javascript - DOM对象控制HTML元素详解
1.方法
getAttribute() --获取元素属性 setAttribute() --设置元素属性 childNodes() --访问子节点 parentNodes() --访问父节点 createElement() --创建元素节点 createTextNode --创建文本节点 insertBefore() --插入节点 removeChild() --删除节点 offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距 scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) |
getElementsByName() -- 获取name
<script>functiongetName() {varcount = document.getElementsByName("pn");alert(count.length);//count.length = 3varp = count[2];p.innerHTML ="World";}getName();</script>

<a id="aid"title="得到了a标签的属性"></a>functiongetAttr() {varanode = document.getElementById("aid");varattr = anode.getAttribute("title");alert(attr);}

childNodes() --访问子节点
1
2
3
4
5
6
7
8
9
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
function getChildNode() {
var childnode = document.getElementsByTagName("ul")[0].childNodes;
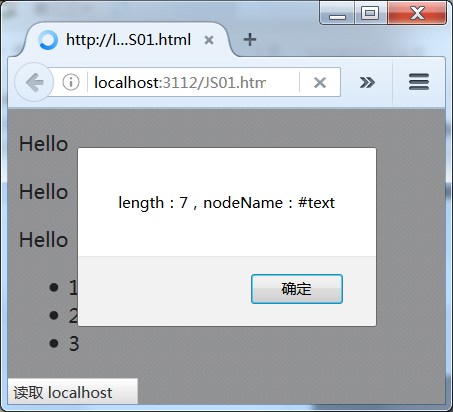
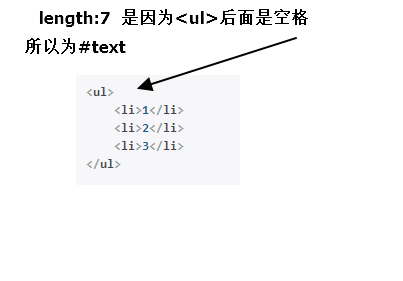
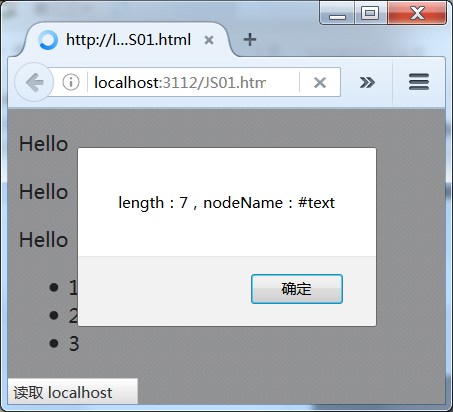
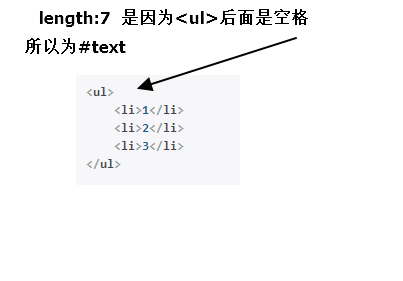
alert("length:" + childnode.length + ",nodeName:" + childnode[0].nodeName);
}


<ul><li>1</li><li>2</li><li>3</li></ul>functiongetChildNode() {varchildnode = document.getElementsByTagName("ul")[0].childNodes;alert("length:"+ childnode.length +",nodeName:"+ childnode[0].nodeName);}


createElement() --创建元素节点
|
1
2
3
4
5
6
7
8
|
function createNode() { var body = document.body; var input = document.createElement("input"); input.setAttribute("value", "按钮"); input.setAttribute("type", "button"); body.appendChild(input); } createNode(); |
insertBefore() --插入节点
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id="div"> <p id="pid">这个第1个位置</p> </div> <script type="text/javascript"> function addNode() { var div = document.getElementById("div"); var pid = document.getElementById("pid"); var newnode = document.createElement("p"); newnode.innerHTML = "这个新增加的P"; div.insertBefore(newnode, pid); } addNode(); </script> |
javascript - DOM对象控制HTML元素详解的更多相关文章
- web前端学习(四)JavaScript学习笔记部分(7)-- JavaScript DOM对象控制HTML元素详解
1.方法 getElementsByName() 获取name 可以获取一个数组类型数据(参数加引号) getElementsByTagName() 获取元素 getAttribute() 获取元 ...
- JS DOM对象控制HTML元素详解
JS DOM对象控制HTML元素详解 方法: getElementsByName() 获取name getElementsByTagName() 获取元素 getAttribute() 获取元素 ...
- 4.8.2.JSDOM对象控制HTML元素详解
1 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title ...
- jQuery 源码解析(二十二) DOM操作模块 复制元素 详解
本节说一下DOM操作模块里的复制元素子模块,该模块可以复制一个DOM节点,并且可选择的设置是否复制其数据缓存对象(包含事件信息)和是否深度复制(子孙节点等),API如下: $.clone(elem, ...
- jQuery 源码分析(二十一) DOM操作模块 删除元素 详解
本节说一下DOM操作模块里的删除元素模块,该模块用于删除DOM里的某个节点,也可以理解为将该节点从DOM树中卸载掉,如果该节点有绑定事件,我们可以选择保留或删除这些事件,删除元素的接口有如下三个: e ...
- jQuery 源码分析(二十) DOM操作模块 插入元素 详解
jQuery的DOM操作模块封装了DOM模型的insertBefore().appendChild().removeChild().cloneNode().replaceChild()等原生方法.分为 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- JavaScript原生对象属性和方法详解——Array对象
http://www.feeldesignstudio.com/2013/09/native-javascript-object-properties-and-methods-array/ lengt ...
- jQuery 源码解析(二十四) DOM操作模块 包裹元素 详解
本节说一下DOM操作模块里的包裹元素子模块,该模块可将当前匹配的元素替换指定的DOM元素,有如下方法: wrap(html) ;在每个匹配元素的外层添加一层DOM元素 ...
随机推荐
- huffman编码压缩算法(转)
参考:http://blog.csdn.net/sunmenggmail/article/details/7598012 笔试时遇到的一道题.
- Python检验一个文件是否存在,如果不在就自己填写内容。
import os while True: filename=input('Please enter the filename') if os.path.exists(filename): print ...
- 分布式架构 Hadoop 2.7.X 安装和配置
一.安装环境 硬件:虚拟机 操作系统:Ubuntu 14 32位 IP:59.77.132.28主机名:admin安装用户:root 二.安装JDK 安装JDK1.7或者以上版本.这里安装jdk1.7 ...
- 巧用linux服务器的/dev/shm/,如果合理使用,可以避开磁盘IO不给力,提高网站访问速度。
巧用linux服务器的/dev/shm/ 巧用linux服务器的/dev/shm/,如果合理使用,可以避开磁盘IO不给力,提高网站访问速度. 首先让我们认识一下,什么是tmpfs和/dev/shm/? ...
- java前后台之间传值的几种方式
自己写的代码太少,有时候前后台传值还写的不是很熟练,现在总结一下,加深下印象. 1.jquery的Ajax传值 ---->前台到后台 期望功能:把前台用户输入的信息保存在数据库里. 前台jsp代 ...
- 【架构】How To Use HAProxy to Set Up MySQL Load Balancing
How To Use HAProxy to Set Up MySQL Load Balancing Dec 2, 2013 MySQL, Scaling, Server Optimization U ...
- IPC----消息队列
消息队列可以认为是一个消息链表,System V 消息队列使用消息队列标识符标识.具有足够特权的任何进程都可以往一个队列放置一个消息,具有足够特权的任何进程都可以从一个给定队列读出一个消息.在某个进程 ...
- JQ引用
<script type="text/javascript" src="http://files.cnblogs.com/914556495wxkj/jquery- ...
- 4. javacript高级程序设计-变量、作用域和内存问题
1.1 基本类型和引用类型的值 变量包含两种不同数据类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段,引用类型值可以由多个值构成的对象 1.1.1 动态的属性 针对引用对象的值,可以为其 ...
- FFMpeg ver 20160219-git-98a0053 滤镜中英文对照 2016.02.21 by 1CM
FFMpeg ver 20160219-git-98a0053 滤镜中英文对照 2016.02.21 by 1CM T.. = Timeline support 支持时间轴 .S. = Slice t ...

