【原】react中如何使用jquery插件
react的思想是虚拟dom,提倡最好较少dom的操作,可是我们在写网页的时候,有些复杂的交互还是离不开jquery插件的。而且当你把jquery直接拿来用的时候,你会发觉会报错,要么是找不到那个插件,要么就是没有报错,但是就是不能用。尤其是使用webpack打包后,如果将插件一起打包,那可能会出错。
那怎么过办呢?提供以下的解决方法
方法1:
在github下搜索react-插件名,比如: react-swiper,如果你可以搜到结果,那么就可以直接使用react的插件了,而无需再依赖jquery插件。
方法2:
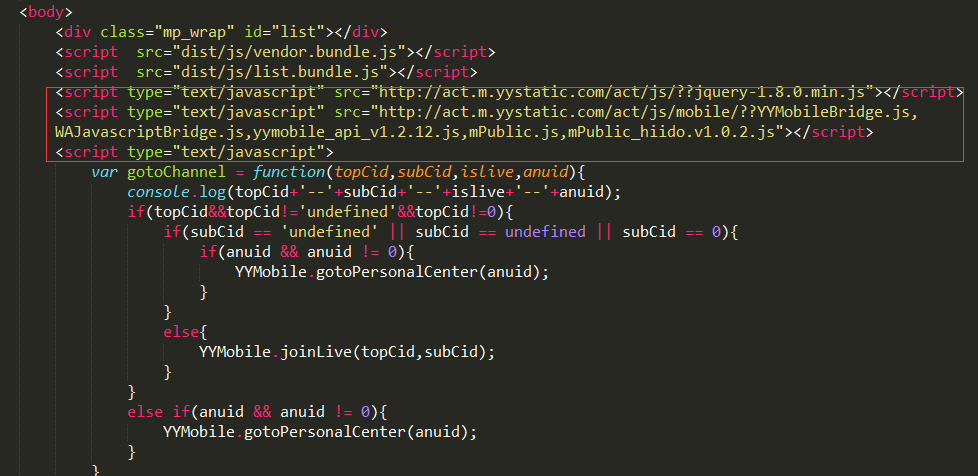
将插件引入到页面的尾部,跟平时使用插件的方式一样。

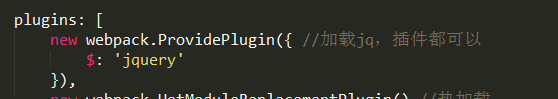
这是我webpack引入jquery的代码

但是如果你的react项目中要使用jquery,插件也要依赖于jquery。用webpack打包的话,相当于引入了jquery两次。这个做法的缺点主要是在这里
方法3
就是稍微修改一下插件的源码,把方法暴露出来即可。
比如我要修改一个上传图片的插件 ajaxFileUpload:
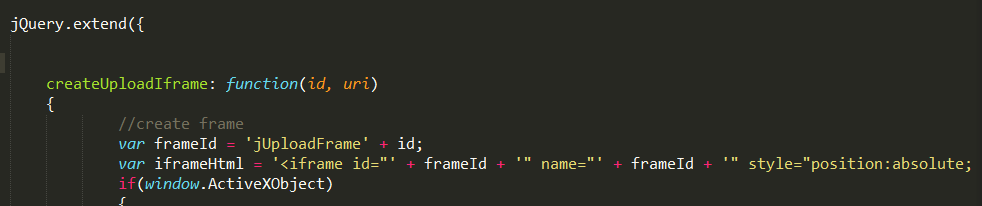
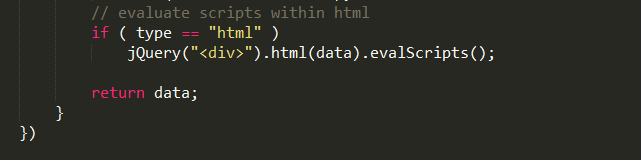
原来插件是这样的,只截取头部和尾部的位置
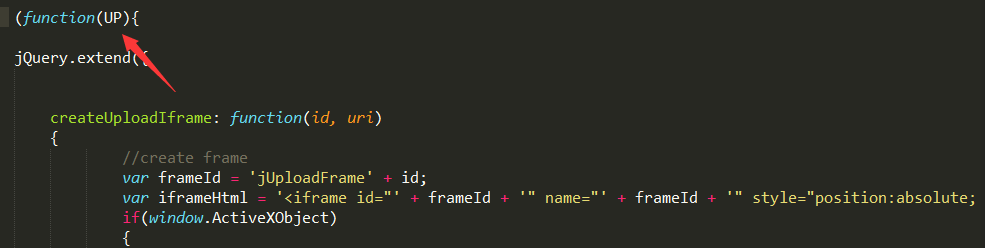
修改前头部:

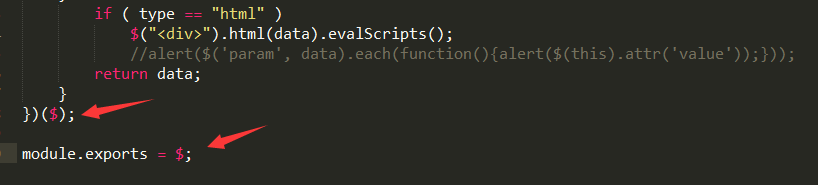
修改前尾部:

稍作修改,其实就是形成一个闭包,把它暴露出来即可
修改后的头部

修改后的尾部

头部和尾部都知识修改了箭头所指的部分,前面的参数,比如UP你可以随便传。这样我们原来的插件就修改好了。接下来说一下调用方法。
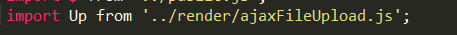
修改后插件的调用
1、把插件引入到你需要使用到的地方。注意名字就是你下面要调用的名字。

2、按照原来的使用方法即可

使用注意:正常的使用ajaxFileUpload的方法是$.ajaxFileUpload,这里只是把前面的 $ 号变成了你引入的名字而已,其他的使用方法是一样的。比如你引入的时定义的字段是
aa,那么调用就是aa.ajaxFileUpload 总之就一句话,只是调用时的名字换了,其他的用法都是跟原来的插件一模一样的。
【原】react中如何使用jquery插件的更多相关文章
- pasteimg浏览器中粘贴图片jQuery插件
pasteimg是一款可以在浏览器中实现图片粘贴的jQuery插件,兼容Chrome.Firefox.IE11以及其他使用这些内核的浏览器,比如,国内著名的360浏览器. pasteimg可以识别浏览 ...
- DWZ(JUI) 教程 中如何整合第三方jQuery插件
Query插件一般是$(document).ready()中初始化 $(document).ready(function(){ // 文档就绪,初始化jQuery插件| }); // 或者或缩写形 ...
- jquery插件封装成seajs模块
jquery直接在html中引入. jquery插件修改为: define(function (require, exports, moudles) { return function (jquery ...
- jQuery插件实践之轮播练习(二)
所有文章搬运自我的个人主页:sheilasun.me 上一篇中学习了jQuery插件的写法,这篇该着手实现啦.首先明确一下轮播要具备哪些功能: 可以点击"向后"按钮向后翻页 可以点 ...
- 使用requireJS的shim參数,完毕jquery插件的载入
没有requireJS框架之前,假设我们想使用jquery框架,会在HTML页面中通过<script>标签载入.这个时候jquery框架生成全局变量$和jQuery等全局变量.假设项目中引 ...
- react 或 vue 中引用 jQuery 插件
前言 今天与遇到一个令人抓狂的事情, 因为项目中有个交互太过于复杂而且冷门, 没有人封装类似react-swiper那种的移植过来的插件 只有现成的jQuery插件. 而时间并不宽裕,自己重写成rea ...
- 在react里面使用jquery插件
在react里面使用jquery插件 背景: 虽然现在react,vue等框架开启了前端开发的新篇章, 但对于一些比较复杂的页面,比如想在项目里面生成 组织架构图,人员汇报关系等还是需要用到之前的 j ...
- 在Web工程中引入Jquery插件报错解决方案
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方 ...
- jQuery插件中的this指的是什么
在jQuery插件的范围里, this关键字代表了这个插件将要执行的jQuery对象, 但是在其他包含callback的jQuery函数中,this关键字代表了原生的DOM元素.这常常会导致开发者误将 ...
随机推荐
- C#实现清理系统内存
金山内存整理工具.360内存清理工具非常好用,可以将系统内存最小化,提升系统运行速度.其实这些事情C#也可以做到,原理就是对系统进程中的进程内存进行逐个优化. 网上大多推荐使用系统的SetProces ...
- php 升级php5.5
rpm -Uvh http://mirror.webtatic.com/yum/el6/latest.rpm yum install php55w php55w-opcache yum install ...
- hihocoder1033交错和
题目链接 坑: 1.ll x,y; z=x*y;可能会溢出,于是我写成x%mod*y%mod 仍旧错误,要写成x%mod*(y%mod). 2.f(9019)=1. 要注意如果为0,下一位的符号根据0 ...
- XML是什么东西
记住,XML就是为数据传输而设计的一种标记语言,也是特么的一种标记语言,在这点上,和html是有点类似的,你看<xml>和<html>看上去难道不是很像嘛,而html是为数据显 ...
- Android M 控件:Snackbar、Toolbar、TabLayout、NavigationView
Snackbar Snackbar提供了一个介于Toast和AlertDialog之间轻量级控件,它可以很方便的提供消息的提示和动作反馈.Snackbar的使用与Toast的使用基本相同: Snack ...
- iOS开发小技巧--实现毛玻璃效果的方法
一.美工出图 二.第三方框架 -- DRNRealTimeBlur,框架继承自UIView.使用方法:创建UIView直接继承自框架的View,就有了毛玻璃效果 三.CoreImage -- 图片加高 ...
- JavaScript写一个连连看的游戏
天天看到别人玩连连看, 表示没有认真玩过, 不就把两个一样的图片连接在一起么, 我自己写一个都可以呢. 使用Javascript写了一个, 托管到github, 在线DEMO地址查看:打开 最终的效果 ...
- static 静态导包
静态导入 ArrayUtils 类的 INDEX_NOT_FOUND 属性和 add 方法 import static org.apache.commons.lang3.ArrayUtils.INDE ...
- 寻找数组中第K频繁的元素
问题是:给你一个数组,求解出现次数第K多的元素.当然leetcode上的要求是算法复杂度不能大于O(N*logN). 首先这个问题我先是在leetcode上看到,当时想了两种做法,做到一半都觉得不是很 ...
- 【转】在mac上配置安卓SDK
众所周知的原因,google的很多网站在国内无法访问,苦逼了一堆天朝程序员,下是在mac本上折腾android 开发环境的过程: 一.先下载android sdk for mac 给二个靠谱的网址: ...
