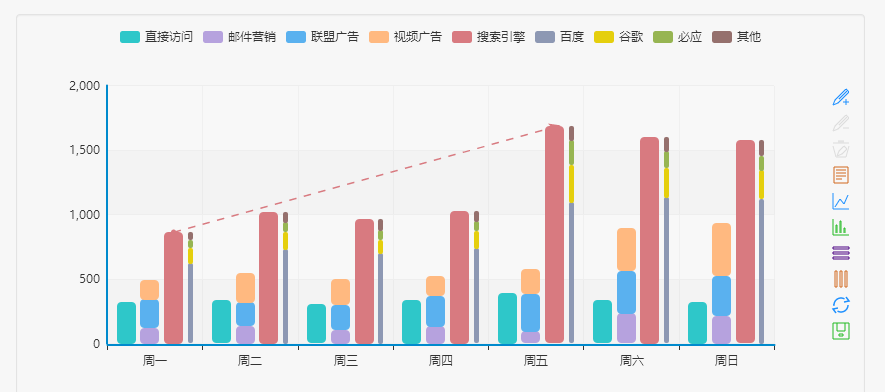
Echarts-画堆积柱状图
导入echarts包
<script src='../scripts/libraries/echarts/echarts-all.js'></script>
堆积图js
$(function () {
var myChart = echarts.init(document.getElementById('main1'));
myChart.setOption({
title : {
text : ""
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'value'
}
],
yAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
series : [
{
name:'直接访问',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[320, 302, 301, 334, 390, 330, 320]
},
{
name:'邮件营销',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[150, 212, 201, 154, 190, 330, 410]
},
{
name:'搜索引擎',
type:'bar',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[820, 832, 901, 934, 1290, 1330, 1320]
}
]
});
});
以上堆积柱状图为横着这摆放,如需要竖着摆放这将xAxis 和yAxis兑换就可
html页面
<div class="chart" id="main1" style="margin-bottom:-70px;margin-top:-50px;"></div>

Echarts-画堆积柱状图的更多相关文章
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- 数据输入——生成你需要的echart图(堆积柱状图、扇形图、嵌套环形图)
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图. 1.堆积柱状图: http://echarts.baidu.com/exa ...
- 使用echarts画一个类似组织结构图的图表
昨天,写了一篇关于圆环进度条的博客(请移步:Vue/React圆环进度条),已经烦不胜烦,今天又遇到了需要展示类似公司的组织结构图的功能需求,要冒了!!! 这种需求,自己用div+css也是可以实现的 ...
- WPF用SkewTransform画3D柱状图
WPF用SkewTransform画3D柱状图 SkewTransform主要是对控件实现一种2-D扭曲,具体内容可以查看以下链接: http://msdn.microsoft.com/zh-cn/l ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- D3画完整柱状图(带坐标轴、标签)
昨天晚上本来打算花一点时间把之前学的柱状图改一下,用CSV文件来替换自定义数据.这一替换可不得了,一晚上就搭进去了,还好今早找到了问题的所在,原因在于我的数据引用出了问题. 现在就来讲解一下如何画一个 ...
随机推荐
- python pip install mysql-connector-python
sudo pip install mysql-connector-python 报错信息:Collecting mysql-connector-python Could not find a vers ...
- Linux设备驱动之中断支持及中断分层
快速中断:在开启快速中断时,其他中断不会打断快速中断. 多个中断共享一个中断号. 中断行为受到限制: 1.不能使用可能引起阻塞的函数 2.不能使用可能引起调度的函数 中断注册:request_irq( ...
- 在嵌入式开发板中运行程序提示-/bin/sh: ./xx: not found的解决办法
今天拿着我的tiny6410板子,在虚拟机上用 $arm-linux-gcc he.c -o he 编译后放到tiny6410的文件系统中提示 -/bin/sh: ./xx: not found 后来 ...
- Stunnel使用2
1.首先测试一下stunnel.exe,是否能正常运行,正常的话,不会报错,在桌面右下角位置显示. 2.第一步完成后,打开stunnel.conf,对stunnel进行配置,需要修改一下几项:(mys ...
- Hibernate总结3
一,对象的四种状态 临时状态: 与数据库没有对应,跟Session没有关联. 一般是新new出的对象. 持久化状态: 对象在Session的管理之中,最终会有对应的数据库记录.save saveoru ...
- git 解决fatal: Not a git repository
我用git add file添加文件时出现这样错误: fatal: Not a git repository (or any of the parent directories): .git 提示说没 ...
- AlwaysOn--Backup Preference
AlwaysOn group的一个新特性是允许在secondary replica进行backup,将backup的负载从primary replica上移除去. 并且提供了Backup prefer ...
- swift---不同字体大小不同颜色label富文本设置
agreeDeal = UILabel() //富文本,不同字体颜色大小和颜色 let labelString = "登录注册,表示您同意<服务条款及隐私政策>"as ...
- PRML读书会第九章 Mixture Models and EM(Kmeans,混合高斯模型,Expectation Maximization)
主讲人 网络上的尼采 (新浪微博: @Nietzsche_复杂网络机器学习) 网络上的尼采(813394698) 9:10:56 今天的主要内容有k-means.混合高斯模型. EM算法.对于k-me ...
- Python2.6-原理之类和oop(下)
来自<python学习手册第四版>第六部分 五.运算符重载(29章) 这部分深入介绍更多的细节并看一些常用的重载方法,虽然不会展示每种可用的运算符重载方法,但是这里给出的代码也足够覆盖py ...
