iOS 简单音乐播放器 界面搭建

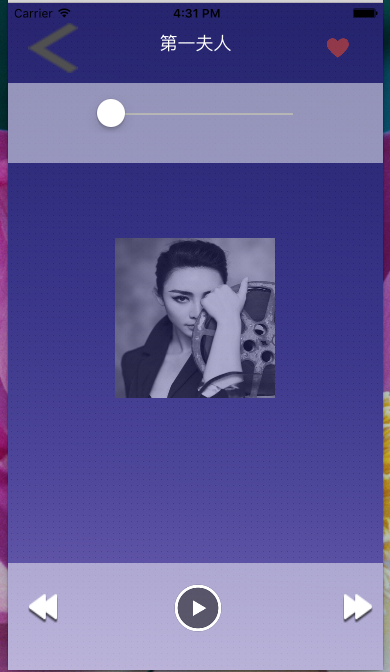
如图搭建一个音乐播放器界面,具备以下几个简单功能:
1,界面协调,整洁。
2,点击播放,控制进度条。
3.三收藏歌曲,点击收藏,心形收藏标志颜色加深。
4,左右按钮,切换歌曲图片和标题。
5,点击中间图片,隐藏所有按钮,仅显示蓝色背景。
设计的整体思路:
1.在搭建界面的时候,为了整洁和方便后续的功能的添加,需要将整个的界面划分为几个部分:
①:最上面的一行包括:一个返回按钮、一个歌曲名称、一个收藏按钮;
②:第二行:一个slider控件、两侧是当前的歌曲播放进度和歌曲的总时长--两个lable;
③:第三行:在正中间放一个按钮并设置图片;
④:最下面一行:三个按钮,上一曲,下一曲和暂停/播放;
2,划分好之后,就要依次进行摆放了:
①:第一行使用一个view,在其上依次是:UIButon、UILable、UIButton;
②:第二行仍是一个view:依次是:UILable、UISlider、UILable;
③:第三行是一片空白,和一个中心的UIButton.如果有特殊的图案需求,在UIButton之下可以加一个,UIImageView,并设置所需图片;
④:最后一行还是一个View:UIButton、UIButton、UIButton;
3,摆放就绪之后,寻找所要实现的功能的控件组合,寻找其之间的关联并实现功能;
①:返回按钮:添加点击事件,点击之后返回上一个状态;
②:歌曲名称:跟随左右切换歌曲和歌曲播放完毕改变相应的名称;
③:收藏按钮:点击按钮,改变显示状态,并且记忆选中状态,直至状态再次被主动改变;
④:UISlider右边的UILable显示歌曲的总时长;
⑤:左边的UILable,根据进度实时显示;
⑥:UISlider根据歌曲总时长结合自身的长度,确定定时器的执行频率和自身的步长;
⑦:点击中间的按钮,将不需显示的子视图的hidden属性设为YES,再次点击改为NO;
⑧:左右切换按钮类似:点击切换的同时,该变歌曲名,改变歌曲时长,改变中间按钮的图片;
⑨:播放/暂停按钮:要与UISlider联系起来,播放,暂停的同时,slider的进度条和显示当前进的UILable的显示内容要同步的机型;
4,差缺不漏。
经过有条不紊的执行,一个简单地音乐播放器界面就搭建完成了!
iOS 简单音乐播放器 界面搭建的更多相关文章
- iOS之基于FreeStreamer的简单音乐播放器(模仿QQ音乐)
代码地址如下:http://www.demodashi.com/demo/11944.html 天道酬勤 前言 作为一名iOS开发者,每当使用APP的时候,总难免会情不自禁的去想想,这个怎么做的?该怎 ...
- Android实现简单音乐播放器(MediaPlayer)
Android实现简单音乐播放器(MediaPlayer) 开发工具:Andorid Studio 1.3 运行环境:Android 4.4 KitKat 工程内容 实现一个简单的音乐播放器,要求功能 ...
- Android实现简单音乐播放器(startService和bindService后台运行程序)
Android实现简单音乐播放器(MediaPlayer) 开发工具:Andorid Studio 1.3运行环境:Android 4.4 KitKat 工程内容 实现一个简单的音乐播放器,要求功能有 ...
- Android 实现简单音乐播放器(二)
在Android 实现简单音乐播放器(一)中,我介绍了MusicPlayer的页面设计. 现在,我简单总结一些功能实现过程中的要点和有趣的细节,结合MainActivity.java代码进行说明(写出 ...
- Android 实现简单音乐播放器(一)
今天掐指一算,学习Android长达近两个月了,今天开始,对过去一段时间的学习收获以及遇到的疑难杂症做一些总结. 简单音乐播放器是我自己完成的第一个功能较为完整的APP,可以说是我的Android学习 ...
- html5 简单音乐播放器
html5 简单音乐播放器 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> < ...
- Android——简单音乐播放器
使用MediaPlayer做的简单音乐播放器,更多内容请到百度经验查看 http://jingyan.baidu.com/article/60ccbceb63452364cab197f1.html ...
- Swift 3 :基于 AVAudioPlayer 的简单音乐播放器
2017.05.22 17:46* 字数 1585 阅读 5095评论 0喜欢 8赞赏 2 https://www.jianshu.com/p/4d5c257428a1 学习ios以来差不多接近两个月 ...
- Android开发6:Service的使用(简单音乐播放器的实现)
前言 啦啦啦~各位好久不见啦~博主最近比较忙,而且最近一次实验也是刚刚结束~ 好了不废话了,直接进入我们这次的内容~ 在这篇博文里我们将学习Service(服务)的相关知识,学会使用 Service ...
随机推荐
- SVM支持向量机的高维映射与核函数-记录毕业论文2
上一篇博客将了在数据集线性可分的情况下的支持向量机,这篇主要记录如何通过映射到高维解决线性不可分的数据集和如何通过核函数减少内积计算量的理论思想. [5]径向基函数的核函数:https://www.q ...
- JQuery------如何判断当前点击的是否是哪个类
$(document).ready(function () { $("html").click(function (e) { if (e.target == $(".ad ...
- windows7-PowerDesigner 15.1 的安装图解
下载 PowerDesigner 15.1 的安装文件和破解文件 破解文件下载地址:http://pan.baidu.com/share/link?shareid=177873&uk=3626 ...
- activity栈的关系
android:intent flags 一.Activity和Task(栈)的关系 Task就像一个容器,而Activity就相当与填充这个容器的东西,第一个东西(Activity)则会处于最下面, ...
- BaKoMa Tex Word 的使用
数学论文编排软件,付费,但是可以这么处理,安装好后不要马上打开,进入影子系统的时候再运行它,这样每次都是全新的, 优势是 WYSIWYG,所见即所得, 中文输入, \documentclass{art ...
- Python 调用 user32.dll
import ctypes h = ctypes.windll.LoadLibrary("C:\\Windows\\System32\\user32.dll") h.Message ...
- 图片延迟加载jquery插件imgLazyLoading
实现了图片延迟加载功能,插件代码非常简洁,且每个功能都把注释写得非常详细,适合网友们学习,好好利用哦 引入图片延迟加载Jquery插件文件后,页面使用代码如下: <script type=&qu ...
- 【转】七年IT经验的七个总结
http://www.unitymanual.com/thread-30000-1-1.html?_dsign=ebe6a043 1.分享第一条经验:“学历代表过去.能力代表现在.学习力代表未来.” ...
- Enabling and Mounting NFS on CoreOS
http://blog.scottlowe.org/2015/02/20/config-mount-nfs-coreos/ #cloud-config write-files: - path: /et ...
- IIS Express 虚拟目录
1.打开C:\Users\<用户名>\Documents\IISExpress\config\applicationhost.config 2.编辑site节如下(行4) [html] v ...
