webpack 教程 那些事儿04-webpack项目实战分析
这节主要讲解真正项目用用到的 webpack配置问题,项目实战篇
就像我们不会完全做一个项目,不用别人的轮子一样。
这个配置我们借用 vue-cli 搭建的配置来研究,因为它已经足够优秀。
有了前面的基础,这节快速切入主题。
文章目录
用 vue-cli脚手架 初始化项目
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
install
#全局安装 vue-cli
$npm install -g vue-cli#创建一个基于 “webpack” 模板的新项目
$ vue init webpack my-project#安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
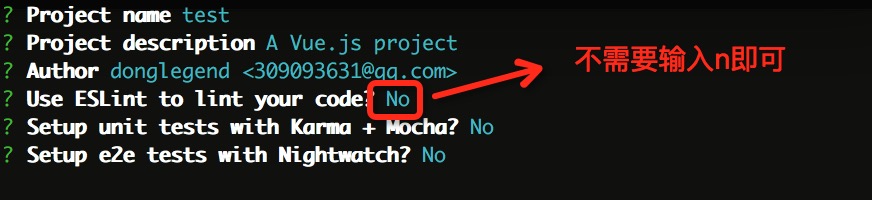
注意:vue init webpack my-project 这一步初始化过程中,可根据需求选择是否需要某些插件
ok,就是这么简单!
学习分析vue-cli的配置
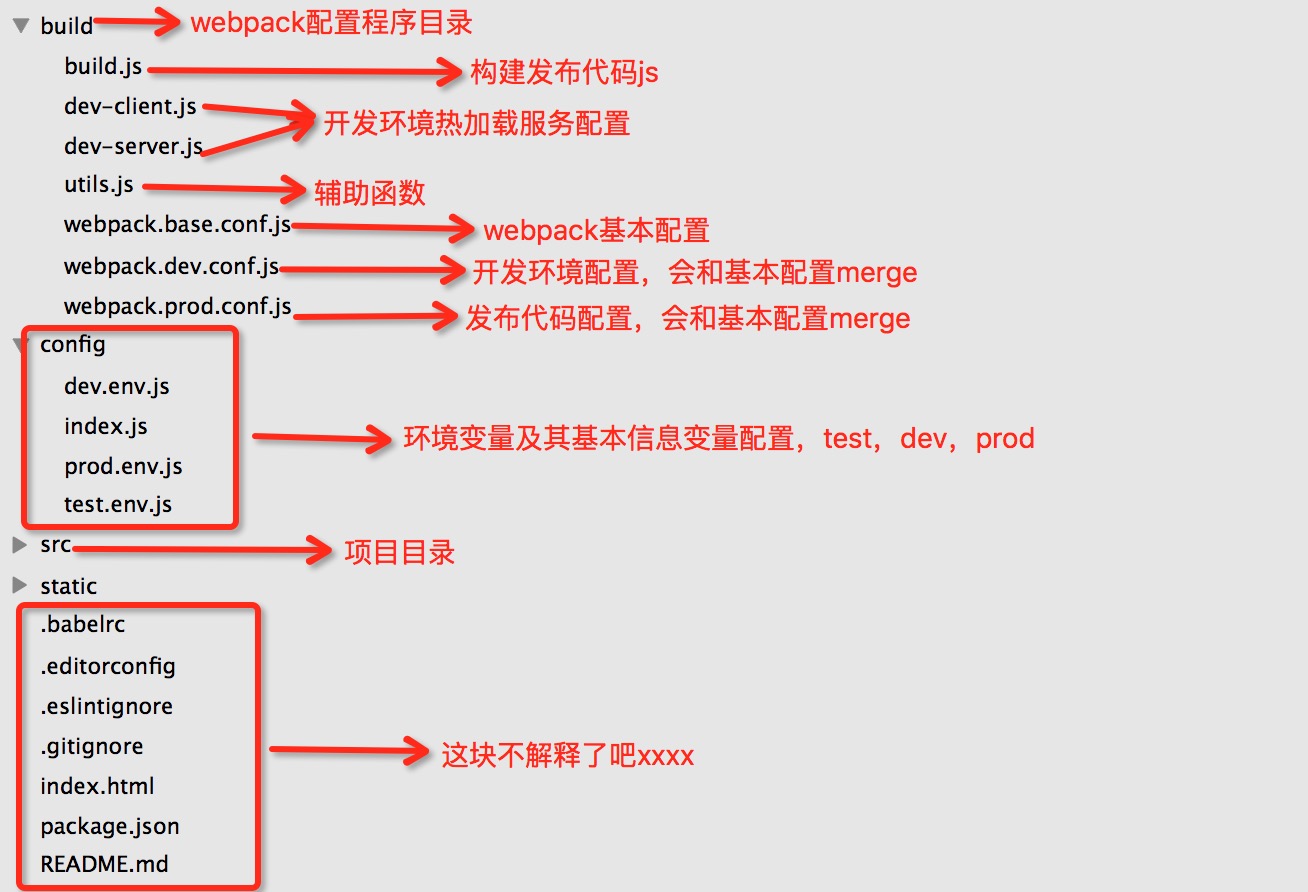
目录结构

config目录
主要是index.js配置,build 和 dev各自的输入输出,以及开发环境服务的默认端口和代理配置项等
其他三个文件顾名思义,都是方便配置切换环境用的变量。
这种思路非常值得学习,抽离配置,合并(merge)使用。build目录,webpack配置精华
webpack.base.conf.js
此项配置之前已经讲解过,这里主要说明 resolve 配置项
123456789101112131415161718resolve: {extensions: ['', '.js', '.vue'], //后缀名,用于模块查找fallback: [path.join(__dirname, '../node_modules')],alias: {jquery: path.resolve(__dirname, "./components/jquery/dist/jquery.js")}}// fallback: 这歌主要用于解决路径找不到问题,配置成绝对路径/*** [alias 这是个重点,别名,别笑这不是废话]* 简单说有一个人叫 莱昂纳多·迪卡普里奥(Leonardo DiCaprio)* 这名字真特么长,不符合我们习惯,所以给你另起了一个代号叫 小李子* 以后大家叫小李子,我们就会明白是叫 莱昂纳多·迪卡普里奥* 所以配置好上面那个之后,我们想召唤 jQuery的时候,* 不用写那么多,只需 require("jquery") 即可* 有没有瞬间觉得世界很美好呢*/
聪明的您可能还会发现一个问题,jquery这种东西,几乎每个页面都需要,每次都召唤require(“jquery”)有没有很烦恼。
这里传授你 什么叫做 大召唤术 ,一次召唤,随身使用。说人话就是做成 全局变量。。。
我们只需要在中加入一个插件即可:123456plugins: [new webpack.ProvidePlugin({$: "jquery",_: "underscore"})]看见没,上面想召唤什么就 加进去就好了,阳光真好啊.
webpack.dev.conf.js
webpack.prod.conf.js
打开看看源码,上线嘛,就是一些代码打包压缩放缓存等等处理,webpack本身就拥有这些功能,正常使用即可.
utils.js
这个是作者用来提取打包vue里面的静态资源写的工具函数,我对vue还没有太过深入使用,请自行理解。
dev-client.js
build.js
这里也没什么可说的,主要调用用webpack.prod.conf.js配置运行打包程序.
这里着重推荐 shelljs 插件
一点闲话 es6 babel
用babel转码,切记一点,必须有转码规则配置,可写入.babelrc文件
123456# .babelrc{"presets": ["es2015", "stage-2"],"plugins": ["transform-runtime"],"comments": false}或者写入babel-loader加载器
1234567891011loaders: [{test: /\.js$/,loader: 'babel',query: {presets: ['es2015']},exclude: '/(node_modules|components)/',include: "/"}]
如果发现 便已完毕仍不识别es6语法,不识别import,请更改上面 include 值为 根目录 试试。
一点想法关于spa单页应用
构建单页应用,用vue作者大神的这个配置就好了,根据需求自行调整,太优秀。
webpack 教程 那些事儿04-webpack项目实战分析的更多相关文章
- webpack 教程 那些事儿06-gulp+webpack多页
本篇主要讲述用gulp+webpack构建多页应用 折腾到现在,项目还必须要进行,.vue文件必须要加载,也就是webpack必须引入.时间不多了,抛弃上个方案之后,只能牺牲热加载性能,用gulp+w ...
- 【ASP.NET实战教程】ASP.NET实战教程大集合,各种项目实战集合
[ASP.NET实战教程]ASP.NET实战教程大集合,各种项目实战集合,希望大家可以好好学习教程中,有的比较老了,但是一直很经典!!!!论坛中很多小伙伴说.net没有实战教程学习,所以小编连夜搜集整 ...
- webpack 教程 那些事儿03-webpack两大精华插件,热加载
本节主要讲述 webpack的两大经典开发调试插件,热插拔内存缓存机制 文章目录 1. html-webpack-plugin插件的使用 2. webpack-dev-middleware 插件登场 ...
- webpack 教程 那些事儿01-webpack是什么
文章目录 1. 为什么引入webpack? 2. webpack到底是什么? 3. webpack的工作流程理念 4. webpack的使用 4.1. install webpack 5. 分享源码d ...
- webpack 教程 那些事儿05-多页应用
本篇主要关于如何用webpack构建多页应用 为什么要构建多页应用呢?因为我的项目本来就是多页应用啊至于为什么要用webpack?因为我要用vue啊,嫌gulp 每次打包慢 啊 文章目录 1. 利用v ...
- webpack 教程 那些事儿02-从零开始
接着上篇我们有了最简单的安装了webpack的项目目录这节我们从零开始搭建一个简单的基于webpack的spa应用demo本节只说基础常用配置项,复杂后续讲解. 文章目录 1. 新建项目结构目录,如下 ...
- 【EF 5】结合项目实战分析EF三大工作模式之—Database First
导读:所谓的EF的Databasefirst工作模式,是目前我们(不涉及社会领域)用的最广的一种模式,也是本次ITOO开发所采用的工作模式.本篇博客,就分析在项目中通过Database First模式 ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
随机推荐
- 高性能JavaScript笔记二(算法和流程控制、快速响应用户界面、Ajax)
循环 在javaScript中的四种循环中(for.for-in.while.do-while),只有for-in循环比其它几种明显要慢,另外三种速度区别不大 有一点需要注意的是,javascript ...
- java编程思想-java中的并发(一)
一.基本的线程机制 并发编程使我们可以将程序划分为多个分离的.独立运行的任务.通过使用多线程机制,这些独立任务中的每一个都将由执行线程来驱动. 线程模型为编程带来了便利,它简化了在单一程序中同时jia ...
- Android之Proguard语法
-include {filename} 从给定的文件中读取配置参数 -basedirectory {directoryname} 指定基础目录为以后相对的档案名称 -injars {class_pat ...
- [Java]double初始化问题
如下: 1. 直接初始化 double[][] embossFilter = {{-1/9, 0, 1/9}, {-1/9, 1/9, 1/9}, {-1/9, 0, 1/9}}; 2. 赋值初始化 ...
- Java关键字——super
使用super关键字可以从子类中调用父类中的构造方法.普通方法和属性 与this调用构造方法的要求一样,语句必须放在子类构造方法的首行 this和super都可以调用构造方法,但是两者不能同时出现,调 ...
- pulltorefresh滚动到底部
如果用ListView,让它滚动到顶部,一般是这样写的: if (!listView.isStackFromBottom()) { listView.setStackFromBottom(true); ...
- Python特殊语法:filter、map、reduce、lambda [转]
Python特殊语法:filter.map.reduce.lambda [转] python内置了一些非常有趣但非常有用的函数,充分体现了Python的语言魅力! filter(function, s ...
- Codeforces 719B Anatoly and Cockroaches(元素的交叉排列问题)
题目链接:http://codeforces.com/problemset/problem/719/B 题目大意: 有一队蟑螂用字符串表示,有黑色 ‘b’ 和红色 'r' 两种颜色,你想使这队蟑螂颜色 ...
- Ios 消息推送
手把手教你做iOS推送 http://www.cocoachina.com/industry/20130321/5862.html http://www.cnblogs.com/cdts_change ...
- phpize 扩展GD库 安装 ! 环境--centos 7 +nginx 1.7.11+php 5.6.7
使用phpize编译GD库安装,先安装前置库libjpeg libpng zlib freetype等 都是下面php编译的几个选项 先看php编译的选项: --with-gd=DIR ...
