如何在前台脚本通过json传递数据到后台(使用微软自带的ajax)
首先,我们要在前台引入json的脚本,以便于把js对象序列化
<script type="text/javascript" src="/js/jquery.json-2.4.min.js"></script>
然后我们在前台声明一个类,将你要保存的值放到类里面,最后序列化
function Save() {
var examId = '<%=ExamId %>';
var yearTerm = $("#<%=DDLYearTerm.ClientID %>").val();
var examType = $("#<%=DDLExamType.ClientID %>").val();
var examDate = $("#ExamDate").val();
var examName = $("#ExamName").val();
var exam = {};
exam["ExamId"] = examId;
exam["YearTerm"] = yearTerm;
exam["ExamType"] = examType;
exam["ExamDate"] = examDate;
exam["ExamName"] = examName;
var json = $.toJSON(exam);
var Result = AjaxController.EditExam(json).value;
if (Result == "Success")
{
alert("保存成功");
parent.$.fancybox.close();
}
else
{
alert(Result);
}
}
然后我们在后台,进行反序列化,并使用值.因为我们使用ajax所以要在后台的方法上加上[Ajax.AjaxMethod]特性,并且在你前台所在页面的cs里面也要加上Ajax的注册.具体使用看
微软 ajax 库 的使用方法( ajax.ajaxMethod) http://www.cnblogs.com/joeylee/archive/2012/11/07/2759169.html
protected void Page_Load(object sender, EventArgs e)
{
Ajax.Utility.RegisterTypeForAjax(typeof(Youjiao.xxt.BLL.Controller.AjaxController));
if (!IsPostBack)
{
Databind();
}
}
[Ajax.AjaxMethod]
public string EditExam(string value)
{
string Result = "";
try
{
if (HttpContext.Current.Request.IsAuthenticated)
{
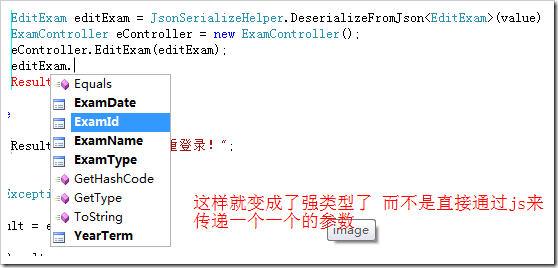
EditExam editExam = JsonSerializeHelper.DeserializeFromJson<EditExam>(value);
ExamController eController = new ExamController();
eController.EditExam(editExam);
Result = "Success";
}
else
{
Result = "会话无效,请重登录!";
}
}
catch (Exception ex)
{
Result = ex.Message;
}
return Result;
}

[Serializable]
public class EditExam
{
public string ExamId { get; set; }
public string YearTerm { get; set; }
public string ExamType { get; set; }
public string ExamDate { get; set; }
public string ExamName { get; set; }
}
这样就可以很好的避免在前台js里面传入大量的参数,后台也可以直接反序列化为类来点出成员的值了
如何在前台脚本通过json传递数据到后台(使用微软自带的ajax)的更多相关文章
- Json传递数据两种方式(json大全)
1.Json传递数据两种方式(json大全)----------------------------字符串 var list1 = ["number","name&quo ...
- android跟服务器使用json传递数据
最近在做项目,使用了json传递数据,把服务器对象转换成json字符串返回,android使用gson包解析json字符串变成对象. 1.服务器代码编写,我这边是在servlet里面 Peron pe ...
- Unity 用C#脚本读取JSON文件数据
读取JSON文件数据网上有很多方法吗,这里采用SimpleJSON,关于SimpleJSON的介绍参考以下链接:http://wiki.unity3d.com/index.php/SimpleJSON ...
- [Asp.net mvc]Asp.net mvc 使用Json传递数据
在之前的练习中一直是直接传递的Model到后台或是单个数据到后台,今天在使用中遇到了点问题,不能使用Model传递到后台,但又要实现多个数据到后台,实验了多次有了以下的解决方案,给自己留个笔记. 功能 ...
- 后台前台json传递数据的方式两种方式 $.get, $.getJSON
第一种getJSON方式: 前台调用: <td><input type="text" class="t" id="edutitle& ...
- ASP.NET MVC中从前台页面视图(View)传递数据到后台控制器(Controller)方式
方式一: 数据存储模型Model:此方式未用到数据存储模型Model,仅简单的字符串string型数据传递 前台接收显示数据视图View: <div style="height:300 ...
- 【Web】前台传送JSON格式数据到后台Shell处理
1.js中的json对象和字符串之间的转化:http://www.oschina.net/code/snippet_175925_6288 代码片段: var obj = JSON.parse(des ...
- ajax 提交 json格式数据到后台
例子:$.ajax({ type: 'POST', url: "/ROOT/modify.do", contentType: "application/json" ...
- jQuery动态添加元素,并提交json格式数据到后台
参考:https://www.cnblogs.com/shj-com/p/7878727.html 下载 下载该插件的地址是:http://www.bootcdn.cn/jquery.serializ ...
随机推荐
- Java Maps的9个常见问题
一般来说,Map是一种由键值对组成的数据结构,其中键(key)在Map中是不能重复的: 本篇文章总结了9个最常见的问题(关于Java Map及其实现类): 出于简单考虑,在代码例子中我将不使用泛型,因 ...
- ORA-12154 & TNS-03505 案例分享
下面介绍一个工作中遇到的案例场景,应用服务器连接数据库出现"ORA-12154: TNS: 无法解析指定的连接标识符".一般情况下ORA-12541错误是很容易排除的,但是这次遇到 ...
- .NET领域驱动设计—实践(穿过迷雾走向光明)
阅读目录 开篇介绍 1.1示例介绍 (OnlineExamination在线考试系统介绍) 1.2分析.建模 (对真实业务进行分析.模型化) 1.2.1 用例分析 (提取系统的所有功能需求) 1.3系 ...
- jstl 中<c:forEach />标签
<c:forEach>标签有如下属性: 属性 描述 是否必要 默认值 items 要被循环的信息 否 无 begin 开始的元素(0=第一个元素,1=第二个元素) 否 0 end 最后一个 ...
- CentOS 7.2安装Zabbix 3.2全攻略
放在最前面:鉴于网上爬虫猖獗,博客被盗时有发生,这里需要来个链接,大家请认准来自博客园的Scoter:http://www.cnblogs.com/scoter2008 1.安装环境:VMware虚拟 ...
- Windows Azure文件共享服务--File Service
部署在Windows Azure上的虚拟机之间如何共享文件?例如:Web Server A和Web Server B组成负载均衡集群,两个服务器需要一个共享目录来存储用户上传的文件.通常,大家可能首先 ...
- MMORPG大型游戏设计与开发(part3 of net)
这一部分需要向大家介绍的是服务器的select以及收发包的具体流程,从核心代码功能上分析网络交互具体过程. 首先大家要看第二部分(part2 of net)的代码结构图,因为在接下来的流程过程中会用到 ...
- POJ1014Dividing[多重背包可行性]
Dividing Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 68769 Accepted: 17955 Descri ...
- 分页查询的两种方法(双top 双order 和 row_number() over ())
--跳过10条取2条 也叫分页select top 2 * from studentwhere studentno not in (select top 2 studentno from studen ...
- AC日记——单词翻转 1.7 27
27:单词翻转 总时间限制: 1000ms 内存限制: 65536kB 描述 输入一个句子(一行),将句子中的每一个单词翻转后输出. 输入 只有一行,为一个字符串,不超过500个字符.单词之间以空 ...
