[Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
目录
系列文章
[Asp.net MVC]Asp.net MVC5系列——第一个项目
[Asp.net MVC]Asp.net MVC5系列——添加视图
[Asp.net MVC]Asp.net MVC5系列——添加模型
概述
上篇文章介绍了如何添加Model,在这篇文章中,我们将通过控制器访问模型中的数据,还有有写朋友问我,这么简单的东西有必要分享吗?其实有些东西真的很简单,没必要分享,但是这也是我学习的历程,希望记录自己是如何学习Asp.net mvc5,这还是看个人心态了,别总以为这简单,那也简单,这东西简单,一看就会,还是那句话,好记性不如烂笔头,好思路不如烂键盘!,别人敲的是别人的,自己实践一下,才有可能是自己的。
从控制器访问模型中的数据
上篇文章,通过ef添加了student,score,course类,这里我们先使用控制器访问student中的数据。(你也可以新建一个测试的数据库,数据不必多,如果有个学习用的测试数据库,再好不过了。)
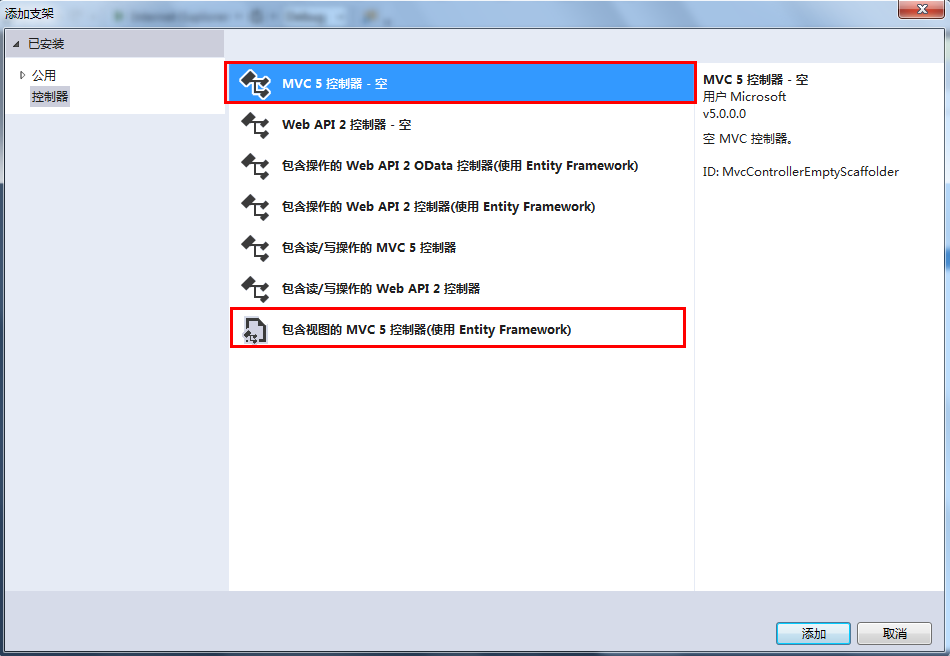
添加一个StudentController控制器(如何添加控制器,可以参考本系列的第一篇文章),这里我们还是添加一个空的控制器,虽然有专门针对ef的。
StudentController控制器代码
public class StudentController : Controller
{
//
// GET: /Student/
public ActionResult Index()
{
return View();
}
}
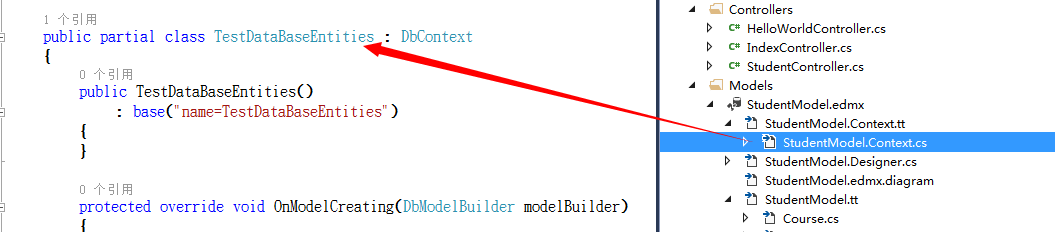
然后打开,如图所示的cs文件
可以看到TestDataBaseEntityies类继承DbContext(数据库上下文)。
修改学生控制器中的代码,修改后的完整代码如下:
public class StudentController : Controller
{
/// <summary>
/// entity数据库上下文 实例
/// </summary>
TestDataBaseEntities entity = new TestDataBaseEntities();
//
// GET: /Student/
public ActionResult StudentList()
{
//使用linq查询所有的80后的学生。
var students = from s in entity.Student
where s.stuBirthdate.Year >= 1980 && s.stuBirthdate.Year<1990
select s;
return View(students.ToList());
}
}
这段代码实施了一个LINQ查询来获取80后的所有学生。我们还需要一个视图模板来显示这个学生列表,所以在StudentList方法内点击鼠标右键,然后点击“添加视图”来添加一个视图。
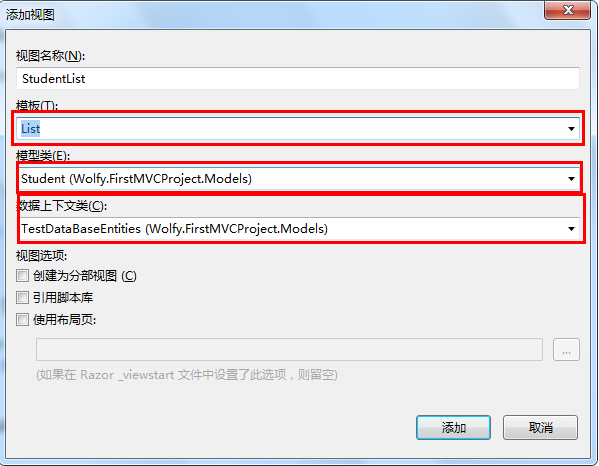
由于这里我们需要将一个Student类传递给视图,所以在“添加视图”对话框中,与本教程中前几次在该对话框中之行的操作有所不同,前几次我们都是直接点击添加按钮来创建一个空白的视图模板,但是这一次我们想让Visual Web Developer为我们自动创建一个具有一些默认处理的强类型的视图,因为这里我们要显示学生列表,所以我们选择List模板,如下图所示:
点击添加按钮,Visual Web Developer自动生成一个视图,并且自动在视图文件中添加显示学生列表所需要的代码。这里,我们首先用与前面修改HelloWorld控制器所用的视图中的标题同样的方法来修改这个Student控制器所用视图中的标题。
另外,将列表标题中的文字全部修改为中文名称,并修改操作为中文,全部代码如下。
@model IEnumerable<Wolfy.FirstMVCProject.Models.Student>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>学生信息</title>
</head>
<body>
<p>
@Html.ActionLink("添加", "Create")
</p>
<table class="table">
<tr>
<th>
姓名
</th>
<th>
性别
</th>
<th>
生日
</th>
<th>
入学时间
</th>
<th>
地址
</th>
<th>
邮箱
</th>
<th>
电话
</th>
<th>
删除
</th>
<th>
录入时间
</th>
<th>
班级名称
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.stuName)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuSex)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuBirthdate)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuStudydate)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuEmail)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuPhone)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuIsDel)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuInputtime)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.className)
</td>
<td>
@Html.ActionLink("编辑", "Edit", new { id=item.stuId }) |
@Html.ActionLink("详细", "Details", new { id=item.stuId }) |
@Html.ActionLink("删除", "Delete", new { id=item.stuId })
</td>
</tr>
}
</table>
</body>
</html>
然后在Models下找到Student文件夹,选择StudentList.cshtml,右键,在浏览器中查看。
强类型模型与@model关键字
在本教程的前文中,我们介绍了一个控制器可以使用ViewBag对象来将数据或对象传递到视图模板中。ViewBag是一个动态对象,它提供了一种便利的,后期绑定的方法来将信息从控制器传递到视图中。
ASP.NET MVC也提供了一种利用强类型的方法来将数据或对象传递到视图模板中。这种强类型的方法为你的编码过程提供了很丰富的编辑时的智能输入提示信息与非常好的编译时的检查。
接下来我们将结合这种方法与我们的Student控制器(StudentController)与视图模板(StudentList.cshtml)一起使用。
请注意在我们的StudentController控制器的StudentList方法中,我们在调用View()方法时传入了一个参数,代码如下所示。
1 public class StudentController : Controller
2 {
3 /// <summary>
4 /// entity数据库上下文 实例
5 /// </summary>
6 TestDataBaseEntities entity = new TestDataBaseEntities();
7 //
8 // GET: /Student/
9 public ActionResult StudentList()
10 {
11 //使用linq查询所有的80后的学生。
12 var students = from s in entity.Student
13 where s.stuBirthdate.Year >= 1980 && s.stuBirthdate.Year<1990
14 select s;
15 return View(students.ToList());
16 }
17 }
请注意如下这一行代码表示将一个Student列表从控制器传递到了视图中。
return View(students.ToList());
通过在视图模板文件的头部使用@model语句,视图模板可以识别传入的参数中的对象类型是否是该视图模板所需要的对象类型。当我们在创建这个Student控制器所使用的模板时,我们在“添加视图”对话框中选择了模型类Student, 在支架模板下拉框中选择了“List”。所以Visual Web Developer自动在我们的视图模板文件的第一行中添加了如下所示的语句。
@model IEnumerable<Wolfy.FirstMVCProject.Models.Student>
@model关键字允许我们在视图模板中直接访问在控制器类中通过使用强类型的“模型”而传递过来的Student类的列表。例如,在我们的StudentList.cshtml视图模板中,我们可以通过foreach语句来遍历这个强类型的模型,访问其中的每一个Student对象。代码如下所示。
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.stuName)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuSex)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuBirthdate)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuStudydate)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuAddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuEmail)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuPhone)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuIsDel)
</td>
<td>
@Html.DisplayFor(modelItem => item.stuInputtime)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.className)
</td>
<td>
@Html.ActionLink("编辑", "Edit", new { id=item.stuId }) |
@Html.ActionLink("详细", "Details", new { id=item.stuId }) |
@Html.ActionLink("删除", "Delete", new { id=item.stuId })
</td>
</tr>
}
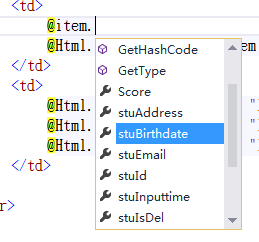
因为这里的“模型”是强类型的(IEnumerable<Student>),所以在循环遍历时“模型”中的每一个项目(“item”)也是一个强类型的Student对象,可以直接访问该对象的每一个属性。同时这也意味着我们可以在编译时检查我们的代码,同时在书写代码时也可以使用代码编辑器提供的智能输入提示信息,如图所示。
总结
这篇文章介绍了如何从控制器访问模型中的数据,需要注意的地方,在使用ef的时候,首先需要数据上下文对象。
介绍了强类型模型与@model关键字。
ViewBag是一个动态对象,它提供了一种便利的,后期绑定的方法来将信息从控制器传递到视图中。
通过在视图模板文件的头部使用@model语句,视图模板可以识别传入的参数中的对象类型是否是该视图模板所需要的对象类型。
就啰嗦到这里吧。
参考文章
http://www.asp.net/mvc/tutorials/mvc-5/introduction/accessing-your-models-data-from-a-controller
[Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据的更多相关文章
- ASP.NET MVC 5 学习教程:通过控制器访问模型的数据
原文 ASP.NET MVC 5 学习教程:通过控制器访问模型的数据 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连 ...
- 【译】ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据
原文:[译]ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据 在本节中,你将新建一个MoviesController 类,并编写获取电影数据的代码,使用视图模板将数据展示在浏览器中. ...
- ASP.NET MVC3快速入门——第五节、从控制器访问模型中的数据
5.1 从控制器访问模型中的数据在本节中,我们将创建一个新的MoviesController类,并且书写代码来获取数据库中的数据,并通过视图模板来显示在浏览器中.鼠标右击Controller文件夹,点 ...
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- [Asp.net MVC]Asp.net MVC5系列——添加数据
目录 概述 显示添加数据时所用表单 处理HTTP-POST 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列 ...
- [Asp.net MVC]Asp.net MVC5系列——布局视图
目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 [Asp.net M ...
- Asp.net MVC]Asp.net MVC5系列——Routing特性
目录 概述 路由特性 使用路由 可选参数和参数的默认值 路由前缀 默认路由 路由约束 自定义路由约束 路由名 区域(Area) 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列— ...
- Asp.net MVC]Asp.net MVC5系列——实现编辑、删除与明细信息视图
目录 概述 实现信息的明细视图 实现信息的编辑视图 实现信息的删除视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net ...
- Asp.net MVC]Asp.net MVC5系列——在模型中添加
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
随机推荐
- javascript 字符串加密的几种方法
8进制 /*8进制加密*/ function EnEight(){ var monyer = new Array();var i,s; for(i=0;i<txt.value.length;i+ ...
- re正则表达式7_{}
curly brackets {} instead of one number, you can specify a range by writing a minimum,a comma,and a ...
- JavaScript的闭包原理
什么是js(JavaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 个人的理解是 ...
- OC- @property @synthesize
@property 1,在@interface中 2,自动生成setter和getter的声明 #import <Foundation/Foundation.h> @interface P ...
- Orchard源码分析(4.2):Orchard.Logging.LoggingModule类
与CollectionOrderModule一样,LoggingModule也是一个Autofac模块.它以属性注入的方式给需要日志服务的对象设置Logger. 如果一个类有Orchard.Lo ...
- java 获取文件的最后编辑时间
还是日志的问题,需要把日志文件的一些信息给显示出来,其中就需要显示最后的编辑时间,在网上找的答案... File f = new File(path); SimpleDateFormat sdf = ...
- Web 安全测试
http://blog.sina.com.cn/s/blog_a1bbddc70101dt12.html http://blog.csdn.net/pdn2000/article/details/64 ...
- [js/jquery]移动端手势拖动,放大,缩小预览图片
摘要 有这样的需求需要在手机端预览图片的时候,实现图片的手势拖动,放大缩小功能.最终通过touch.js这个插件实现了效果. touch.js Touch.js是移动设备上的手势识别与事件库, 由百度 ...
- 使程序在Linux下后台运行
一.为什么要使程序在后台执行 我们计算的程序都是周期很长的,通常要几个小时甚至一个星期.我们用的环境是用putty远程连接到日本Linux服务器.所以使程序在后台跑有以下三个好处: 1:我们这边是否关 ...
- 完全迁移到red hat来的相关问题解决和配置
默认从光盘iso镜像安装iso-1 时, yum.repos.d只有 packagekit-media.repo, 要从网上下载一个 CentOS-Base.repo文件放到这里. redhat上下载 ...