Asp.Net MVC<一> : 三层架构、MVC
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
- 认清Android框架 MVC,MVP和MVVM
三层架构



规则
- 最关键的,UI层只能作为一个外壳,不能包含任何业务逻辑(BizLogic)的处理过程。只有少量(或者没有)SQL语句或者存储过程的调用,并且这些语句保证不会修改数据。
- 设计时应该从BLL出发,而不是UI出发。BLL层在API上应该实现所有BizLogic(以面向对象的方式)。如果把UILayer拿掉,项目还能在Interface/API的层次上提供所有功能)。
- 不管数据层是一个简单的SqlHelper也好,还是带有Mapping过的Classes也好,应该在一定的抽象程度上做到系统无关(DAL可以移植到其他类似环境的项目)。
- 不管使用COM+(Enterprise Service),还是Remoting,还是WebService之类的远程对象技术,不管部署的时候是不是真的分别部署到不同的服务器上,最起码在设计的时候要做这样的考虑,更远的,还得考虑多台服务器通过负载均衡作集群(三个模块,可以分别运行于不同的服务器)。
优势
1,结构清晰、耦合度低,
2,可维护性高,可扩展性高;
3,利于开发任务同步进行;容易适应需求变化
劣势
1、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码
2、增加了代码量,增加了工作量,增加了复杂度。
MVC

MVC则是表现层的框架模式。用于解除业务逻辑和视图之间的耦合。从而易于扩展,便于测试。
Model
View
Controller


MVC使用的误区
把Model理解成实体类(Entity)
在MVC中Model应该包含2部分功能,一部分是处理业务逻辑,一部分是提供View显示的数据。
大量业务逻辑代码堆积在Controller端
- 控制器中写业务代码
- UI逻辑可以写在Controller中,而业务逻辑应该在Model里,Controller只是去调用它们。
控制器变得依赖信息数据中心或数据库,对象将间接地通过控制器的action耦合在一起
- 可以通过引入IOC容器来解决
总结
MVC最早的定义毕竟是79年提出的,到现在GUI编程环境,业务复杂程度都有了很大改变。当采用MVC模式设计UI应用时,一般会根据开发框架的特点来对Model,View和Contoller设置一个明确的界限,同时为它们之间的交互制定一个更加严格的规则。
MVC变体
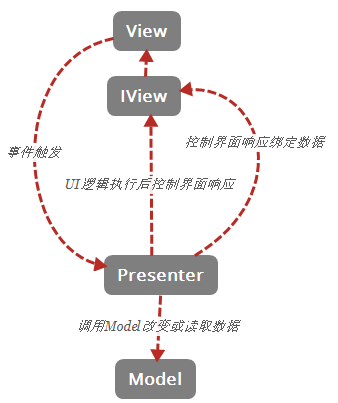
MVP
- MVP适用于基于事件驱动的应用框架中,如Asp.net Web Forms 和Windows Forms应用。
- MVP中严格禁止View和Model间的直接交互,必需通过Presenter来完成。Model的独立性得到了真正的体现,它不仅仅与可视化元素的呈现(View)无关,与UI处理逻辑也无关。使用MVP的应用是用户驱动而不是Model驱动,所以Model不需要主动通知view。
- MVP模式中的V代表的是一个接口,一个将UI界面提炼而抽象出来的接口。接口意味着任何实现了该接口的界面,都能够复用已有的Presenter和Model代码。是真正意义上的隔离View的细节和复杂性的模式,降低了Presenter对View的依赖。带来的好处就是定义在Presenter中的UI处理逻辑变得易于测试。

PV
SC
Models:
public class Employee
{
public string Id { get; private set; }
public string Name { get; private set; }
public string Gender { get; private set; }
public DateTime BirthDate { get; private set; }
public string Department { get; private set; } public Employee(string id,string name,string gender,DateTime birthDate,string department)
{
Id = id;
Name = name;
Gender = gender;
BirthDate = birthDate;
Department = department;
}
} public class EmployeeRespository
{
private static IList<Employee> employees; static EmployeeRespository()
{
employees = new List<Employee>()
{
new Employee("001","张三","男",new DateTime(1981,8,24),"销售部"),
new Employee("002","李四","男",new DateTime(1981,8,24),"人事部"),
new Employee("003","王五","女",new DateTime(1981,8,24),"人事部")
};
} public IEnumerable<Employee> GetEmployees(string department = "")
{
if (string.IsNullOrEmpty(department))
{
return employees;
}
return employees.Where(e => e.Department == department).ToArray();
}
}
Presenter、IView
public class EmployeePresenter
{
public IEmployeeView View { get; private set; }
public EmployeeRespository Respository { get; private set; } public EmployeePresenter(IEmployeeView view)
{
this.View = view;
this.Respository = new EmployeeRespository();
this.View.DepartmentSelected += OnDepartmentSelected;
} public void Initialize()
{
IEnumerable<Employee> employees = this.Respository.GetEmployees();
this.View.BindEmployees(employees);
string[] departments
= new string[]{
"","销售部","采购部","人事部"
};
this.View.BindDepartments(departments);
} protected void OnDepartmentSelected(object sender, DepartmentSelectedEventArgs args)
{
string department = args.Department;
var employees = this.Respository.GetEmployees(department);
this.View.BindEmployees(employees);
}
} public interface IEmployeeView
{
void BindEmployees(IEnumerable<Employee> employees);
void BindDepartments(IEnumerable<string> departments);
event EventHandler<DepartmentSelectedEventArgs> DepartmentSelected;
}
public class DepartmentSelectedEventArgs : EventArgs
{
public string Department { get; private set; }
public DepartmentSelectedEventArgs(string department)
{
this.Department = department;
}
}
WinForm实现的UI界面
public partial class Form1 : Form, IEmployeeView
{
private EmployeePresenter Presenter{ get; private set; }
public Form1()
{
InitializeComponent(); Presenter = new EmployeePresenter(this);
Presenter.Initialize();
}
public event EventHandler<DepartmentSelectedEventArgs> DepartmentSelected; public void BindDepartments(IEnumerable<string> departments)
{
this.comboBox1.DataSource = departments;
} public void BindEmployees(IEnumerable<Employee> employees)
{
this.listBox1.DataSource = employees;
this.listBox1.DisplayMember = "Name";
} private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string department = (string)this.comboBox1.SelectedItem;
DepartmentSelectedEventArgs eventArgs = new DepartmentSelectedEventArgs(department);
DepartmentSelected?.Invoke(sender, eventArgs);
}
}
WebForm实现的UI界面
public partial class Default : Page, IEmployeeView
{
public EmployeePresenter Presenter { get; private set; }
public event EventHandler<DepartmentSelectedEventArgs> DepartmentSelected; public Default()
{
this.Presenter = new EmployeePresenter(this);
} protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.Presenter.Initialize();
}
} protected void ButtonSearch_Click(object sender, EventArgs e)
{
string department = this.DropDownListDepartments.SelectedValue;
DepartmentSelectedEventArgs eventArgs = new DepartmentSelectedEventArgs(department);
if (null != DepartmentSelected)
{
DepartmentSelected(this, eventArgs);
}
} public void BindEmployees(IEnumerable<Employee> employees)
{
this.GridViewEmployees.DataSource = employees;
this.GridViewEmployees.DataBind();
} public void BindDepartments(IEnumerable<string> departments)
{
this.DropDownListDepartments.DataSource = departments;
this.DropDownListDepartments.DataBind();
}
}
在MVP里,可以根据User Story来首先设计和开发Presenter。在这个过程中,View是很简单的,能够把信息显示清楚就可以了。在后面,根据需要再随便更改View, 而对Presenter没有任何的影响了。
如果要实现的UI比较复杂,而且相关的显示逻辑还跟Model有关系,可以在View和 Presenter之间放置一个Adapter。由这个 Adapter来访问Model和View,避免两者之间的关联。而同时,因为Adapter实现了View的接口,从而可以保证与Presenter之 间接口的不变。这样就可以保证View和Presenter之间接口的简洁,又不失去UI的灵活性。
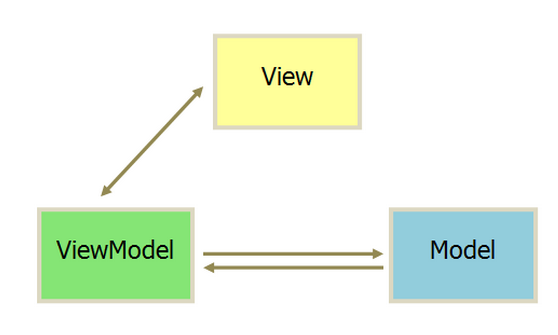
MVVM


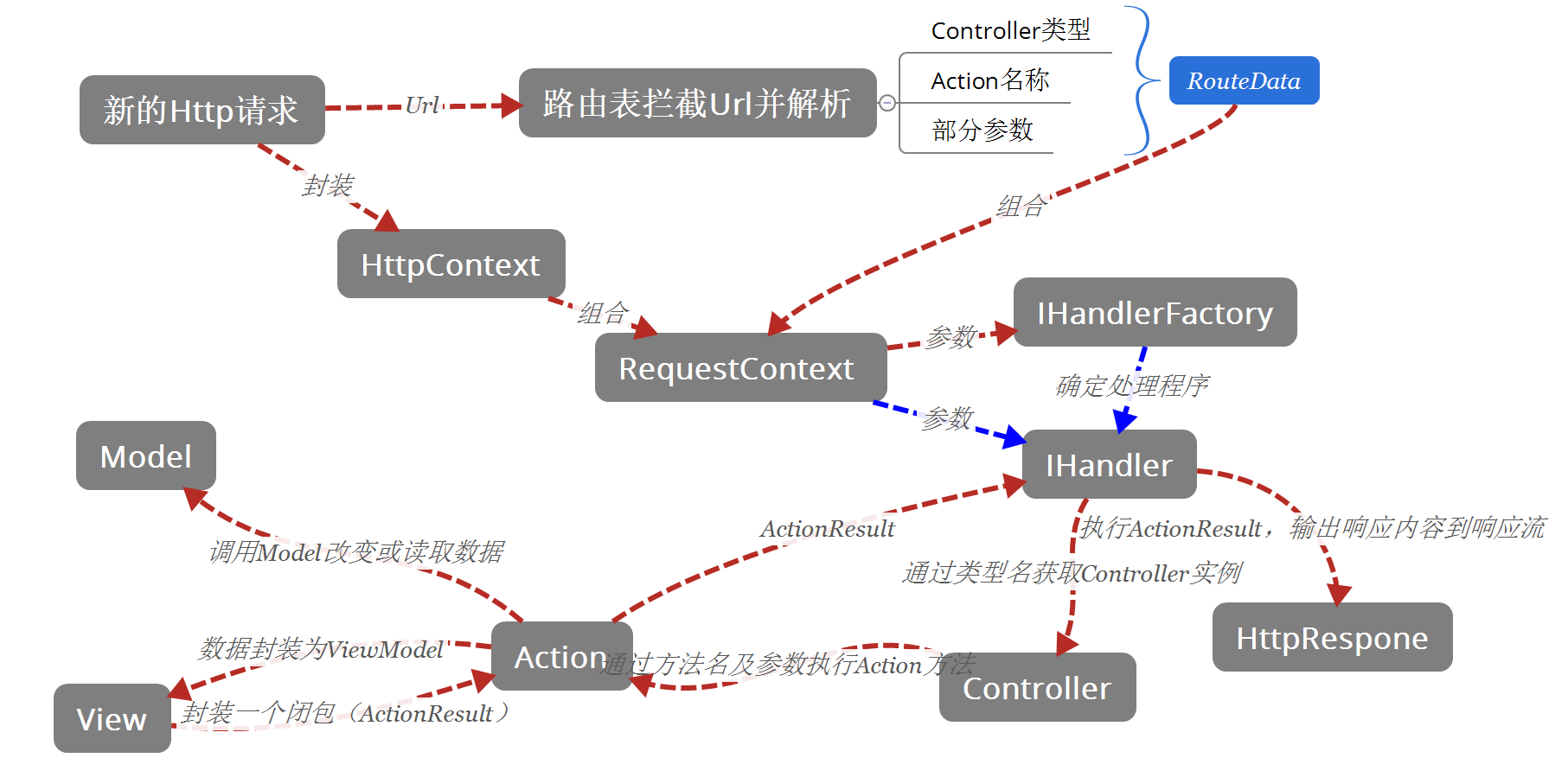
Asp.net Mvc 应用中的请求处理
- 每个HTTP请求的目标是Controller中的一个Action,具体体现为定义在Controller类型中的一个public方法。所以对请求的处理最终体现为对目标Controller对象的激活和对目标Action方法的执行。
- Controller的类型和Action方法的名称及作为Action方法的部分参数可以直接通过请求的Url解析出来。
- 通过一个拦截器(Interceptor)对抵达Web服务器的HTTP请求进行拦截。这个拦截器根据当前请求解析出目标Controller的类型和对应的Action方法的名称,随后目标Controller被激活,相应的Action方法被执行。
- Action方法执行过程中,可以调用Model获取相应的数据及改变其状态。在Action执行的最后阶段一般会创建一个View,后者最终被转换为HTML以HTTP响应的形式返回到客户端。
- 绑定在View上的数据称为ViewModel,来源于Model或者基于显示要求进行的简单逻辑计算。它与MVVM中的ViewModel是完全不同的概念,后者不仅包括呈现在View中的数据,也包括数据操作行为。


Asp.Net MVC<一> : 三层架构、MVC的更多相关文章
- 转载——Asp.Net MVC+EF+三层架构的完整搭建过程
转载http://www.cnblogs.com/zzqvq/p/5816091.html Asp.Net MVC+EF+三层架构的完整搭建过程 架构图: 使用的数据库: 一张公司的员工信息表,测试数 ...
- Asp.Net MVC简单三层架构(MVC5+EF6)
三层架构与MVC的关系 三层架构是一个分层式的软件体系架构设计,分为:表现层(UI).业务逻辑层(BLL).数据访问层(DAL).分层的目的是为了实现“高内聚,低耦合”的思想,有利于系统后期的维护.更 ...
- mvc和三层架构到底有什么区别
原文地址:http://zhidao.baidu.com/question/82001542.html?qbl=relate_question_3&word=MVC%20%CA%FD%BE%D ...
- MVC和三层架构
从最开始写程序到现在,一路上听到架构这个词已经无数次了,在工作和圈子里也不停听到大家在讨论它,但是很多时候发现不少人对这个概念的理解都是很模糊的,无意间在知道上看到一个朋友的回答,感觉很不错,特转帖到 ...
- 【转】浅谈MVC与三层架构
首先给大家引入下MVC的概念: MVC(Model View Controller)模型.视图以及控制器,它是一种较为广泛应用的结构设计模式. 模型:就是在MVC设计模式中需要被显示的数据.在通常情况 ...
- MVC与三层架构的区别
我们平时总是将三层架构与MVC混为一谈,殊不知它俩并不是一个概念.下面我来为大家揭晓我所知道的一些真相. 首先,它俩根本不是一个概念. 三层架构是一个分层式的软件体系架构设计,它可适用于任何一个项目. ...
- MVC与三层架构
我们平时总是将三层架构与MVC混为一谈,殊不知它俩并不是一个概念.下面我来为大家揭晓我所知道的一些真相. 首先,它俩根本不是一个概念. 三层架构是一个分层式的软件体系架构设计,它可适用于任何一个项目. ...
- 从MVC和三层架构说到SSH整合开发
相信很多人都认同JavaWeb开发是遵从MVC开发模式的,遵从三层架构进行开发的,是的,大家都这么认同.但是相信大家都会有过这样一个疑问,if(MVC三层模式==三层架构思想)out.println( ...
- tornado框架&三层架构&MVC&MTV&模板语言&cookie&session
web框架的本质其实就是socket服务端再加上业务逻辑处理, 比如像是Tornado这样的框架. 有一些框架则只包含业务逻辑处理, 例如Django, bottle, flask这些框架, 它们的使 ...
- jsp&el&jstl mvc和三层架构
jsp:java在html中插入java 一.JSP技术 1.jsp脚本和注释 jsp脚本:(翻译成servlet,源码位置apache-tomcat-7.0.52\work\Catalina\loc ...
随机推荐
- Android ART运行时与Dalvik虚拟机
这几天在做一个项目时需要在Android中使用OSGi框架(Apache Felix),于是在一个android 4.4.2 版本系统的某品牌的平板上实验. 实验内容很简单:把felix包里的feli ...
- MVC,MVP 和 MVVM 的图示
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身 ...
- 逗号分隔的字符串转换为行数据(collection)(续)
逗号分隔的字符串转行数据的存储过程一个: CREATE OR REPLACE FUNCTION SP_YX_SPLIT ( p_list CLOB, p_sep VARCHAR2 := ',' ) R ...
- [xen]XenServer6.2增加第二块盘&vm开启自动启动&图形化安装centos
很多服务器都会多块盘或者做了Raid的多个虚拟磁盘,而安装xenserver后,他只会默认挂载第一快盘,也就是安装xenServer系统的那块. 为XenServer6.2挂载/增加第二块硬盘的方法 ...
- Linux 网络编程详解二(socket创建流程、多进程版)
netstat -na | grep " --查看TCP/IP协议连接状态 //socket编程提高版--服务器 #include <stdio.h> #include < ...
- Linux 信号详解四(pause,alarm)
pause函数 --将进程置为可中断睡眠状态,然后它调用内核函数schedule(),使linux进程调度器找到另一个进程来运行. --pause使调用者进程挂起,知道一个信号被捕获. alarm函数 ...
- QT 记事本小程序
//mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <Q ...
- c语言 指针与数组
关键概念: 1.多个不同类型的指针可以对应同一个地址: 2.(&p)则是这样一种运算,返回一个指针,该指针的值是当时声明p 时开辟的地址,指针的类型是p的类型对应的指针类型: 3.(*p)操作 ...
- SQL Server 用SSMS查看依赖关系有时候不准确,改用代码查
SQL Server 用SSMS查看依赖关系有时候不准确,明明某个sp中有用到表tohen,查看表tohen的依赖关系的时候,却看不到这个sp 用代码查看方式如下: --依赖于表tohen的对象 SE ...
- 字符串匹配(hash算法)
hash函数对大家来说不陌生吧 ? 而这次我们就用hash函数来实现字符串匹配. 首先我们会想一下二进制数. 对于任意一个二进制数,我们将它化为10进制的数的方法如下(以二进制数1101101为例): ...
