bootstrap按钮
按钮
基类
-btn
样式
btn-default(默认)
btn-link(链接)
大小
btn-*[lg,sm,xs]
状态
active
disabled

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.tips1{ width:30px; height:300px; background:black; right:0;}
.tips2{ width:30px; height:100px; background:blue; right:0;}
</style>
</head> <body style="height:2000px;">
<div class="container">
<br>
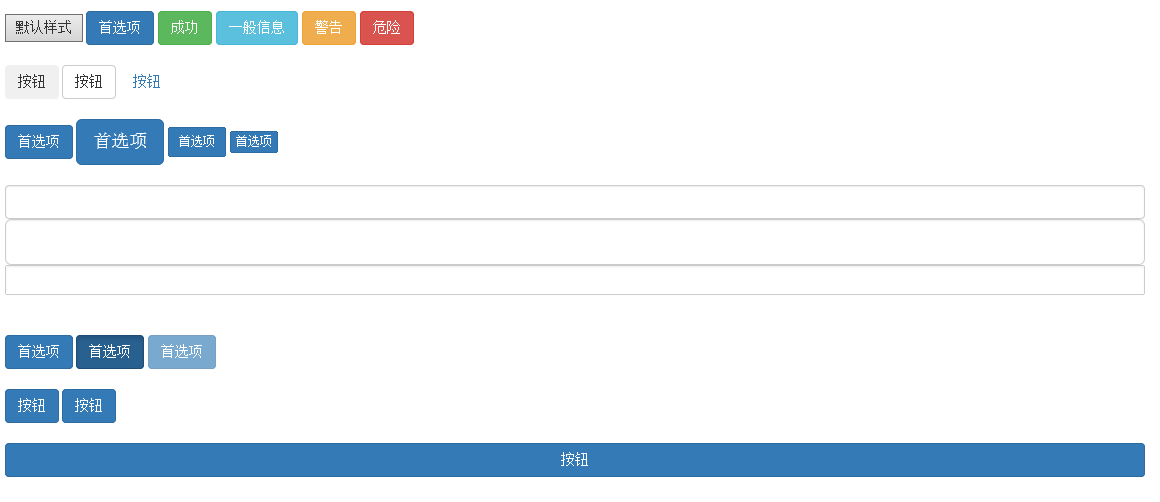
<input type="button" value="默认样式">
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="成功" class="btn btn-success">
<input type="button" value="一般信息" class="btn btn-info">
<input type="button" value="警告" class="btn btn-warning">
<input type="button" value="危险" class="btn btn-danger">
<br><br>
<input type="button" value="按钮" class="btn">
<input type="button" value="按钮" class="btn btn-default">
<input type="button" value="按钮" class="btn btn-link">
<br><br>
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="首选项" class="btn btn-primary btn-lg">
<input type="button" value="首选项" class="btn btn-primary btn-sm">
<input type="button" value="首选项" class="btn btn-primary btn-xs">
<br><br>
<input type="text" class="form-control">
<input type="text" class="form-control input-lg">
<input type="text" class="form-control input-sm">
<br><br>
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="首选项" class="btn btn-primary active">
<input type="button" value="首选项" class="btn btn-primary disabled">
<br><br>
<a href="#" class="btn btn-primary">按钮</a>
<button class="btn btn-primary">按钮</button>
<br><br>
<button class="btn btn-primary btn-block">按钮</button>
</div>
</body>
<script src="js/jquery-1.11.1.js"></script>
<script src="js/bootstrap.js"></script>
</html>
bootstrap按钮的更多相关文章
- Bootstrap 按钮
本章将通过实例讲解如何使用 Bootstrap 按钮.任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观.但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示: ...
- BootStrap 按钮组简单介绍
学会按钮组需要掌握以下几个类. btn btn-group btn-toolbar btn-group-vertical 和 下拉菜单的基本类 dropdown-toggle dropdow ...
- Bootstrap 按钮分组
Bootstrap 按钮分组: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- bootstrap 按钮 文本 浮动 隐藏
bootstrap 按钮 文本 浮动 隐藏 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Bootstrap按钮插件
前面的话 按钮插件提供了一组可以控制按钮多种状态的功能,比如按钮的禁用状态.正在加载状态.正常状态等.本文将详细介绍Bootstrap按钮插件 加载状态 通过按钮可以设计状态提示,当单击按钮时,会显示 ...
- Bootstrap -- 按钮样式与使用
Bootstrap -- 按钮样式与使用 1. 可用于<a>, <button>, 或 <input> 元素的按钮样式 按钮样式使用: <!DOCTYPE h ...
- 简单叨叨bootstrap按钮无限层级下拉菜单的实现
0.写在前面的话 最近看书都懈怠了,又正值新项目,虽说并不是忙得不可开交,好吧我老实交待,我就是偷懒了其实,博客也没更.言归正传,对于前端的不熟悉现在确实是个让我头疼的事情,以至于一些功能要在网络上漫 ...
- 第二百四十七节,Bootstrap按钮和折叠插件
Bootstrap按钮和折叠插件 学习要点: 1.按钮 2.折叠 本节课我们主要学习一下 Bootstrap 中的按钮和折叠插件. 一.按钮 可以通过按钮插件创建不同状态的按钮,也就是点击后为选中状态 ...
- Bootstrap 按钮,图片,辅助类
Bootstrap 按钮 任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观.但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示: 以下样式可用于<a&g ...
- 测开之路一百一十二:bootstrap按钮
bootstrap按钮 引入bootstrap和jquery 普通按钮和bootstrap风格按钮 调整大小 块级按钮 禁用按钮 disabled 按钮分组 分页按钮
随机推荐
- owin中间件
public class HelloWorldOptions { public HelloWorldOptions() { IncludeTimestamp = true; Name = " ...
- Jsp与servlet的区别
Jsp与servlet的区别 2011-12-09 16:27:47 分类: Java 1.jsp经编译后就变成了Servlet.(JSP的本质就是Servlet,JVM只能识别java的类,不能识 ...
- 为什么要做url encode
因为 url 对字符有限制,比如把一个邮箱放入 url,就需要使用 urlencode 函数,因为 url 中不能包含 @ 字符.
- 使用BeanNameAutoProxyCreator实现spring的自动代理
提到代理,我们可以使用ProxyBeanFactory,并配置proxyInterfaces,target和interceptorNames实现,但如果需要代理的bean很多,无疑会对spring配置 ...
- 一次插入多条记录 [mysql]
调用多次INSERT语句不就可以插入多条记录了吗?但使用这种方法要增加服务器的负荷,因为,执行每一次SQL服务器都要同样对SQL进行分析.优化等操作.幸好MySQL提供了另一种解决方案,就是使用一条I ...
- 【8-23】MFC学习笔记 01
太难了,慢慢学....
- R获取股票数据
R中好几个Pkg都提供了股票数据的在线下载方法,如果非得在其中找出一个最好的,那么quantmod当之无愧!举一个例子,譬如下载沪市大盘数据,代码可以是: library(quantmod)SSE & ...
- jQuery1.9.1源码分析--数据缓存Data模块
jQuery1.9.1源码分析--数据缓存Data模块 阅读目录 jQuery API中Data的基本使用方法介绍 jQuery.acceptData(elem)源码分析 jQuery.data(el ...
- 使用pygal 做chart图的经验分享
看到小芮介绍了pygal文章后, http://rfyiamcool.blog.51cto.com/1030776/1378400, 我一直搞数据工作, 所以对于这种数据的展现很有兴趣. 做了点研究, ...
- [译]git status
git status git status命令能展示工作目录和stage区的状态. 使用他你能看到那些修改被staged到了, 哪些没有, 哪些文件没有被Git tracked到. git statu ...
