CSS布局基础之二认识Viewport
什么是viewport
viewport,等同于浏览器窗口。
功能:约束你网站中最顶级包含块(containing block)元素html标签。
什么是包含块(containing block)?下篇再说。
默认下,块级元素(display:block)使用父元素宽度的100%。
所以body元素和html元素一样宽,而html元素宽度就是浏览器窗口宽度。
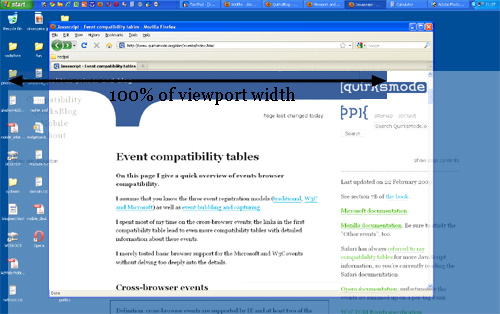
所以你常常会遇到如下场景:

移动浏览器的viewport
viewport分为visual viewport,layout viewport,ideal viewport。
普通pc屏幕的visual viewport等于layout viewport等于ideal viewport。
移动浏览器如下,
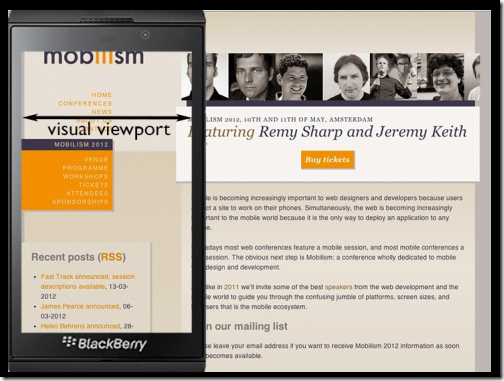
visual viewport的样子:

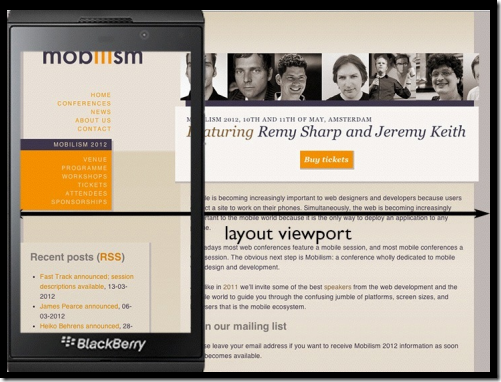
layout viewport的样子:

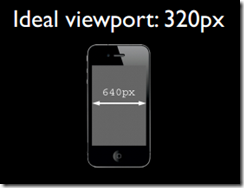
ideal viewport的样子:


厂商自己定义了设备独立像素dips,也自定义了ideal viewport。
就把dips看做ideal viewport吧。
都是为了不同分辨率但尺寸一样的屏幕,显示同一张图片的大小要一致。
获取viewport
1.获取ideal viewpot
window.innerWidth/window.innerHeight
--移动端:
给页面设置一个如下显示的meta标签
<meta name="viewport" content="width=device-width,initial-scale=1" />
然后使用document.documentElement.clientWidth来获取。
--桌面端:
document.documentElement.clientWidth用来获取浏览器窗口宽高,不包含滚动条。
2.获取layout viewport
--移动端:
<meta name="viewport" content="width=400" />
layout viewport已经被设置成400px啦。
--桌面端:
window.innerWidhth可以拿到浏览器窗口宽高,包含滚动条。
3.获取html元素宽高
document.documentElement.offsetWidth/document.documentElement.offsetHeight
(以上单位都是css像素)
常见案例
1.设置min-width适应整个屏幕
2.基于rem的自适应布局
参考引用:
http://www.cnblogs.com/2050/p/3877280.html
http://blog.jobbole.com/44319/
http://blog.jobbole.com/44903/
https://segmentfault.com/a/1190000004403527
CSS布局基础之二认识Viewport的更多相关文章
- CSS布局基础
(初级)css布局 一.单列布局1.基础知识块级元素 div p ul li dl dt 行级元素 img span input strong同一行显示.无换行2.盒子模型盒子模型 (边框border ...
- css布局基础总结
前端css布局知识繁杂,实现方式多种多样.想写出高效.合理的布局,必须以深厚的css基础为前提.为了方便记忆和复习,将css布局要点记录如下.内容较多,应用方面说的不太详细,但都是很实用的点. 所谓布 ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- [CSS布局基础]居中布局的实现方式总结
[原创]码路工人 Coder-Power 大家好,这里是码路工人有力量,我是码路工人,你们是力量. github-pages 博客园cnblogs 做Web开发少不了做页面布局.码路工人给大家总结一下 ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- 精通CSS+DIV基础总结(二)
上一篇我们已经总结了部分CSS+DIV相关知识,这篇我们接着总结,从下边几个方面学习一下: 一,我们看如何设置网页的背景,顾名思义背景可以通过颜色和图片来设置,下边我们看一下如何设置: 颜色的设置非常 ...
- CSS布局学习(二) - flex属性
flex属性 定义 flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性.flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写 flex-g ...
- 移动web开发基础(二)——viewport
本文主要研究为什么移动web开发需要设置viewport,且一般设置为<meta name="viewport" content="width=device-wid ...
- CSS布局总结(二)
前言:今天实训课依旧很水,继续总结,今天主要补了一下布局的知识.响应式的作业还没做完... 一.两列布局 html部分 <div class="parent"> < ...
随机推荐
- 移动端性能优化动态加载JS、CSS
JS CODE (function() { /** * update: * 1.0 */ var version = "insure 1.1.0"; var Zepto = Zep ...
- 【转】发布一个基于NGUI编写的UI框架
发布一个基于NGUI编写的UI框架 1.加载,显示,隐藏,关闭页面,根据标示获得相应界面实例 2.提供界面显示隐藏动画接口 3.单独界面层级,Collider,背景管理 4.根据存储的导航信息完成界面 ...
- C#编程之委托与事件四(一)【转】
C#编程之委托与事件(一) 本文试图在.net Framework环境下,使用C#语言来描述委托.事件的概貌.希望本文能有助于大家理解委托.事件的概念,理解委托.事件的用途,理解它的C#实现方 ...
- 浏览器同步测试神器 — BrowserSync
Browsersync 能让浏览器实时.快速响应文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平板.手机等设备下进项调试,当 ...
- SQL基础巩固2
日期函数 函数名称 含义 示例 GetDate 返回当前系统日期和时间,返回值类型为datetime select GETDATE()//输出当前日期 YEAR 返回指定日期的年份 YEAR('08/ ...
- LeetCode Minimum Height Trees
原题链接在这里:https://leetcode.com/problems/minimum-height-trees/ 题目: For a undirected graph with tree cha ...
- Git reset 常见用法
Git reset 1. 文件从暂存区回退到工作区 2. 版本回退 1.1 git reset HEAD filename :回退文件,将文件从暂存区回退到工作区 //也可以使用 git reset ...
- nginx优化 突破十万并发
一.一般来说nginx 配置文件中对优化比较有作用的为以下几项: 1. worker_processes 8; nginx 进程数,建议按照cpu 数目来指定,一般为它的倍数 (如,2个四核的cpu ...
- Pycharm 2016 2 激活
选其中一款,一个不行换另一个 1. 选License server激活,输入:http://114.215.133.70:41017/ 2. 43B4A73YYJ-eyJsaWNlbnNlSWQiOi ...
- .net下的跨域问题
环境: IIS7.0 MVC 4.0 公司官网 asp.net 需要的报名系统,需要有后台管理 由于是配合传统产业,所以MVC系统的数据,是由AIPS系统提供. (制作前是考虑去年用 ...
