[Js/Jquery]table行转列
摘要
在使用ews调用exhange的收件箱的并在h5页面显示邮件详情的时候,因为返回的每封邮件的内容都是htmlbody,没有textbody。每封邮件又没什么规律,用正则表达式来匹配内容并不合适,另外又要保持原邮件的格式。这个确实很难统一。目前是使用iframe标签,将原邮件的html在iframe中展示。但问题又来了,如果邮寄中有大表格,大图片,如何保持邮件内容自适应?
思考
通常的做法是在head中添加meta标签
<meta name="viewport" content="width=device-width,user-scalable=0" />
但并不能解决所有的问题。
1.图片
图片自适应
img{
max-height:720px;
max-width:640px;
width:expression(this.width > && this.height < this.width ? : true);
}
通过上面的代码,来控制图片的宽度,但也并不完美。因为手机屏幕到底多宽,是不确定的,目前是让iframe自适应,然后将宽度图片宽度设置为100%。
2.table
表格问题,最让人头疼,如果是单列的表格,还能做到适应,如果遇到table中嵌套table,嵌套img的,还是适应不了。今天,在想,多列的适应不了,那么我给它转成一列的能否解决问题?
也算一种尝试,不知道能否解决。
@{
ViewBag.Title = "Table";
}
@model IEnumerable<Wolfy.LogMonitor.Models.Log>
<table style="width:100%;" id="tb1" border="">
<tr>
<td>类型</td>
<td>内容</td>
<td>时间</td>
@*<td>嵌套table</td>*@
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Type</td>
<td>@item.Content</td>
<td>@item.Dt</td>
@*<td>
<table style="width:100%;" id="tb2">
<tr>
<td>类型</td>
<td>内容</td>
<td>时间</td>
</tr>
@foreach (var item2 in Model)
{
<tr>
<td>@item2.Type</td>
<td>@item2.Content</td>
<td>@item2.Dt</td>
</tr>
}
</table>
</td>*@
</tr>
}
</table>
<script>
$.fn.convertColumns2Rows = function (obj) {
console.log(obj);
var self = new Object();
if (!obj) {
var self = this;
} else {
self = obj;
}
var tds = $(self).find("tr").find("td");
if (tds.length > ) {
//清空原表格内容
$(self).html('');
$.each(tds, function (index, element) {
$.fn.convertColumns2Rows($(element));
$('<tr><td>' + $(element).html() + '</td></tr>').appendTo($(self));
});
}
};
var tables = $("table");
console.log(tables.length)
for (var i = ; i < tables.length; i++) {
$(tables[i]).convertColumns2Rows();
}
//$("#tb2").convertColumns2Rows();
</script>
上面,为表格添加了扩展方法,实现将多列的表格转换为一列多行的。
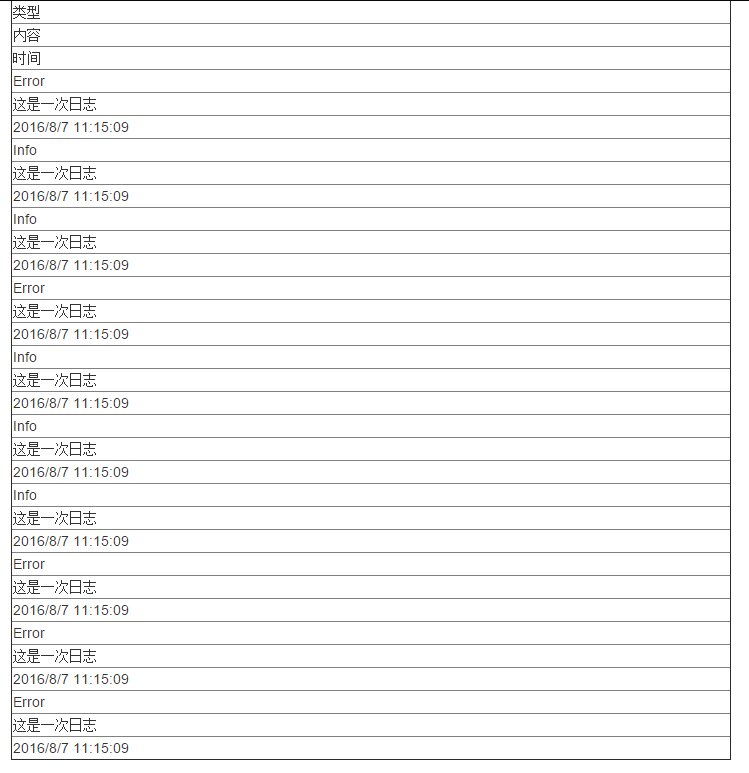
原始表格

转换后的表格

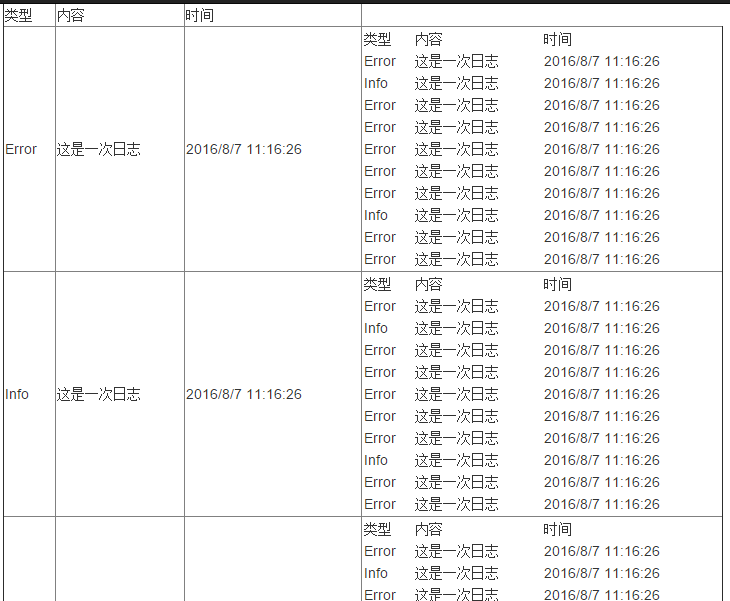
以及表格嵌套表格,在扩展方法中,添加了递归。

转换后的

总结
关于exhange中email内容的展示,目前也没一个完美的解决方案,怎么让它自适应。目前也尝试很多方法。这个行转列的问题,也是进行尝试的一种。exchange返回的html并没有自己做自适应,只能在返回的内容中,自己做适配了。如果你也遇到这样的问题,该如何解决?期待更好的解决方案。
[Js/Jquery]table行转列的更多相关文章
- Js 合并 table 行 的实现方法
Js 合并 table 行 的实现方法 需求如下: 某公司的员工档案,如下, 经理看员工的信息不是很清晰: 姓名 所在学校 毕业时间 张三 小学 2000 张三 中学 2006 张三 大学 2010 ...
- js实现table内 某列的内容进行即时筛选
往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选. 而即时触发进行数据库的查询,再回调显示,就显得慢,拖累服务器 ...
- table行转列
table行转列 摘要 在使用ews调用exhange的收件箱的并在h5页面显示邮件详情的时候,因为返回的每封邮件的内容都是htmlbody,没有textbody.每封邮件又没什么规律,用正则表达式来 ...
- [转] js实现html table 行,列锁定
js实现html table 表头,指定列锁定 实现效果如下: 感兴趣的朋友可以直接复制出来运行看效果. <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTM ...
- js实现table合并相同列单元格
/** * Created with JetBrains WebStorm. * User: Johnny * Date: 18-3-26 * Time: 下午4:48 * Table td 相同值合 ...
- js获取table中的列的数字的和
function getTdValue(a) { var tableId = document.getElementById("tab"); var num; for(var i= ...
- js求n行m列二维数组对角线元素之和的思路
window.onload=function(){ var arr = [[1,2,4],[5,6,7],[8,9,10]]; var i =3,j=3; var result1=0,r ...
- js实现table中前端搜索(模糊查询)
项目中用到js前端搜索功能,根据 姓名或姓名 进行 搜索,实现方法如下,遍历table所有行中的某列,符合条件则置tr为display:'',不满足条件置tr为display:none. 代码如下: ...
- MySQL 行转列 -》动态行转列 -》动态行转列带计算
Pivot Table Using MySQL - A Complete Guide | WebDevZoomhttp://webdevzoom.com/pivot-table-using-mysql ...
随机推荐
- VI,CI,UI
一.VI VI全称Visual Identity, 即企业VI视觉设计,通译为视觉识别系统.是将CI的非可视内容转化为静态的视觉识别符号.设计到位.实施科学的视觉识别系统,是传播企业经营理念.建立企业 ...
- leetcode 235. Lowest Common Ancestor of a Binary Search Tree
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the BS ...
- 【BZOJ-1369】Gem 树形DP
1369: [Baltic2003]Gem Time Limit: 2 Sec Memory Limit: 64 MBSubmit: 282 Solved: 180[Submit][Status] ...
- 51nod平均数
#include <iostream> #include <cstdio> #include <cstring> #include <cmath> #i ...
- SQLServer日期格式化
0 或 100 (*) 默认值 mon dd yyyy hh:miAM(或 PM) 1 101 美国 mm/dd/yyyy ...
- iOS 自定义对象转NSDictionary
我们在向后台Post数据的时候,常常需要把某个对象作为参数,比如在AF的框架中,我们进行Post时,其中的para参数就是需要NSdictionary的 Alamofire.request(.POST ...
- Ubuntu回收站
以前删除文件经常Move to trash,今天想清空发现根本不知道回收站在哪里,囧.遂Google之,于是发现在 -/.local/share/Trash目录下. 打开目录看看有什么东西: ➜ ~ ...
- 我所了解的meta
https://github.com/hoosin/mobile-web-favorites 总况 meta 标签分两大部分:HTTP 标题信息(http-equiv)和页面描述信息(name). h ...
- Blast本地化
转载]Blast本地化:使用Blastall进行数据库比对 (2012-02-13 21:25:31) 用blastall进行序列比对 blastall是最常用的blast程序之一,其功能非常强大 ...
- R in bioinformatic
TCGA https://www.bioconductor.org/packages/release/bioc/vignettes/TCGAbiolinks/inst/doc/tcgaBiolinks ...
