Swift开发小技巧--自定义转场动画
自定义转场动画
- 个人理解为重写了被弹出控制器的modal样式,根据自己的样式来显示modal出来的控制器
例:presentViewController(aVC, animated: true, completion: nil)
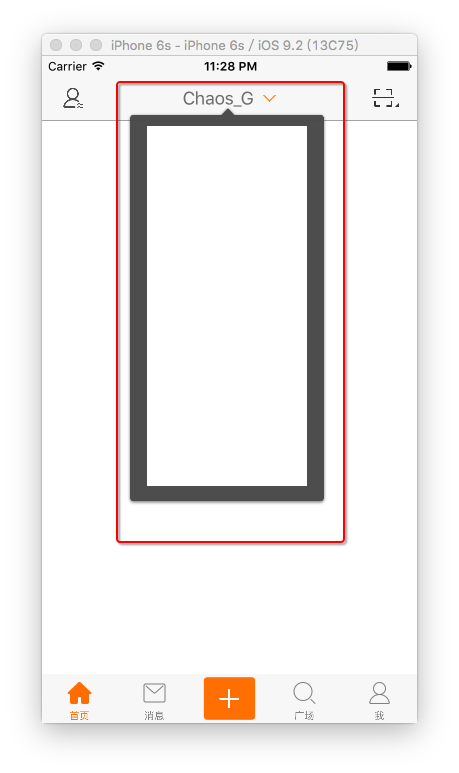
1.为了实现如图,modal出来的aVC控制器有下图这样的效果

首先,需要在modal出来之前,设置aVC的自定义转场动画的样式为自定义(UIModalPresentationStyle.Custom)
其次,设置自定义转场动画的代理,协议
UIViewControllerTransitioningDelegate(代理可以是当前控制器,项目中为了减少当前控制器的代码量,单独抽取了一个类)
// 2.创建菜单
let sb = UIStoryboard(name: "PopoverMenuViewController", bundle: nil)
let menuVC = (sb.instantiateInitialViewController())!
// 自定义转场动画
// 2.1设置自定义转场动画的样式
menuVC.modalPresentationStyle = UIModalPresentationStyle.Custom
// 2.2设置转场动画的代理
menuVC.transitioningDelegate = presentationMgr
// 3.弹出菜单,modal默认的弹出样式是从上往下,而且还不能控制弹出控制器的大小
presentViewController(menuVC, animated: true, completion: nil)
2.UIViewControllerTransitioningDelegate协议中的三个方法
- 方法一(返回一个负责转场动画的对象,转场动画完成后显示的尺寸和位置,可以在这个负责转场动画对象中设置,
所以说要自定义这个类,在自定义的负责转场动画的类中设置自己需要的位置和尺寸) :
func presentationControllerForPresentedViewController(presented: UIViewController, presentingViewController presenting: UIViewController, sourceViewController source: UIViewController) -> UIPresentationController?
{
// 自定义负责转场的对象ChaosPresentationController
let pc = ChaosPresentationController(presentedViewController: presented, presentingViewController: presenting)
// 位置由外界决定
pc.presentViewFrame = presentViewFrame
return pc
}
2.1自定义自定义负责转场的对象ChaosPresentationController : UIPresentationController,也就是自定义转场.作用:
1.如果不自定义转场,modal出来的控制器会移除原有的控制器
2.如果不自定义转场,modal出来的控制器不会移除原有的控制器
3.如果不自定义转场,modal出来的控制器的尺寸和屏幕一样
4.如果自定义转场,modal出来的控制器的尺寸可以在containerViewWillLayoutSubviews方法中控制
5.containerView 非常重要,容器试图,所有modal出来的视图都添加到了containerView上
6.presentedView() 非常重要,通过该方法能够拿到弹出的视图
- 决定弹出视图位置的实现思路有两种
// 第一种 : 重写containerViewWillLayoutSubviews方法,用于布局转场动画弹出的控件
override func containerViewWillLayoutSubviews() {
super.containerViewWillLayoutSubviews()
// containerView 非常重要,容器试图
// presentedView() 非常重要,通过该方法能够拿到弹出的视图
presentedView()?.frame = presentViewFrame // 位置尺寸有外界来决定
// 将HUD添加到containerView上
containerView?.insertSubview(HUD, atIndex: 0)
}
// 第二种 : 重写frameOfPresentedViewInContainerView方法,返回容器中view的frame
override func frameOfPresentedViewInContainerView() -> CGRect {
return CGRect(x: 85, y: 50, width: 200, height: 300)
}
- 方法二:
控制器出现的时候会调用该方法该方法用于返回一个负责转场动画如何出现的对象,需要遵守UIViewControllerAnimatedTransitioning协议
func animationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
// 返回当前控制器,让当前控制器来负责转场怎么出现,并且当前控制器要遵循UIViewControllerAnimatedTransitioning协议
ChaosLog("出现")
// 发送通知,告诉外界状态发生改变
NSNotificationCenter.defaultCenter().postNotificationName(ChaosPresentationManagerDidPresent, object: self)
isPresent = true // 改变标记的值
return self
}
- 方法三:
控制器隐藏的时候会调用该方法该方法用于返回一个负责转场动画如何消失的对象,需要遵守UIViewControllerAnimatedTransitioning协议
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
// 返回当前控制器,让当前控制器来负责转场怎么消失,并且当前控制器要遵循UIViewControllerAnimatedTransitioning协议
ChaosLog("消失")
// 发送通知,告诉外界状态发生改变
NSNotificationCenter.defaultCenter().postNotificationName(ChaosPresentationManagerDidPresent, object: self)
isPresent = false // 改变标记的值
return self
}
3.UIViewControllerAnimatedTransitioning协议中的两个重要方法
- 方法一 : 用来告诉系统展示动画和消失动画所用的时长,用来统一转场动画显示和消失所用的时间
func transitionDuration(transitionContext: UIViewControllerContextTransitioning?) -> NSTimeInterval {
return 0.3
}
重点方法二 : 专门用于管理modal以什么样的动画展现和消失的,无论是展现还是消失都会调用该方法
<1> 专门用于管理modal以什么样的动画显示和消失的,无论展示和消失都会调用这个方法
<2> 只要实现了这个方法,系统就不会默认添加动画了(modal系统默认动画是从上往下钻)
<3> 所有的动画效果都需要我们自己实现,包括需要展示的视图也需要我们自己添加到容器的视图上(containerView)
<4> transitionContext : 所有动画需要的属性等都保存在上下文中,换而言之就是可以通过transitionContext获取我们想要的东西
func animateTransition(transitionContext: UIViewControllerContextTransitioning)
{
if isPresent { // 显示
willPresentViewController(transitionContext)
} else { // 消失
willDismissViewController(transitionContext)
}
}
// 显示视图的方法
private func willPresentViewController(transitionContext: UIViewControllerContextTransitioning) {
// // 将要modal出来的VC
// let toVC = transitionContext.viewControllerForKey(UITransitionContextToViewControllerKey)
// // 控制toVC显示出来的VC
// let fromVC = transitionContext.viewControllerForKey(UITransitionContextFromViewControllerKey)
// ChaosLog(toVC)
// ChaosLog(fromVC)
// 对应toVC的View
guard let toView = transitionContext.viewForKey(UITransitionContextToViewKey) else {
return
}
// 对应fromVC的View
// let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey)
// 获取containerView
transitionContext.containerView()?.addSubview(toView)
// 动画效果
toView.transform = CGAffineTransformMakeScale(1.0, 0.0)
// layer的锚点默认在中间,动画也是从中间开始,将锚点设置为顶部
toView.layer.anchorPoint = CGPoint(x: 0.5, y: 0.0)
UIView.animateWithDuration(transitionDuration(transitionContext), animations: {
toView.transform = CGAffineTransformIdentity
}) { (_) in
// 注意: 自定义转场动画,在执行完动画之后一定要告诉系统动画执行完毕了
// 刚开始自己忘了,然后PopoverMenu上的TableView不见了
transitionContext.completeTransition(true)
}
}
// dismiss视图的方法
private func willDismissViewController(transitionContext: UIViewControllerContextTransitioning) {
guard let fromView = transitionContext.viewForKey(UITransitionContextFromViewKey) else {
return
}
UIView.animateWithDuration(transitionDuration(transitionContext), animations: { () -> Void in
// menu没有动画消失,而是立即消失的原因是CGFloat不准确,导致动画无法执行.
// 解决方案: 给CGFloat设置一个很小的值即可
fromView.transform = CGAffineTransformMakeScale(1.0, 0.00001)
}, completion: { (_) -> Void in
transitionContext.completeTransition(true)
})
}
自定义转场动画细节问题
1. 导航栏的titlesView中箭头方向改变的问题 : 刚开始的做法是根据选中状态,修改箭头的位置.但是项目中的实际效果为,点击titlesView出现菜单控制器,点击除了titlesView的任何地方菜单控制器消失,如图

- 解决方案 : 在代理方法中有发出通知,外界通过监听通知来改变titlesView中箭头的方向
- 通知的字符串常量

- 分别在菜单控制器显示和消失的方法中发出通知

- 外界通过监听通知来改变titlesView中箭头方向

- 通知的字符串常量
2. 自定义转场动画结束后,一定要告诉系统,动画结束
// 注意: 自定义转场动画,在执行完动画之后一定要告诉系统动画执行完毕了
// 刚开始自己忘了,然后PopoverMenu上的TableView不见了
transitionContext.completeTransition(true)
Swift开发小技巧--自定义转场动画的更多相关文章
- Swift开发小技巧--自定义Log
Swift中的自定义Log OC中有宏的定义,可以定义自己的Log,但是Swif中没有宏的定义,想要实现类似OC中的自定义Log,必须实现以下操作 1.在AppDelegate.swift文件中定义一 ...
- Swift开发小技巧--private访问修饰符报错的情况
1.Swift中的访问修饰符(三个,作用:用来修饰属性,方法和类) public : 最大权限 -- 可以在当前framework和其他framework中访问 internal : 默认的权限 -- ...
- Swift开发小技巧--TabBar中间按钮的添加方案
TabBar中间按钮的添加方案 之前做百思项目的时候,也有一个中间按钮,当时是重写的TabBar,这里介绍一个新的方法 给TabbarVC多添加添加一个控制器,这个控制器的作用仅仅是用来占位的,多了这 ...
- Swift开发小技巧--识别选中照片中的二维码
识别选中照片中的二维码 点击相册按钮,打开用户相册 @IBAction func photoBtnClick(sender: AnyObject) { // 打开相册 // 1.判断是否能够打开相册 ...
- Swift开发小技巧--扫描二维码,二维码的描边与锁定,设置扫描范围,二维码的生成(高清,无码,你懂得!)
二维码的扫描,二维码的锁定与描边,二维码的扫描范围,二维码的生成(高清,无码,你懂得!),识别相册中的二维码 扫描二维码用到的三个重要对象的关系,如图: 1.懒加载各种类 // MARK: - 懒加载 ...
- iOS开发小技巧--自定义带有占位文字的TextView(两种方式)
自定义控件注意或框架注意:自己暴露在外面的属性,一定要重写setter,保证外界与内部的交互性 一.方案一:通过drawRect:方法将文字画到textView中,监听文字改变用的是通知中心(代理也可 ...
- swift项目第八天:自定义转场动画以及设置titleView的状态
如图效果: 一:Home控制器 /* 总结:1:设置登陆状态下的导航栏的左右按钮:1:在viewDidLoad里用三目运算根据从父类继承的islogin的登陆标识来判断用户是否登陆来显示不同的界面.未 ...
- iOS开发自定义转场动画
1.转场动画 iOS7之后开发者可以自定义界面切换的转场动画,就是在模态弹出(present.dismiss),Navigation的(push.pop),TabBar的系统切换效果之外自定义切换动画 ...
- 移动Web开发小技巧
移动Web开发小技巧 添加到主屏后的标题(IOS) name="apple-mobile-web-app-title" content="标题"> 启用 ...
随机推荐
- No 'Access-Control-Allow-Origin' header is present on the requested resource.
今天做一个AJAX案例时,浏览器监控到如下错误: XMLHttpRequest cannot load http://54.169.69.60:8081/process_message. No 'Ac ...
- No2. S2错题本
---恢复内容开始--- 正确答案:D,因为isFormField()是FileItem类的方法 正确答案:C,因为当//1处代码执行后,第0项就删除了,那么list.Add(1)内的对象就会自动补位 ...
- u3d_Shader_effects笔记4 BRDF
1.英文意思 bidirectional reflectance distribution function bidirectional :双向的 reflectance :反射 distributi ...
- js原生碰撞检测
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- MVC,MVP 和 MVVM 的图示
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身 ...
- iOS中的存储方式
1.Plist 1.1 了解沙盒 每个iOS应用都有自己的应用沙盒(应用沙盒就是文件系统目录),与其它文件系统隔离.应用必须呆在自己的沙盒里.其它应用不能访问该沙盒. 一个程序中所有的非代码文件都可以 ...
- MySQL数据库的优化(下)MySQL数据库的高可用架构方案
MySQL数据库的优化(下)MySQL数据库的高可用架构方案 2011-03-09 08:53 抚琴煮酒 51CTO 字号:T | T 在上一篇MySQL数据库的优化中,我们跟随笔者学习了单机MySQ ...
- 错题724-java
1.代码片段: byte b1=1,b2=2,b3,b6; final byte b4=4,b5=6; b6=b4+b5; b3=(b1+b2); System.out.println(b3+b6); ...
- git工作区、暂存区、版本库之间的关系
区分三者关系 Git最让你迷惑的无非是它里面的各种概念了,如果是刚开始接触Git希望看完本篇介绍之后有一个清晰的认识,笔者认识也有限这里只说说个人对使用Git的感受,说一下它里面的几个最常用的概念的理 ...
- AngularJS中的过滤器
欢迎大家指导与讨论 : ) 一.前言 AngularJS的过滤器能够将数据在被指令处理到显示在视图之前进行处理和转换.而且,过滤器不会修改作用域中的数据本身,即过滤器会保证数据的完整性.这样子能够允许 ...
