bootstrapValidator.js 做表单验证
有这样的一个场景,我们在提交form表单的时候 可能要做一些验证,比如判断是不是为空,电话的格式验证,邮箱的格式验证等等,手写起来也是可以得。
但是今天我介绍一个bootstrap插件简化开发。就是bootstrapValidator.js。
直接上手写代码。
1。首先 jquery,bootstrap 以及bootstrapValidator(地址https://github.com/nghuuphuoc/bootstrapvalidator)
2.引用jquery bootstrap bootstrapValidator(css ,js文件都需要引用)
3.代码
<form action="/Account/Register" method="post" id="registerForm">
@Html.AntiForgeryToken()
<div style="margin:0 auto; width:400px;">
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
<div class="form-group">
<label> 用户名:</label>
<input type="text" name="Username" id="txtRegisterUsername" class="form-control" />
</div>
<div class="form-group">
<label> 密 码:</label>
<input type="password" name="Password" id="txtRegisterPassword" class="form-control" />
</div>
<div class="form-group">
<label> 密码重复:</label>
<input type="password" name="Confirm" id="txtConfirm" class="form-control" />
</div>
<button type="submit" id="btnRegister" class="btn btn-primary">注册</button>
<button type="reset" class="btn btn-default" id="btnRegister">重置</button>
</div>
</form>
重点就在下面:
$('#registerForm').bootstrapValidator({
message: '这个值没有被验证',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
email: {
validators: {
notEmpty: {
message: '邮箱是必填项'
},
emailAddress: {
message: '邮箱格式正确'
}
}
},
Username: {
message: '用户名还没有验证',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 1,
max: 16,
message: '用户名长度在1到16位之间'
}
}
},
Password: {
message: '密码还没有验证',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
different: {
field: 'Username',
message: '密码不能和用户名相同'
}
}
},
Confirm: {
message: '密码重复还没有验证',
validators: {
notEmpty: {
message: '密码重复不能为空'
},
stringLength: {
min: 6,
max: 16,
message: '密码长度在6到16之间'
},
identical: {
field: 'Password',
message: '两次密码不同请重新输入'
}
}
}
}
}).on('success.form.bv', function (e) {
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data
$.post("/Account/Register", $form.serialize(), function (data) {
console.log(data)
if (data.Status == "ok") {
window.location.href = "/Home/Index";
}
else if (data.Status == "error") {
alert(data.Message);
}
else {
alert("未知错误");
}
});
});
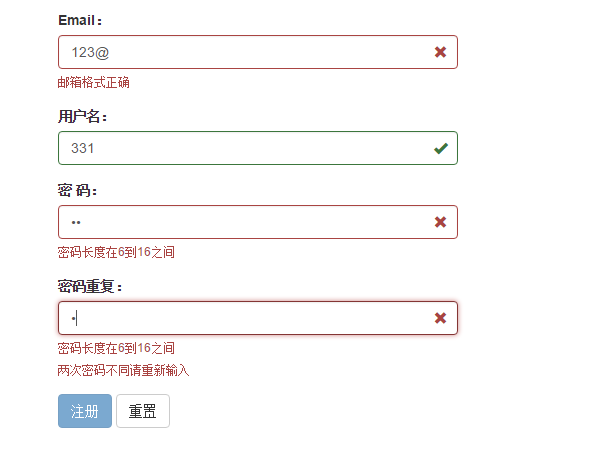
看看效果:

注意下:
这个input的样式必须是这种方式(特别是form-group)
不然会报错。
<div class="form-group">
<label> Email:</label>
<input type="text" name="email" id="txtEmail" class="form-control" />
</div>
bootstrapValidator.js 做表单验证的更多相关文章
- [转]bootstrapValidator.js 做表单验证
本文转自:https://www.cnblogs.com/nele/p/5493414.html 作者:@nele本文为作者原创,转载请注明出处:https://www.cnblogs.com/nel ...
- ★★★【卡法 常用js库】: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度
[卡法 常用js库]: js汇合 表单验证 cookie设置 日期格式 电话手机号码 email 整数 小数 金额 检查参数长度 // +---------------------- ...
- Bootstrap学习总结笔记(24)-- 基于BootstrapValidator的Form表单验证
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现.对于Bootstrap而言,利用BootstrapValidator来做Form表单验证 ...
- JS通用表单验证函数,基于javascript正则表达式
表单的验证在实际的开发当中是件很烦琐又无趣的事情今天在做一个小项目的时候,需要JS验证,寻找到一个比较好的东西 地址如下: http://blog.csdn.net/goodfunman/archiv ...
- 使用jquery.validation+jquery.poshytip做表单验证--未完待续
jqueryValidate的具体使用方法很多,这里就不在赘述,这一次只谈一下怎样简单的实现表单验证. 整片文章目的,通过JQvalidation按表单属性配置规则验证,并将验证结果通过poshyti ...
- 原生js制作表单验证,基本的表单验证方法
表单验证是web前端最常见的功能之一,也属于前端开发的基本功.自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解. 基本的表单验证包括如:字母验证.数字验证.字母和数字验证.汉字验 ...
- js基础-表单验证和提交
基础知识: 原始提交如下: <form action="/login" method="post" id="form1"> &l ...
- JS简单表单验证
这里我是写了一个简单的注册表单验证功能,亲测有效,一起来看看吧! 首先我的HTML代码是这样的: class大家可以忽略一下,这里我项目使用的是bootstrap的样式. 输入用户名和密码用的是正则表 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
随机推荐
- BZOJ 1113: [Poi2008]海报PLA
1113: [Poi2008]海报PLA Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1025 Solved: 679[Submit][Statu ...
- Jenkins与Hudson的关系
Jenkins的前身是Hudson(Sun开发),2010年从Hudson分支出来. 由于Sun被Oracle收购,Oracle拥有Hudson的商标所有权.分支出来的Jenkins将继续走open ...
- hdu 1558 线段相交+并查集
题意:要求相交的线段都要塞进同一个集合里 sol:并查集+判断线段相交即可.n很小所以n^2就可以水过 #include <iostream> #include <cmath> ...
- 记一次rsync增量同步远程服务器文件
rsync remote shell 增量方式同步数据 rsync同步文件有两种方式,一种是daemon的方式(rsync daemon)另一种方式是通过远程shell方式(rsync remote ...
- Windows8远程桌面CentOS 6.5
概述: 在CentOS上安装vncserver和Windows8上安装VNC Viewer,从而可以在Windows8远程桌面到CentOS 6.5 1. 在CentOS上安装vncserver 1. ...
- UOJ #10 pyx的难题
pyx的难题 被这题搞得生无可恋. 容易看出 题目完成时间与优先级之间的关系是单调的,故可以二分答案. 用于二分的答案可以取\(O(n)\)个离散值, 这样就很方便地保证了优先级各不相同. 可以用优先 ...
- OpenGLES入门笔记二
#import <UIKit/UIKit.h> #import <QuartzCore/QuartzCore.h> #import <OpenGLES/ES2/gl.h& ...
- 十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less))
十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less)) 注:本文为翻译文章,因翻译水平有限,难免有缺漏不足之处,可查看原文. 我们知道写css代码是非常枯燥的 ...
- SQLServer------解决IP地址登录不了数据库问题
1.找到配置管理器,打开 2.关掉SQLExpress,打开MSSQLServer 3.配置MSSQLServer(启用Named Pipes和TCP/IP) 4.修改TCP/IP属性(端口:1433 ...
- MySQL的mysqldump工具的基本用法
导出要用到MySQL的mysqldump工具,基本用法是: shell> mysqldump [OPTIONS] database [tables] 如果你不给定任何表,整个数据库将 ...
