三、jQuery--jQuery基础--jQuery基础课程--第7章 jQuery 动画特效
1、调用show()和hide()方法显示和隐藏元素
show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:$(selector).hide(speed,[callback])和$(selector).show(speed,[callback])
参数speed设置隐藏或显示时的速度值,可为“slow”、“fast”或毫秒数值,可选项参数callback为隐藏或显示动作执行完成后调用的函数名。
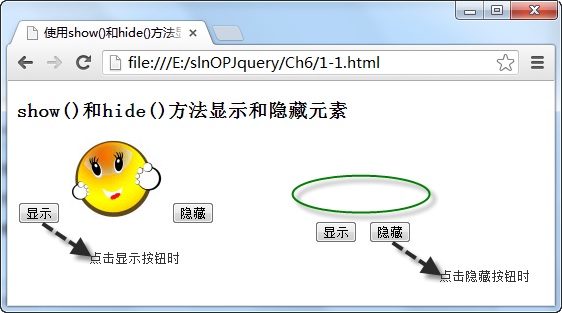
例如,在页面中,通过点击“显示”和“隐藏”两个按钮来控制图片元素的显示或隐藏状态,如下图所示:

在浏览器中显示的效果:

从图中可以看出,点击“显示”按钮时,可以将图片元素显示在页面中,点击“隐藏”按钮时,则将图片元素隐藏起来。
2、动画效果的show()和hide()方法
在之前,调用show()和hide()方法仅是实现的元素的显示和隐藏功能,如果在这些方法中增加“speed”参数可以实现动画效果的显示与隐藏,同时,如果添加了方法的回调函数,它将在显示或隐藏执行成功后被调用。
例如,以动画的方式显示或隐藏页面中的图片,同时,当显示或隐藏完成时,对应的按钮状态将变为不可用,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当以动画方式显示或隐藏图片时,图片在显示或隐藏过程中,则以动画效果按“speed”参数设置数字执行,完成后,调用回调函数中的代码。
3、调用toggle()方法实现动画切换效果
之前我们学过实现元素的显示与隐藏需要使用hide()与show(),那么有没有更简便的方法来实现同样的动画效果呢?
调用toggle()方法就可以很容易做到,即如果元素处于显示状态,调用该方法则隐藏该元素,反之,则显示该元素,它的调用格式是:
$(selector).toggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
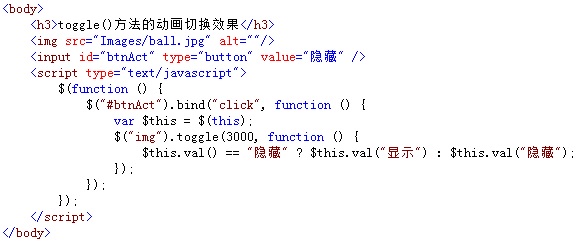
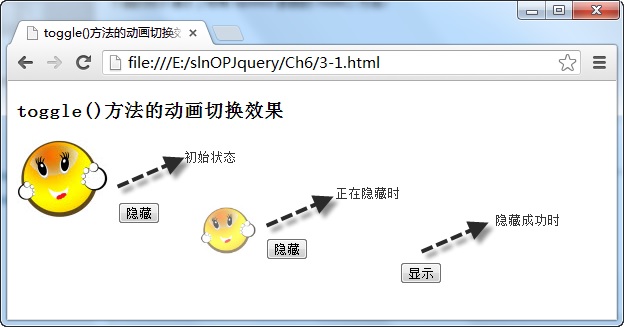
例如,调用toggle()方法以动画的效果显示和隐藏图片元素,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当按钮显示内容为“隐藏”时,点击该按钮,将调用toggle()方法以动画的方式隐藏图片元素,隐藏成功后,按钮显示的内容变为“显示”。
4、使用slideUp()和slideDown()方法的滑动效果
可以使用slideUp()和slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素,它们的调用方法分别为:
$(selector).slideUp(speed,[callback])和$(selector).slideDown(speed,[callback])
其中speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。
要注意的是:slideDown()仅适用于被隐藏的元素;slideup()则相反。
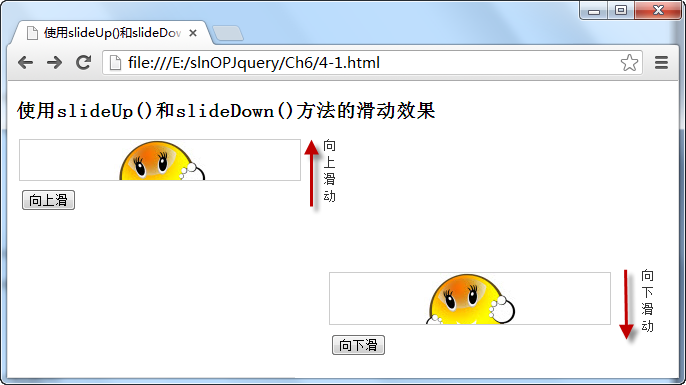
例如,调用slideUp()和slideDown()方法实现页面中元素的向上和向下的滑动效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,根据按钮中显示的内容,分别调用slideUp()和slideDown()方法,实现图片元素向上和向下的滑动效果,当每个滑动效果完成时,再通过回调函数改变按钮中显示内容。
滑动与淡入淡出的区别:滑动改变元素的高度,淡入淡出改变元素的透明度。
5、使用slideToggle()方法实现图片“变脸”效果
使用slideToggle()方法可以切换slideUp()和slideDown(),即调用该方法时,如果元素已向上滑动,则元素自动向下滑动,反之,则元素自动向上滑动,格式为:
$(selector).slideToggle(speed,[callback])
其中speed参数为动画效果时的速度值,可以为数字,单位为毫秒,也可是“fast”、“slow”字符,可选项参数callback为方法执行成功后回调的函数名称。
例如,在页面中,使用slideToggle()方法实现图片“变脸”效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击第一张图片时,向上滑动收起该图片,当收起完成时,触发回调函数,调用第二张图片的slideToggle()方法,向下滑动显示第二张图片。
6、使用fadeIn()与fadeOut()方法实现淡入淡出效果
fadeIn()和fadeOut()方法可以实现元素的淡入淡出效果,前者淡入隐藏的元素,后者可以淡出可见的元素,它们的调用格式分别为:
$(selector).fadeIn(speed,[callback])和$(selector).fadeOut(speed,[callback])
其中参数speed为淡入淡出的速度,callback参数为完成后执行的回调函数名。
例如,分别在页面中以淡入淡出的动画效果显示图片元素,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“淡出”按钮时,调用fadeOut()方法以淡出效果隐藏图片,当点击“淡入”按钮时,调用fadeIn()方法以淡入效果显示图片。
7、使用fadeTo()方法设置淡入淡出效果的不透明度
调用fadeTo()方法,可以将所选择元素的不透明度以淡入淡出的效果调整为指定的值,该方法的调用格式为:
$(selector).fadeTo(speed,opacity,[callback])
其中speed参数为效果的速度,opacity参数为指定的不透明值,它的取值范围是0.0~1.0,可选项参数callback为效果完成后,回调的函数名。
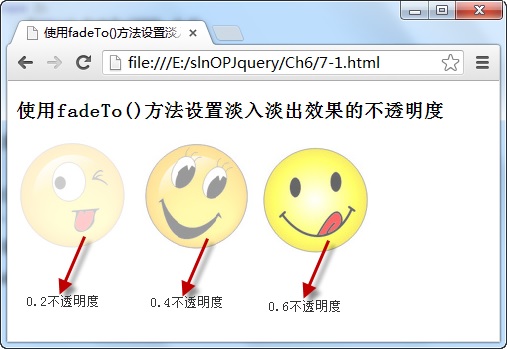
例如,分别调用fadeTo()方法,设置三个图片元素的不透明度值,如下图所示:

在浏览器中显示的效果:

从图中可以看出,调用fadeTo()方法,分别改变“opacity”参数的值,以淡入淡出的动画效果设置图片元素的不透明度。
8、调用animate()方法制作简单的动画效果
调用animate()方法可以创建自定义动画效果,它的调用格式为:
$(selector).animate({params},speed,[callback])
其中,params参数为制作动画效果的CSS属性名与值,speed参数为动画的效果的速度,单位为毫秒,可选项callback参数为动画完成时执行的回调函数名。
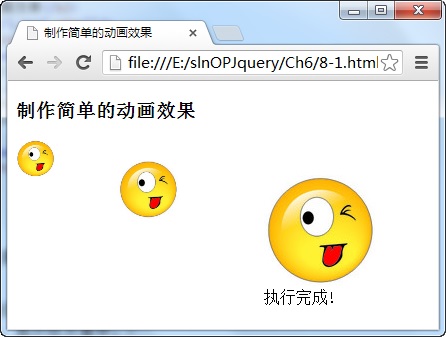
例如,调用animate()方法以由小到大的动画效果显示图片,如下图所示:

在浏览器中显示的效果:

从图中可以看出,调用animate()方法,以渐渐放大的动画效果显示图片元素,当动画执行完成后,通过回调函数在页面的<div>元素中显示“执行完成!”的字样。
9、调用animate()方法制作移动位置的动画
调用animate()方法不仅可以制作简单渐渐变大的动画效果,而且还能制作移动位置的动画,在移动位置之前,必须将被移元素的“position”属性值设为“absolute”或“relative”,否则,该元素移动不了。
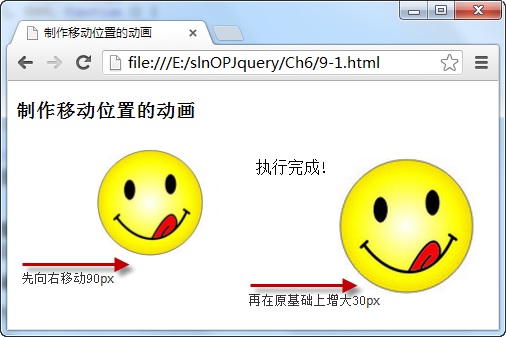
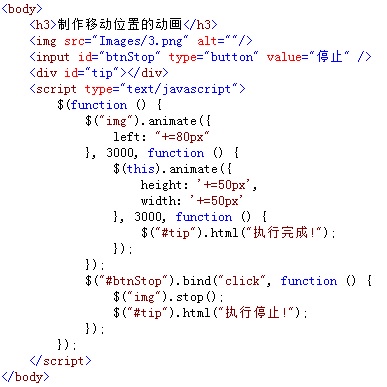
例如,调用animate()方法先将图片向右移动90px,然后,再将图片宽度与高度分别增加30px,如下图所示:

在浏览器中显示的效果:

从图中可以看出,图片先向右移动了“90px”,然后,移动成功后,再在原来的基础之上以动画的效果增大30px,增加成功后,显示“执行完成!”的字样。
10、调用stop()方法停止当前所有动画效果
stop()方法的功能是在动画完成之前,停止当前正在执行的动画效果,这些效果包括滑动、淡入淡出和自定义的动画,它的调用格式为:
$(selector).stop([clearQueue],[goToEnd])
其中,两个可选项参数clearQueue和goToEnd都是布尔类型值,前者表示是否停止正在执行的动画,后者表示是否完成正在执行的动画,默认为false。
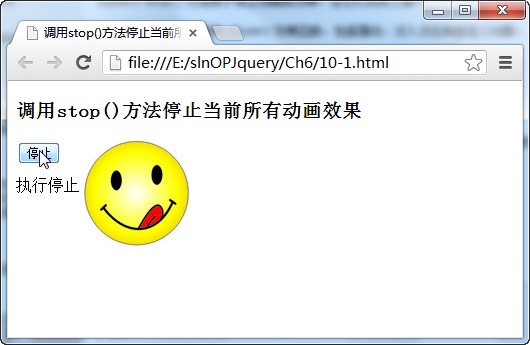
例如,在页面中,当图片元素正在执行动画效果时,点击“停止”按钮,中止正在执行的动画效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当页面中的图片正在执行动画效果向右移动时,由于点击了“停止”按钮,执行了图片元素的stop方法,因此,中止了正在执行的动画效果。
11、调用delay()方法延时执行动画效果
delay()方法的功能是设置一个延时值来推迟动画效果的执行,它的调用格式为:
$(selector).delay(duration)
其中参数duration为延时值,它的单位是毫秒,当超过延时值时,动画继续执行。
例如,当页面中图片动画正在执行时,点击“延时”按钮调用delay()方法推迟2000毫秒后继续执行,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当图片动画正在执行时,点击“延时”按钮,调用delay()方法中止当前正在执行的图片动画效果,当超过设置的延时值时,动画效果继续执行。
注意:只会延迟尚未执行的动画而已,对正在执行的动画没影响!
练习:
在页面中,创建两个按钮。
点击第一个“左移”按钮后,将页面中的<div>元素在当前的位置上,以动画的效果向左移动50个像素;
点击第二个“右移”按钮后,页面中的<div>元素在当前的位置上,以动画的效果向右移动50个像素。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
- <title>jQuery动画特效</title>
- <style>
- button{
- width:50px;
- }
- #btn1{
- background:orange;
- }
- #btn2{
- background:green;
- }
- span{
- display:block;
- width:100px;
- height:100px;
- background:yellow;
- border:1px solid #ccc;
- position:relative;
- left:120px;
- margin:10px 0px;
- border-radius:5px;
- box-shadow:5px 5px 5px #ccc;
- text-align:center;
- }
- </style>
- </head>
- <body>
- <button id="btn1">左移</button>
- <button id="btn2">右移</button>
- <span>我会动哦!</span>
- <div></div>
- <script>
- $("#btn1").bind("click",function(){
- $("span").animate({
- left:"-=50px"
- },2000,function(){
- $("div").html("我向左移动了50px");
- })
- })
- $("#btn2").bind("click",function(){
- $("span").animate({
- left:"+=50px"
- },2000,function(){
- $("div").html("我又向右移动了50px");
- })
- })
- </script>
- </body>
- </html>
三、jQuery--jQuery基础--jQuery基础课程--第7章 jQuery 动画特效的更多相关文章
- 三、jQuery--jQuery基础--jQuery基础课程--第12章 jQuery在线聊天室
在线聊天室案例 一.功能简介: 1.用户需要登录后才能进入聊天室交流 2.已无刷新的方式,动态展示交流后的内容和在线人员的基本信息 3.登录后的用户可以提交文字和表情图标 技术重点:利用ajax的无刷 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- 三、jQuery--jQuery基础--jQuery基础课程--第11章 jQuery 工具类函数
1.获取浏览器的名称与版本信息 在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browse ...
- 三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({option ...
- 三、jQuery--jQuery基础--jQuery基础课程--第8章 jQuery 实现Ajax应用
1.使用load()方法异步请求数据 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:load(url,[data],[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第6章 jQuery 事件与应用
1.页面加载时触发ready()事件 ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第3章 jQuery过滤性选择器
1.:first过滤选择器 本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素. 在jQuery中,如果想得到一组相 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第4章 jQuery表单选择器
1.:input表单选择器 如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea ...
随机推荐
- js刷新页面的几种方法
history.go(0) location.reload() location=location location.assign(location) document.execCommand('Re ...
- hiho #1309 任务分配
#1309 : 任务分配 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 给定 N 项任务的起至时间( S1, E1 ), ( S2, E2 ), ..., ( SN, ...
- (转)一个JavaWeb项目开发总结
原文地址:http://www.cnblogs.com/lzb1096101803/p/4907775.html 一.学会如何读一个JavaWeb项目源代码 步骤:表结构->web.xml-&g ...
- django formset bug?
碰到了一个郁闷的问题,修改inlineformset时,全部删掉子表,再新增一行时,报错. 背景: 用django配合jq做动态表格,实现用js动态添加/删除行,并通过inlineformset更新到 ...
- 谷歌chrome浏览器和火狐firefox浏览器自带http抓包工具和请求模拟插件
谷歌chrome浏览器自带http抓包工具 chrome://net-internals/ 谷歌chrome浏览器http请求模拟插件:postman 火狐http请求模拟插件:httprequest ...
- MYSQL 的错误Incorrect information in file: '.\test\stuff.frm
用eos 重新数据库初始化 会出现这个错误 然后 把 mysql 的 两个日志文件删除就行.第一次不知道怎么g搞,花了一下午的时间重装了mysql.5.0. 删除文件 >>>> ...
- 比较NHibernate和Entity Framework
葡萄牙的一位开发者 Ricardo Peres 最近发布了一篇文章,以看起来无偏见的形式对领先的两种 .NET ORM:NHibernate 和 Entity Framework 进行了比较. 我们建 ...
- [20160701]DevideByZeroWithoutNoException——from 《Java How To Program (Early Objects), 10th》
//一段优美的例子 import java.util.Scanner; import java.util.InputMismatchException; public class DevideByZe ...
- 【leetcode】Fraction to Recurring Decimal
Fraction to Recurring Decimal Given two integers representing the numerator and denominator of a fra ...
- HTML5之sessionStorage
http://www.css88.com/archives/tag/sessionstorage http://blog.csdn.net/qxs965266509/article/details/1 ...
