重构wangEditor(web富文本编辑器),欢迎指正!
提示:最新版wangEditor请参见:wangEditor.github.io 或者 https://github.com/wangfupeng1988/wangEditor
1. 前言
(下载源码、使用说明、demo,请参见:https://github.com/wangfupeng1988/wangEditor)
前段时间做过一个基于bootstrap的富文本编辑器——wangEditor,并发布到github上(https://github.com/wangfupeng1988/wangEditor),在博客园写了篇文章(http://www.cnblogs.com/wangfupeng1988/p/4088229.html)也受到了不少关注。
之所以有这次重构,是因为以下原因。
- 第一,bootstrap。做一个小小的web富文本编辑器,就依赖于bootstrap,未免有点小题大做。当时依赖于bootstrap是为了省去我绘制按钮、下拉框和弹出框的时间,有些偷懒。因此,本次重构弃用bootstrap。
- 第二,浏览器限制。因为本身用了bootstrap,就只考虑了兼容bootstrap的浏览器,IE低版本浏览器就没有考虑,这是一个弊端。因此,本次重构,兼容所有浏览器。
- 第三,有细心的朋友看了我的代码,对我提出了一些建议(虽然言辞上有些不大善意),他说“代码不够优雅”,其实我的理解就是扩展性差。因此,本次重构,充分考虑了扩展性。可允许用户自定义菜单。

不过,重构后的wangEditor依然很轻量化,一个十几KB的js文件,一个3KB的css文件,搞定!使用起来也非常简单。一行代码搞定:
//其实返回的 $editor 就是一个jquery对象,可以进行任何jquery的操作,例如 $editor.html() , $editor.text()
var $editor = $('#txtDiv').wangEditor();
2. 弃用bootstrap,自己开发样式和效果
弃用bootstrap后,不得不自己开发样式和效果。
第一,菜单的样式和排版其实非常简单,大家看到效果之后应该都明白。我这里依然采用给了fontawesome作为icon字体库,不明白的可以看看《请用fontAwesome代替网页icon小图标》。

第二,自己制作了一个tooltip的效果,即鼠标放在按钮上之后,弹出小框提示title,如图:

第三,属于下拉框类型的按钮,右侧会显示一个向下的箭头,如 。点击之后,会弹出下拉框,blur(失去焦点)之后,下拉框隐藏。
。点击之后,会弹出下拉框,blur(失去焦点)之后,下拉框隐藏。

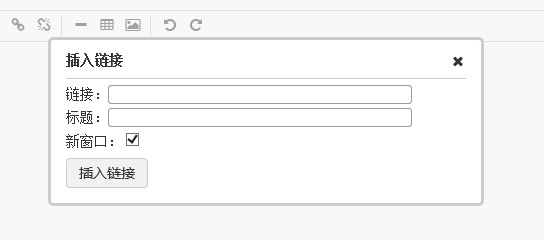
第四,自己制作了弹出框效果,弹出框显示后,下方有遮罩层隐藏页面所有内容,不允许点击。

3. 兼容IE低版本浏览器
首先,非常感谢fontAwesome兼容了IE低版本浏览器,否则我就得再自己去绘制icon图标,那可就麻烦大了。
样式上和效果上兼容IE低版本应该没什么问题,大不了支持html5的可以显示圆角,IE低版本不显示圆角,这个影响不大,也不影响使用。

最主要的兼容在于,IE低版本实现“选择”和“范围”的技术,与W3C不一致,它有自己的一套逻辑。不了解这块的朋友,可以想想IE在事件处理上,无论是绑定事件还是event参数的处理,都和W3C不一样,很是讨厌!
为了实现兼容,就必须要全面考虑两者对“选择”和“范围”的不同实现方法,做浏览器兼容性测试,然后根据不同的情况,编写不同的代码。举个例子:
var supportRange = typeof document.createRange === 'function';
if(supportRange){
//w3c
selection = document.getSelection();
selection.removeAllRanges();
selection.addRange(currentRange);
}else{
//IE8-
range = document.selection.createRange();
range.setEndPoint('EndToEnd', currentRange);
if(currentRange.text.length === 0){
range.collapse(false);
}else{
range.setEndPoint('StartToStart', currentRange);
}
range.select();
}
看这段代码,你就能大体明白,两者的实现方式根本就不一样。
4. 考虑系统扩展性
我前半年看了不少设计模式的东西,也做过一个设计模式的教程《从设计到模式》,也研究过jquer的源码,对系统的“扩展性”还是有一定的了解的。重构之前的wangEditor,因为重点放在了实现富文本的功能上,而忽略了扩展性的问题。这一次重构,我彻底的考虑了一下。
其实对于富文本编辑器来说,最基本的扩展性应该考虑以下几点:
- W3C和IE低版本的兼容性;
- 菜单如何扩展,如何自定义排序、分组、显示/隐藏;
- 命令(如加粗、字体颜色等)如何扩展,如何去弥补浏览器不完善的地方;
- 基本配置(字体、颜色、字号)如何扩展;
- ……
以上这些扩展性的问题,在本次重构中都考虑到了,并做了相应的实现。扩展性好的系统,会帮助开发人员以更清晰的思路升级、配置等。
5. 下一步……
下一步我想做几个例子,例如上传图片、插入高亮显示的code,来说明如何去使用wangEditor。
再下一步,我会把wangEditor的源码简单介绍一遍,介绍如何实现一个富文本框。
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
重构wangEditor(web富文本编辑器),欢迎指正!的更多相关文章
- wangEditor - 轻量级web富文本编辑器(可带图片上传)
业务需求: 通过后台编辑文章和图片,上传到前端界面,展示新闻消息模块.这个时候,需要一款简洁的编辑器,百度编辑器是最常用的一种,但是功能太过于复杂,而wangEditor - 轻量级web富文本编辑器 ...
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- wangEditor-基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费(2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Java-Swing中使用Web富文本编辑器
资料下载 (截取出了邮件发送的功能.) 2018/11/10 因为要 win7 电脑 IE 8 的原因,使用了 jxBrower 拓展,更容易使用,参考链接(推荐) 问题介绍 window客户端软件的 ...
- 【前端】wangEditor(富文本编辑器) 简易使用示例
转载请说明作者或者注明出处,谢谢 说到前端常用的编辑器,自然也少不了富文本编辑器(RichText Editor) 笔者在此之前也看了一些相关的在线编辑器,其中包括了当百度搜索“富文本编辑器”字样时出 ...
- web 富文本编辑器总结
前言 富文本编辑器,就是除了能输入不同的文本之外,还可以之间粘贴图画等其他的多媒体信息.也可说是所见即所得的编辑器. 目前可以使用的编辑器有很多, 在网络上有找到这样一份比较表格: 编辑器 产地 稳定 ...
- web富文本编辑器收集
1.UEditor 百度的. 优点:插件多,基本满足各种需求,类似贴吧中的回复界面. 缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办, ...
- 轻量级富文本编辑器wangEditor源码结构介绍
1. 引言 wangEditor——一款轻量级html富文本编辑器(开源软件) 网站:http://www.wangeditor.com/ demo演示:http://www.wangeditor.c ...
- 更加简洁易用——wangEditor富文本编辑器新版本发布
1. 前言 wangEditor富文本编辑器(www.wangEditor.com)从去年11月份发布,至今已经有将近10各月了.它就像一个襁褓中的小婴儿,在我的努力以及众多使用者的支持下不断摸索.成 ...
随机推荐
- java中instanceof和getClass()的区别分析
class A { } class B extends A { } Object o1 = new A(); Object o2 = new B(); o1 instanceof A => t ...
- chrome 优秀的插件推荐
就本人使用过的chrome插件推荐下: 1:Adblock Plus 免费的广告拦截器,可阻止所有烦人的广告及恶意软件和跟踪. 2:ChaZD 英文翻译,妈妈再也不用担心我英文看不懂了,ChaZD 查 ...
- 执行JDBC的executeUpdate()方法时,报错:数据类型不一致,应为number,但却为binary
该原因是因为,在拼写update语句的时候将一个number类型的字段的值赋为了null导致的,如果想将一个number类型的字清空,不能使用null,可以使用“”来替代.
- html只允许输入的数据校验,只允许输入字母汉字数字等
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 利用box-flex实现 dom元素位置页面底部
问题: 总是有这样的需求,就是页面上某部分要位于页面的最底部,此“最底部”要求:(1)当页面上内容不足一屏的时候,在最底部显示(2)当页面上内容不止一屏的时候,也就是有垂直滚动条的时候,要在内容的最后 ...
- 数据库---T-SQL语句提纲
T-SQL语句: 创建表:create table Name(Code varchar(50)) 主键:primary key自增长列:auto_increment外键关系:references非空: ...
- JavaBean组件的基本使用-语法
<jsp:useBean id="实例化对象名称" scope="保存范围" class="包.类名"> </jsp:us ...
- Final-阶段站立会议2
组名:天天向上 组长:王森 组员:张政.张金生.林莉.胡丽娜 代码地址:HTTPS:https://git.coding.net/jx8zjs/llk.git SSH:git@git.coding.n ...
- EditText中输入手机号码时,自动添加空格
输入手机号码时,自动添加空格,更容易辨别 public class PhoneWatcher implements TextWatcher { private EditText _text; publ ...
- JS中的_proto_
var grandfather = function(){ this.name = "LiuYashion" ; } var father = function(){}; fath ...
