HTTP 传输内容的压缩
总结:
内容编码:通过content-encoding来指定内容的压缩方式,通过content-length来指定文件大小,服务端会在缓冲指定大小的数据后才发送到浏览器,浏览器收到指定大小的数据后认为文件已接收完毕,之后用相应的压缩方式对内容进行解压。
传输编码:上述方式中服务器等指定大小的资源缓冲好才发给浏览器,造成浏览器等待时间长,会影响用户体验。可通过transfer-encoding:chunked来改变这一行为:服务器会将文件内容分块传输给浏览器而不用等所有缓冲完,最后一块大小为0,指示浏览器只要收到数据就进行处理展示而不用等所有收到。
content-encoding和transfer-encoding通常结合使用。详情可参阅:https://imququ.com/post/transfer-encoding-header-in-http.html
一、HTTP压缩和内容编码的区别
HTTP压缩,在HTTP协议中,其实是内容编码的一种。
在http协议中,可以对内容(也就是body部分)进行编码, 可以采用gzip这样的编码。 从而达到压缩的目的。 也可以使用其他的编码把内容搅乱或加密,以此来防止未授权的第三方看到文档的内容。
所以我们说HTTP压缩,其实就是HTTP内容编码的一种。 所以大家不要把HTTP压缩和HTTP内容编码两个概念混淆了。
二、HTTP压缩
HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法。 HTTP采用通用的压缩算法,比如gzip来压缩html,javascript, CSS文件。 能大大减少网络传输的数据量,提高了用户显示网页的速度。当然,同时会增加一点点服务器的开销。 本文从HTTP协议的角度,来理解HTTP压缩这个概念。
首先,浏览器发送一个请求(request)给web服务器,支持一个压缩格式如(gzip),服务端会将原来的源码压缩之后,通过http响应(response)信息返回给web浏览器,浏览器接收之后,显示出来。
三、HTTP压缩的过程
1. 浏览器发送Http request 给Web服务器, request 中有Accept-Encoding: gzip, deflate。 (告诉服务器, 浏览器支持gzip压缩)
2. Web服务器接到request后, 生成原始的Response, 其中有原始的Content-Type和Content-Length。
3. Web服务器通过Gzip,来对Response进行编码, 编码后header中有Content-Type和Content-Length(压缩后的大小), 并且增加了Content-Encoding:gzip. 然后把Response发送给浏览器。
4. 浏览器接到Response后,根据Content-Encoding:gzip来对Response 进行解码。 获取到原始response后, 然后显示出网页。
如下图:

四、内容编码类型
HTTP定义了一些标准的内容编码类型,并允许用扩展的形式添加更多的编码。
Content-Encoding header 就用这些标准化的代号来说明编码时使用的算法
Content-Encoding值
- gzip 表明实体采用GNU zip编码
- compress 表明实体采用Unix的文件压缩程序
- deflate 表明实体是用zlib的格式压缩的
- identity 表明没有对实体进行编码。当没有Content-Encoding header时, 就默认为这种情况
gzip, compress, 以及deflate编码都是无损压缩算法,用于减少传输报文的大小,不会导致信息损失。 其中gzip通常效率最高, 使用最为广泛。
压缩的好处
http压缩对纯文本可以压缩至原内容的40%, 从而节省了60%的数据传输。
Gzip的缺点
JPEG这类文件用gzip压缩的不够好。
Gzip是如何压缩的
简单来说, Gzip压缩是在一个文本文件中找出类似的字符串, 并临时替换他们,使整个文件变小。这种形式的压缩对Web来说非常适合, 因为HTML和CSS文件通常包含大量的重复的字符串,例如空格,标签。
HTTP Response能压缩,HTTP Request也是可以压缩的
浏览器是不会对Request压缩的。 但是 一些HTTP程序在发送Request时,会对其进行编码。
五、HTTP压缩示例(Java)
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String data = "abcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabc"
+ "dabcdabcdabcdabcdabcdabcdabcdabc" + "dabcdabcdabcdabcdabcdabcdabcdabcdab"
+ "cdabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdab"
+ "cdabcdabcdabcdabcdabcdabcdabcdabcdab" + "cdabcdabcdabcdabcdabcdabcdabcdabcdabcd";
System.out.println("原始数据的大小为:" + data.getBytes().length);
ByteArrayOutputStream bout = new ByteArrayOutputStream();
GZIPOutputStream gout = new GZIPOutputStream(bout); // buffer
gout.write(data.getBytes());
gout.close();
// 得到压缩后的数据
byte g[] = bout.toByteArray();
// 浏览器一般支持gzip、deflate等压缩方式,其中gzip最广泛使用;
// 没有设置此句的话浏览器访问时会直接弹出保存.gz文件的对话框,设置后浏览器会解压缩并显示
response.setHeader("Content-Encoding", "gzip");
// 此可以不设,不管有没有启用压缩,浏览器始终会根据内容大小自动设置Content-Length header
response.setHeader("Content-Length", g.length + "");
response.getOutputStream().write(g);
System.out.println("压缩后数据的大小为:" + g.length);
}
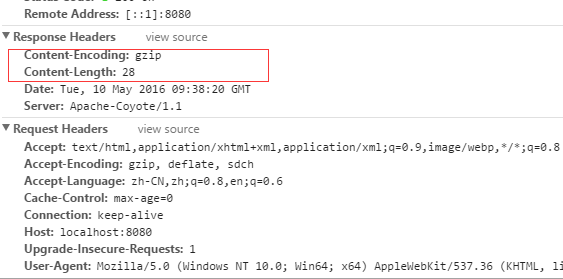
- 运行后,浏览器访问时会显示原始数据;查看响应信息如下,会有Content-Encoding:gzip

- 服务端会打印如下信息:

HTTP 传输内容的压缩的更多相关文章
- HTTP传输内容的压缩
最近在看尤大的ssr项目的demo,看他的项目里有用到compression,完全看不懂这是什么鬼,然后百度了一下,文档也都是英文的,看着有点吃力,隐约的觉得这是压缩http请求的,做前端的都知道,在 ...
- 基于WCF的RESTFul WebAPI如何对传输内容实现压缩
前言 WCF作为通迅框架可以很容易地实现对消息的压缩,且方法不止一种,主要解决方法主要有以下四种: 1.通过自定义MessageEncoder和MessageEncodingBindingElemen ...
- 关于webservice大数据量传输时的压缩和解压缩
当访问WebSerivice时,如果数据量很大,传输数据时就会很慢.为了提高速度,我们就会想到对数据进行压缩.首先我们来分析一下. 当在webserice中传输数据时,一般都采用Dataset进行数据 ...
- HttpClient与APS.NET Web API:请求内容的压缩与解压
首先说明一下,这里的压缩与解压不是通常所说的http compression——那是响应内容在服务端压缩.在客户端解压,而这里是请求内容在客户端压缩.在服务端解压. 对于响应内容的压缩,一般Web服务 ...
- .net core 3.0 Signalr - 03 使用MessagePack压缩传输内容
## MessagePack基础介绍 Signalr默认使用的是json形式传递数据,但是signalr提供了灵活的扩展,支持MessagePack形式序列化数据,以增加性能降低网络传输的效果,极大的 ...
- Linux查看文件内容和压缩文件命令
查看文件内容 一些重要的目录: /usr/share/ 帮助文档.说明文档/var/log/ 日志/var/run/ 运行中程序/var/tmp 临时文件 根 ...
- 中间人攻击破解HTTPS传输内容
最近App安全受到不小的關注,有人問我,說某某App不安全,究竟是真的還假的啊...所謂有被攻擊的風險,是不是危言聳聽,只是為了嚇人來著的? 現在就來為各位說明一下,是怎麼個不安全法.就來說說攻擊是怎 ...
- 浅谈前端性能优化(二)——对HTTP传输进行压缩
1.前端性能优化的一点: 对js.css.图片等进行压缩,尽可能减小文件的大小,减少文件下载的时间,从而减少网页响应的时间. 2.前端性能优化的另一点: 对HTTP传输进行压缩,即在js,css.图片 ...
- 前端性能优化成神之路-HTTP压缩开启gzip
什么是HTTP压缩 HTTP压缩是指: Web服务器和浏览器之间压缩传输的”文本内容“的方法. HTTP采用通用的压缩算法,比如gzip来压缩HTML,Javascript, CSS文件. 能大大减少 ...
随机推荐
- Java微信公众号开发-外网映射工具配置
一.开发环境准备 1.一个微信公众号 2.外网映射工具(开发调试)如花生壳.ngrok工具 注:与微信对接的URL要具备以下条件a:在公网上能够访问 b:端口只支持80端口 这里使用ngrok.cc: ...
- [转] java中int,char,string三种类型的相互转换
原文地址:http://blog.csdn.net/lisa0220/article/details/6649707 如何将字串 String 转换成整数 int? int i = Integer.v ...
- 【CodeVS 3160】最长公共子串
http://codevs.cn/problem/3160/ 看了好久的后缀自动机_(:з」∠)_ 对A串建立SAM,用B串去匹配A串SAM,如果在当前节点走不下去,就跳到当前节点的parent(类似 ...
- 素数筛 poj 2689
素数筛 #include<stdio.h> #include<string.h> #include<algorithm> using namespace std; ...
- 状态压缩 poj 3254
n * m 个玉米 n*m个数字 0 或者1 1可以种玉米 0 不能 种玉米不能相邻 计算有几种 种的方法 #include<stdio.h> #include<algorithm ...
- Fiddler捕获 iPhone/Android 流量
由于 Fiddler 作为代理的形式来捕获流量,因此理论上来说是不区分客户端的(当然 Fiddler 要安装在 Windows,毕竟是 .NET 开发的工具). 这一篇文章教你如何利用 Fiddler ...
- iOS蓝牙开发(一)蓝牙相关基础知识(转)
转载自:http://www.cocoachina.com/ios/20150915/13454.html 原文作者:刘彦玮 蓝牙常见名称和缩写 MFI ======= make for ipad , ...
- bounds的剖析
bounds的剖析: UIScrollView的常见属性: contentSize:滚动范围,内容的尺寸(CGSize) contentInset :内边距:内容的上左下右的边距(UIEdgeIn ...
- bzoj3262: 陌上花开(树套树)
#include <iostream> #include <cstdio> #include <cstring> #include <cmath> #i ...
- UVa 101 The Blocks Problem Vector基本操作
UVa 101 The Blocks Problem 一道纯模拟题 The Problem The problem is to parse a series of commands that inst ...
