React Native官方DEMO
官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法。
运行官方DEMO步骤如下
- 安装react native环境
- React Native项目源码下载
- 下载安装cygwin软件
- 下载安装NDK然后安装以及配置
- 添加Node依赖模块:该命令行需要切到react-native项目中,主要运行如下命令
cd react-native以及npm install(这里发生错误,是因为npm需要升级的缘故) - 还需要安装配置python2版本,python3不行
- 开始编译官方实例UIExploerer项目
打开之前安装的cygwin终端,切换到当前react-native项目中。注意切换路径方法以实际项目路径为准,运行以下命令
./gradlew :Examples:UIExplorer:android:app:installDebug
需要下载很多东西,挺慢的,而且由于网络原因,经常会失败,多试几次才行 - 接下来就是最关键的一步啦~执行如下命令进行打包启动服务.
./packager/packager.sh
References
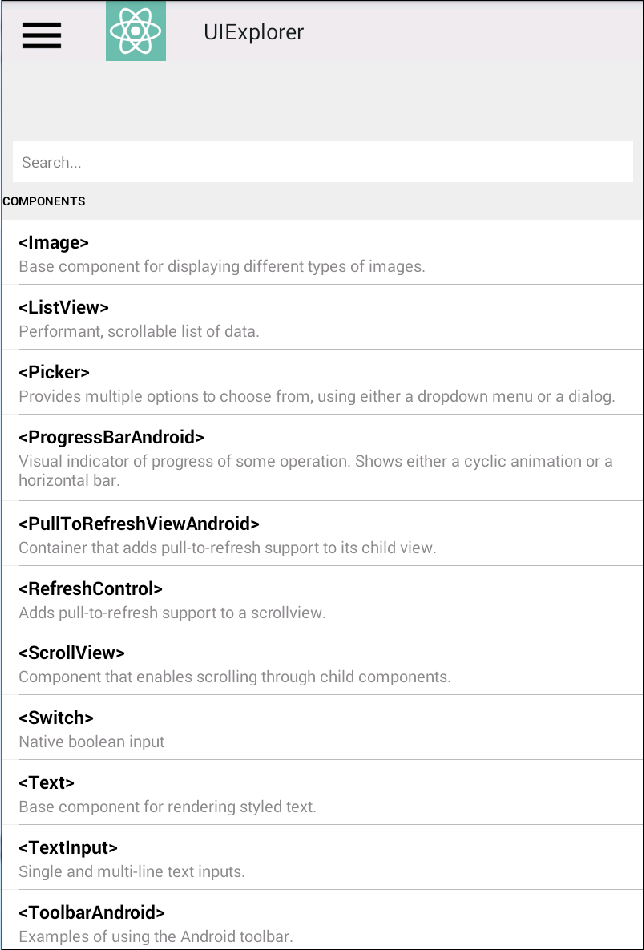
效果如下

该DEMO包含了react native主要组件与API的实例
COMPONETS
- ActivityIndicatorExample
- SliderExample
- ImageExample
- ListViewExample等
AIPS
- AccessibilityAndroidExample
- AlertExample
- AppStateExample
- BorderExample
官方Movie实例
The Movies app is a demonstration of basic concepts, such as fetching data, rendering a list of data including images, and navigating between different screens.
Running this app
Before running the app, make sure you ran:
git clone https://github.com/facebook/react-native.git
cd react-native
npm installRunning on Android
You’ll need to have all the prerequisites (SDK, NDK) for Building React Native installed.
Start an Android emulator (Genymotion is recommended).
cd react-native
./gradlew :Examples:Movies:android:app:installDebug
./packager/packager.shNote: Building for the first time can take a while.
Open the Movies app in your emulator.
See Running on Device in case you want to use a physical device.
effect
React Native官方DEMO的更多相关文章
- 超具体Windows版本号编译执行React Native官方实例UIExplorer项目(多图慎入)
),React Native技术交流4群(458982758).请不要反复加群! 欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客右側欢迎微信扫描关注订阅号,移动技术干货,精彩文 ...
- React Native八大Demo
参考资料:http://www.cnblogs.com/shaoting/p/7148240.html 下一个项目公司也打算使用react native.大致看了下原型设计,写几个小demo先试试水. ...
- windows下做react native官方例子遇到的问题
1.android/app/build.gradle文件中,指定了版本: compileSdkVersion 23buildToolsVersion "23.0.1" 需要在设置中 ...
- React Native 教程:001 - 如何运行官方控件示例 App
原文发表于我的技术博客 本文主要讲解了如何运行 React Native 官方控件示例 App,包含了一些 React Native 的基础知识以及相关环境的配置. 原文发表于我的技术博客 React ...
- React Native封装Toast与加载Loading组件
React Native开发封装Toast与加载Loading组件 在App开发中,我们避免不了使用的两个组件,一个Toast,一个网络加载Loading,在RN开发中,也是一样,React Nati ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- 基于React Native的58 APP开发实践
React Native在iOS界早就炒的火热了,随着2015年底Android端推出后,一套代码能运行于双平台上,真正拥有了Hybrid框架的所有优势.再加上Native的优秀性能,让越来越多的公司 ...
- 使用React Native来撰写跨平台的App
React Native 是一个 JavaScript 的框架,用来撰写实时的.可原生呈现 iOS 和 Android 的应用.其是基于 React的,而 React 是 Facebook 的用于构建 ...
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
随机推荐
- Nginx的作用
负载均衡 现在几乎看不到单机奋斗的应用了吧.反向代理服务器可以根据负载均衡算法进行均匀或者自定义的转发.常见的负载均衡算法有:轮转算法(Round Robin).最少连接算法(Least Connec ...
- 阻止点击<a>标签链接跳转
我们常用的在a标签中有点击事件(<a href="地址">链接</a>),其中“href”参数只要不为空,点击该链接时,页面会自动跳转:如果指定的“hr ...
- native2ascii.exe
native2ascii.exe 是 Java 的一个文件转码工具,是将特殊各异的内容 转为 用指定的编码标准文体形式统一的表现出来,它通常位于 JDK_home\bin 目录下,安装好 Java S ...
- Oracle Database 11g Express Edition学习笔记
修改字符集 使用用户system,通过sqlplus程序连接到Oracle数据库,输入以下命令,查看字符集: SQL> select userenv('language') from dual; ...
- PHP运算符:算数运算符、逻辑运算符、三目运算符、位运算符、字符串运算符。
赋值运算符 PHP 赋值运算符用于向变量写值. PHP 中基础的赋值运算符是 "=". 这意味着右侧复制表达式会为左侧运算数设置值. _______________________ ...
- 添加Mysql到Windows系统服务
下载了免安装版的MySQL后,将压缩包加压.到这一步mysql还不能工作,我们还需要做一些工作: 1. 安装mysql服务 新建一个批处理文件StartMysql.bat,文件内容如下: @E ...
- 2.6---找有环链表的开头结点(CC150)
public ListNode detectCycle(ListNode head) { ListNode fast = head; ListNode slow = head; int flag = ...
- 微信app支付,服务端对接
首先,文档不给力,不吐槽了. 遇到的坑如下: 1. mch_id和appid没有关联关 系 这个没有花太久,参考了csdn某君的建议,直接邮件给相关技术团队(wepayTS@tencent.com). ...
- BOM基础部分
打开.关闭窗口 •open –蓝色理想运行代码功能 •close –关闭时提示问题 常用属性 •window.navigator.userAgent •window.location 窗口尺寸 ...
- chkconfig用法 LINUX
chkconfig用法 有时候为了方便管理,我们常常喜欢在Linux中将之安装为服务,然后就可以使用服务来管理. 但是当我们运行安装服务的命令时候,假设服务名为myservice #chkconfig ...

