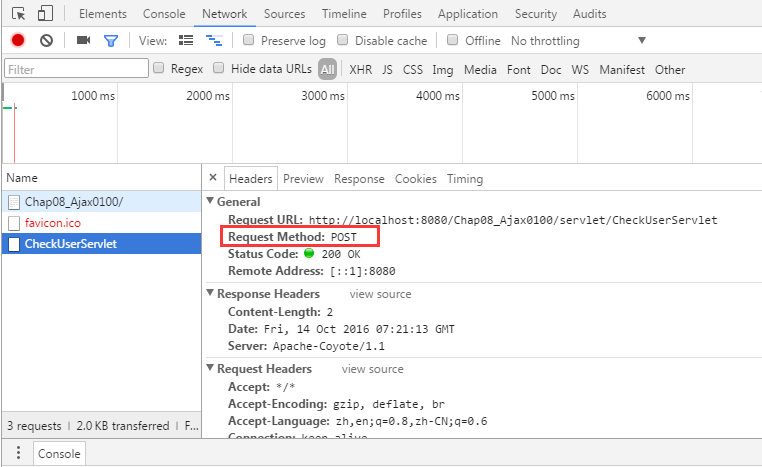
若是post请求,调试效果如下:

七、JSON简介
JavaScript Object Notation是一种轻量级的数据交换格式
①定义Json对象
语法:var json对象={key:value,key:value,...}
② 定义Json数组
语法:var json数组=[value,value,...]

<script type="text/javascript">
var data={"firstName":"Brett","lastName":"hehe"};
$.each(data,function(i,dom){
alert(dom);
}); /* var data={
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
};
$.each(data.people,function(i,dom){
alert(dom.firstName);
});
*/ </script>

那么即可拿到每个dom对象:

校验完毕,你放心,我安心。
Ajax校验的更多相关文章
- SSM整合框架实现ajax校验
SSM整合框架实现ajax校验 刚学习了ssm框架,ajax校验成功,分享下 1.导入jar包
- 详细讲解:tp3.2.3生成验证码并进行验证(ajax校验返回及自定义返回)
TP3.2.3的验证码也是比较经典的小功能,框架对这个小功能的封装还是比较完美的,废话不多说,开始记录 1.总体效果: (1)初始界面 (2)自定义的返回校验效果: (3)ajax的校验返回: 2.代 ...
- struts2中Ajax校验
Ajax(Asynchronous JavaScript and Xml),整合了JavaScript,XML,CSS,DOM,Ajax引擎(XMLHttpRequest). JavaScript语言 ...
- 十七 Ajax&校验用户名功能
Ajax: 即"Asynchronous JavaScript And XML", 异步JavaScript和XML , 是指一种创建的交互式页面应用的网页开发技术,它并不是新的技 ...
- JavaWeb网上图书商城完整项目--day02-6.ajax校验功能之页面实现
1 .现在我们要在regist.js中实现ajax的功能,使用用户名到后台查询是否注册,邮箱是否到后台注册,验证码是否正确的功能 我们来看regist.js的代码 //该函数在html文档加载完成之后 ...
- Struts2 Ajax校验
Ajax(Asynchronous javascript and xml):异步刷新技术 技术组成: CSS + xml +JavaScript +DOM Ajax核心对象: XMLHttpRequ ...
- AJAX校验用户名是否存在,焦点离开用户名、点击 【 检 查用户名 】的校验。分别用 XMLHttp 和 JQueryAJAX实现。
XMLHttp方法: $("#name").blur(function () { var xmlhttp = new ActiveXObject("Microsoft. ...
- AJAX校验商品价格(类似校验用户名)
服务器端程序 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <%@ WebHandler Language=" ...
- struts2实现ajax校验的2种方法
共同的一点是,Action都需要将一个方法暴露出来,给前端javascript调用 javascript的代码都是一样的: Js代码 function testAjax() { var $use ...
随机推荐
- FMDB线程安全
//打开数据库 如果没有就创建 NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUse ...
- 【Android开发实践】android.view.InflateException: Binary XML file line #12: Error inflating class fragment问题解决
一般出现的原因是fragment引入的包错了,应该是import android.app.ListFragment;而不是import android.support.v4.app.ListFragm ...
- .NET LINQ 筛选数据
筛选数据 筛选指将结果集限制为只包含那些满足指定条件的元素的操作. 它又称为选择. 方法 方法名 说明 C# 查询表达式语法 Visual Basic 查询表达式语法 更多信息 OfType ...
- Android 动态生成 EditTest
这几天,开始一个项目,需要一个小效果,就是一个输入邮箱地址的EditTest 需要动态的添加.默认有两个,然后最多5个,手机的屏幕总是有限的 好的 ,这就上代码了 布局文件 <LinearLay ...
- C语言笔记一
学习C语言已经有一段时间,然而发现越学不知道的东西越多,这是在印象笔记中记得一些东西,现在再回顾一遍顺便补充一些新东西. 一,基础知识 运算符号 优先级 单目>算术>关系 从高到低 ...
- springMVC 的工作原理和机制
工作原理上面的是springMVC的工作原理图: 1.客户端发出一个http请求给web服务器,web服务器对http请求进行解析,如果匹配DispatcherServlet的请求映射路径(在web. ...
- 2.oracle 12c 创建-访问-关闭-删除PDB
1.创建PDB SQL> select name from v$datafile; NAME ------------------------------------------------ ...
- Redis到底该如何利用?
Redis是个好东西,经过上两个星期的研究和实践,目前正在项目里大规模的替换掉原来的本地内存cache.但是替换过程中却发现,Redis这东西高端,大气上档次,似乎不是我想象里的使用方法. 在没有深入 ...
- [译]:Orchard入门——Orchard控制面板概览
原文链接:Getting Around the Dashboard 文章内容基于Orchard 1.8版本 Orchard控制面板用于管理网站.改变外观.添加内容以及控制Orchard功能可用性.成功 ...
- 复制Eclipse工作空间设置
将新建的workspace下的.metadata.plugins内容全部删除: 将原来的workspace下的.metadata.plugins内容除了org.eclipse.core.resourc ...
