canvas初体验之基本线条
有的时候我们打开一些网站,可以看到背景是闪烁的星空或者是有一些可以与鼠标交互的线条等等,此酷炫的效果就是用到了html5的canvas效果。
首先来认识一下h5新增的标签的写法<canvas></canvas>,简单的可以将其理解为一个画布,我们就是在这个画布上画出我们所要实现的静态的或者动态图案效果。
首先来学习静态demo:
1、先创建一个画布:
有些浏览器还不能支持<canvas>标签的,如果你的浏览器看到了<p>里面的文字说明她还不支持,你可以升级啦
<canvas id="canvas_demo" width="200" height="200">
<p>你的浏览器部支持canvas</p>
</canvas>
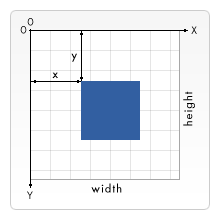
如下图我们创建了一个画布,坐标一个x轴,一个y轴。原点在左上角。这点认识比较关键!importent

2、下面开始准备画画啦
2.1、基本图形
var canvas_demo = document.getElementById('canvas_demo');
//判断浏览器是否支持canvas
if(canvas_demo.getContext){
//canvas有2d和3d两个模式,我们先创建一个简单的2d
var ctx = canvas_demo.getContext('2d');
//颜色
ctx.fillStyle = 'rgb(200,0,0)';
//fillRect(x,y,width,height)在(x,y)坐标处创建一个宽width,长height的填充颜色的矩形图.
ctx.fillRect(,,,);
ctx.fillStyle = 'rgba(0,0,200,0.5)';
ctx.fillRect(,,,);
//clearRect(x,y,width,height)在(x,y)坐标处,将清出一个宽width和长height的矩形区域
ctx.clearRect(,,,);
ctx.fillStyle = 'rgb(200,0,0)';
//strockRect(x,y,width,height)在(x,y)坐标处,创建一个宽width,长height的矩形边框
ctx.strokeRect(,,,);
}else{
//...如果浏览器不支持canvas时执行的事件。
}
从上面的例子中,我们简单的画出一些矩形图案。包括填充,边框,清除图画的常见方法。以后会慢慢多学习其他的线条,曲线等等稍微复杂的。
既然是画图,那么我们必须搞清楚图画的坐标,起点,终点等关键信息,在以后的例子中会逐渐认识到他们的正确性。
矩形是一个方正的图案,只需要给出坐标和尺寸,我们就可以绘制出来,但是一般我们需要绘制的可能是比较复杂的图案,这个时候,我们会采用Path方法绘制。从名称上很容易理解“Path”即路径:我们先用path绘制出我们
需要的图形,再进行填充或者描边。总之,path就像画家手中的笔一样,可以绘制更多种类的图案。
2.2、Path
采用Path绘图的步骤非常容易理解:
- 准备绘图
- 绘制路径
- 结束绘图
- 处理(描边或者填充等)
相应代码如下:
var canvas_path = document.getElementById('canvas_2d_path');
if(canvas_path.getContext){
var ctx= canvas_path.getContext('2d');
//准备开始绘制Path
ctx.beginPath();
//MoveTo(x,y)将起点移动至(x,y)坐标处
ctx.moveTo(,);
//lineTo(x,y)在当前坐标点与(x,y)之间画出一条直线
ctx.lineTo(,); //此句之后当前坐标点变成(100,75)
//在当前坐标(100,75)与(100,25)之间画出一条直线
ctx.lineTo(,);//此句之后当前坐标点变为(100,25)
//fill()填充当前路径
ctx.fill();
Path绘制图案官方有个比较经典的笑脸的例子。

代码如下:
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d'); //依然是熟悉的2d图案
//准备开始绘制路径
ctx.beginPath();
/***
arc(x,y,r,s,e,a)在坐标(x,y)处a(true逆时针/false顺时针)绘制半径为r的起始角度为s,终点角度为e的圆形图案。
需要理解的是起始角度和终点的角度,需要注意的是逆时针或者顺时针。
简易方法:Math.PI = 180度 Math.PI*2 = 360度
Tips:画圆的起点在左侧,在代码下方的图中所示
***/
ctx.arc(,,,,Math.PI*,true); // Outer circle 画好之后,此时当前坐标为(125,75)
//将当前坐标移动至(110,75)
ctx.moveTo(,);
ctx.arc(,,,,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(,);
ctx.arc(,,,,Math.PI*,true); // Left eye
ctx.moveTo(,);
ctx.arc(,,,,Math.PI*,true); // Right eye
ctx.stroke();
}
画正常圆形的起点在下面所示的b点,逆时针绕一圈后终点也是在b点。如果不是规整的圆,可以以此推算起点和终点所在坐标。

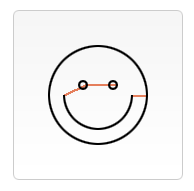
在笑脸画图中,用到moveTo(x,y)函数。改变坐标的位置至下一个圆应该所在的坐标,这是非常重要的。如果不使用的话,每一个圆的终点与其下一个圆的起点中间都会有直线连接,如下图所示:
红色的线即是终点和起点之间连接。

以上,矩形和圆形的简单介绍。有兴趣的可以继续探讨多种曲线。
下一步可以准备画动态的图案啦啦~~
canvas初体验之基本线条的更多相关文章
- canvas初体验之加载图片
上一篇的介绍主要是画一些基本的图案,这一篇主要是加载图案. canvas加载图片主要分为两个步骤: 1.获取图片资源. 2.将图片资源画到画布上. 1.1获取图片资源,canvasAPI为我们提供了多 ...
- 炫酷的时钟--canvas初体验
先啥也不说:来张效果图 我是根据:http://www.imooc.com/learn/133 这里的课程进行学习的.大大的感谢liuyubobobo老师的深入浅出的讲解!! 我在这里仅仅提供我自己的 ...
- canvas初体验
利用画布,绘制随机大小,颜色,位置 方框<!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Node.js 网页瘸腿爬虫初体验
延续上一篇,想把自己博客的文档标题利用Node.js的request全提取出来,于是有了下面的初哥爬虫,水平有限,这只爬虫目前还有点瘸腿,请看官你指正了. // 内置http模块,提供了http服务器 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
随机推荐
- java求素数和求一个数的一个正整数的质因数
1.题目:古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第四个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少对? (1)程序分析:不难发现兔子的规律是:1,1 ...
- Objective-C Block
OC中block的语法实在是太别扭了,不知道是不是我太孤陋寡闻了...在此记录一下,以供日后查找使用. 引用:http://goshdarnblocksyntax.com As a local var ...
- 刨根问底U3D---如何退出Play模式后保留数据更改
实际中遇到的需求 在做一款对抗类游戏,目前正在调整游戏的平衡性 所以就产生了一个需求 希望可以在Play模式时候对数据源做的更改可以在退出时候被保存下来. 举个Case, 比如 有一个炮塔 可以发射子 ...
- sdutoj 2151 Phone Number
http://acm.sdut.edu.cn/sdutoj/problem.php?action=showproblem&problemid=2151 Phone Number Time Li ...
- C++之路进阶——codevs2451(互不侵犯)
2451 互不侵犯 2005年省队选拔赛四川 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 在N×N的棋盘里 ...
- 很不错的jQuery学习资料和实例
这些都是学习Jquery很不错的资料,整理了一下,分享给大家. 希望能对大家的学习有帮助. 帕兰 Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关 ...
- 批处理命令——choice
[1]choice命令简介 使用此命令可以提示用户输入一个选择项,根据用户输入的选择项再决定执行具体的过程. 使用时应该加/c:参数,c: 后应写提示可输入的字符或数字,之间无空格.冒号是可选项. 使 ...
- Linux 多线程编程 实例 1
子线程循环 10 次,接着主线程循环 100 次,接着又回到子线程循环 10 次,接着再回到主线程又循环 100 次,如此循环50次,试写出代码. #include <pthread.h> ...
- JS逗号运算符的用法详解
逗号运算符的用法详解 注意: 一.由于目前正在功读JavaScript技术,所以这里拿JavaScript为例.你可以自己在PHP中试试. 二.JavaScript语法比较复杂,因此拿JavaScri ...
- Why does pthread_cond_signal not work?【转】
转自:http://stackoverflow.com/questions/16819169/why-does-pthread-cond-signal-not-work# 0 down vote fa ...
