[转]响应式WEB设计学习(3)—如何改善移动设备网页的性能
原文地址:http://www.jb51.net/web/70362.html
前言
移动设备由于受到带宽、处理器运算速度的限制,因而对网页的性能有更高的要求。究竟是网页中的何种元素拉低了网页在移动设备中加载的速度呢?这些元素应该做何处理以提升页面在移动设备中的整体性能?是否存在一种设计模式可以同时满足移动端及桌面端的页面设计呢?
本文目录:
1、桌面网页的性能检测
2、移动设备中网页的性能检测
3、移动设备网页的性能瓶颈
4、如何改善移动设备网页的性能
5、什么是Mobile-first Responsive Web Design和Progressive Enhancement
正文
1、桌面网页的性能检测
桌面浏览器使用的页面可以利用一个插件来检测,名为Yslow。Firefox和chrome上都有这个插件。它是Yahoo主导的一个项目,地址是: https://github.com/marcelduran/yslow/wiki
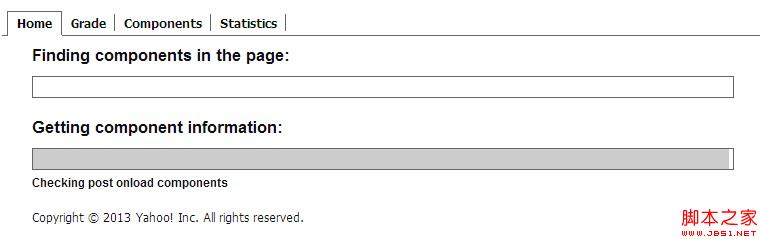
在chrome中安装完YSlow以后,我们打开sina的首页测试一下:

(正在加载网页组件……)
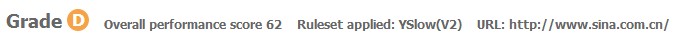
加载完以后会出来一个分析结果:

可以看到给出来的分数是D级,62分。
YSlow有一套检验页面性能的标准,它会根据标准里面的每一条来检测这个网页,并且根据情况对该网页给出评级和建议。如新浪首页得到的评级和建议分别是:

我们来看看其中的第一条,Make fewer HTTP request给出的具体建议:
Grade F on Make fewer HTTP requests
This page has 19 external Javascript scripts. Try combining them into one.
This page has 33 external background images. Try combining them with CSS sprites.
Decreasing
the number of components on a page reduces the number of HTTP requests
required to render the page, resulting in faster page loads. Some ways
to reduce the number of components include: combine files, combine
multiple scripts into one script, combine multiple CSS files into one
style sheet, and use CSS Sprites and image maps.
可以看到新浪首页的外链JS文件很多,这会导致很多的HTTP请求。过多的HTTP请求会降低网页的加载速度。
再来看看新浪得到A的条条,比如 Use GET for AJAX requests,得到的夸奖是:
When
using the XMLHttpRequest object, the browser implements POST in two
steps: (1) send the headers, and (2) send the data. It is better to use
GET instead of POST since GET sends the headers and the data together
(unless there are many cookies). IE's maximum URL length is 2 KB, so if
you are sending more than this amount of data you may not be able to use
GET.
新浪其实在很多条条上是做得很好的。不过还是有可以改进的空间。
2、移动设备中网页的性能检测
桌面浏览器可以轻松的安装插件来检测网页的性能,但是移动端的浏览器就不行了。如果想分析某个mobile
webpage的性能只有一种方法,那就是分析它路由时候的HTTPRequest和HTTPResponse。大牛们可以试试使用proxy
server来读route
log分析。不过现在有另外一个选择,那就是使用Blaze。它是一个免费的手机页面性能分析服务,不过一次只能服务一个请求,所以可能需要等待一些时
间,不像YSlow那么快。不过得出的性能分析还是不错的。
Blaze的地址是 http://mobitest.akamai.com/m/index.cgi
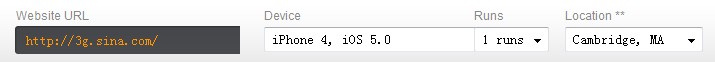
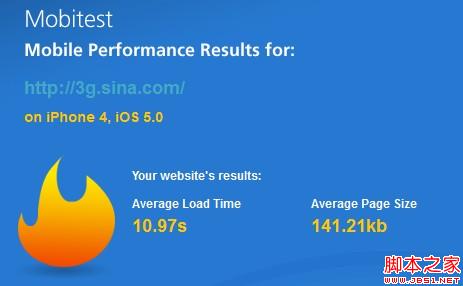
我们用3g新浪来做测试:

在地址栏中输入3g新浪的地址,然后在后面选择设备的类型。device和location现在都只有两种选择。国内其实也可以开发一个这样的web 服务。
输入好参数后点击

然后就会进入分析,这个过程可能需要几分钟的时间。等待的长度取决于在你前面排了多少个分析请求……这个网站一次只能分析一个页面。
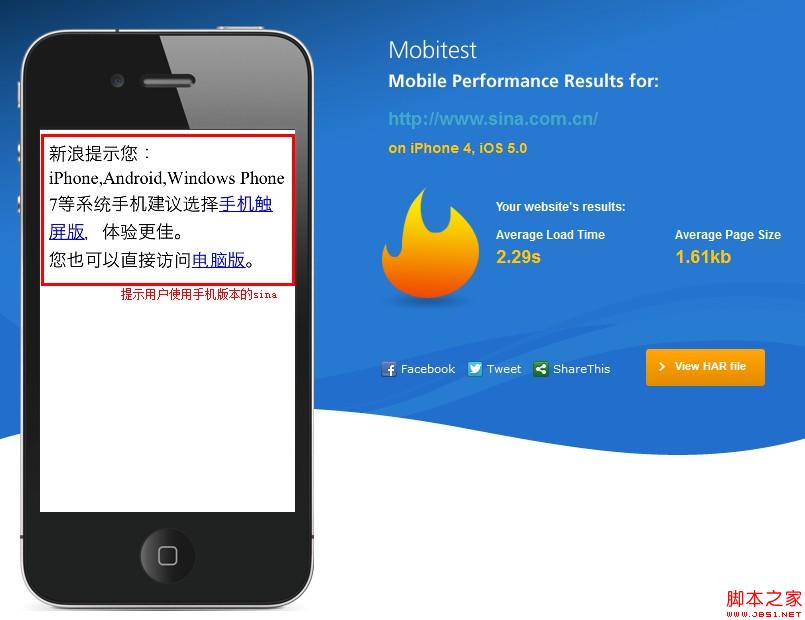
结果出来后,会摘要性地显示这个web页面的平均加载时间和大小:

可以看到3g新浪即使在境外的加载速度也是可以接受的,而且页面大小很小。
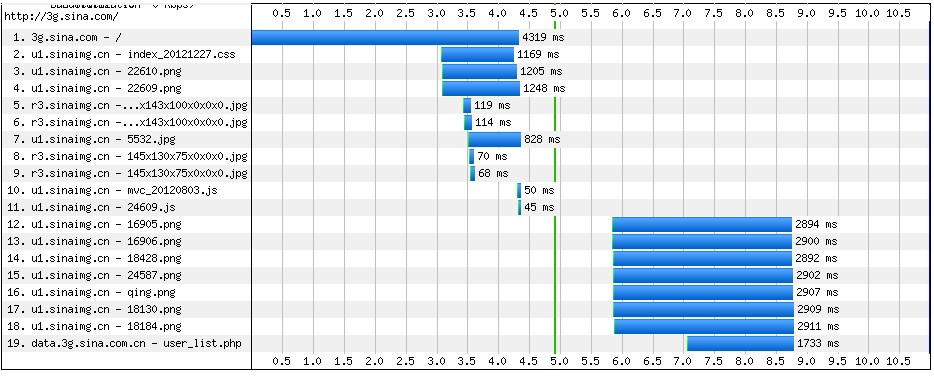
我们可以看一下更进一步的性能分析(点击查看HAR报告-HAR:HTTP Archive Report):

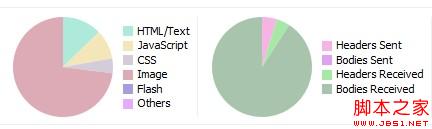
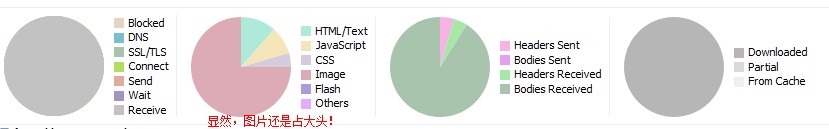
可以查看一下统计信息

图片还是占了很大一部分页面流量。另外,JS和页面文本本身的大小几乎是相同的,说明3g新浪还是很倚重js的。
现在再用它来试试用移动设备浏览器打开正常的新浪首页会发生什么:

可以看到,页面会出现一个提示,建议用户使用手机触屏版的新浪。
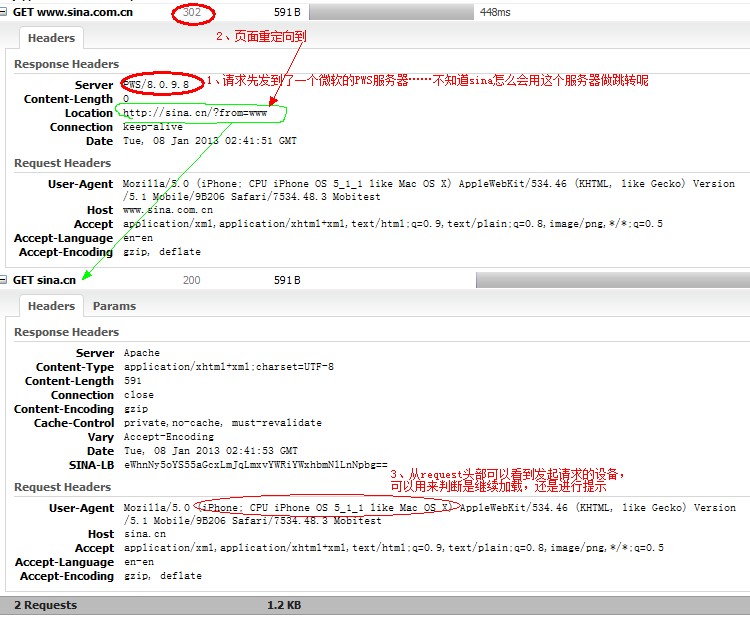
我们再来看看HAR文件,看看它是怎么做到这一点的。

可以看到页面请求先被发送到了一个PWS服务器(微软推出的个人web服务器)上,然后该请求被重定向(状态码302)至另一个地址(http://sina.cn)。这些不是关键,看到下面的Request头部中,user-agent给出了发出这个请求所在的设备以及该设备运行的操作系统类型。可以猜想新浪就是利用了这个信息来做判断,以提示用户转用触屏版的sina。
3、移动设备网页的性能瓶颈
分析了若干个页面统计,基本上都类似于下列分布:

移动设备网页的性能显然受到图片文件的影响(HTML文件和JS文件的大小也不容小觑)。另外,如果页面中含有嵌入式的代码,如google地图等,也会额外加载很多你预期之外的内容从而导致网页速度变慢。
4、如何改善移动设备网页的性能
改善移动设备的网页性能也要从图片和嵌入代码块(google地图)入手。
4.1 如何缩小图片的大小以提高移动设备的访问速度?
分为两种情况:
情况一:图片是在CSS中,以background形式给出链接
那么可以使用PS等软件将图片的质量降低以降低图片的大小。
情况二:图片是在HTML文件中以img标签形式给出
对于这种情况,就不能使用替代文件的方式了。因为图片本身可能就不是你服务器提供的,而是外链图片。对于这种情况,可以使用如下方法进行改进:
原来的HTML代码片段:
代码如下:
改为:
代码如下:
sencha.io
Src会自动重新构造图片的尺寸以适应当前设备的屏幕,这就要求你在提供图片源的时候尽量选择清晰的图片。sencha是如何做到自动根据设备重构图片大
小的呢?原理很简单,就是在服务器上存储很多设备的型号以及屏幕的尺寸。当浏览器对这个img标签中的图片做出HTTPRequest的时
候,sencha可以通过Request头部的user-agent属性获得该设备的型号信息,然后查询到其对应的屏幕尺寸,然后根据这个尺寸对后面的http://[DOMAIN]/[PATH]/brews_images/bensons.jpg图片进行尺寸压缩,然后在返回给浏览器。
这样做的好处是网页设计者只需要提供一张高清的图片,然后就不需要担心它是否能够适应各种设备了,因为sencha会替你做这个resize的工作。
这样做的缺点也是显而易见的,即图片经过了第三方服务器,效率上肯定受到影响。并且这是境外服务,不一定会支持国内的多数国产手机。不过国人倒是可以开发一个类似的web服务来为国内图片做resize。
4.2 如何处理移动设备页面中的地图呢?
这个也很简单,就是做一个之前我们提到的逻辑判断,当屏幕小于一定尺寸时,就将map设为不可见。如:
代码如下:
/*..other CSS style...*/
#map{
display:none;
}
}
同样可以这样处理的还有网页头部大大的banner!
代码如下:
/*..other CSS style...*/
#map{
display:none;
}
#banner{
display:none;
}
}
5、什么是Mobile-first Responsive Web Design 和 Progressive Enhancement
5.1 Mobile-first Responsive Web Design
Mobile-first Responsive Web Design 意为 “RWD techniques that start from a mobile template”。就是说RWD的设计应该从mobile的版本开始,慢慢往上增加复杂性。
Very small screens(很早前的nokia和蓝莓手机等):
使用最基本的HTML、最简单的布局、很小图片、有限的css和js
Small screens(智能手机:iphone等):
如果手机支持的话可以增加HTML5特性、简单的布局、较小的图片(比very small screen的大一些)、更多的CSS和js
Medium screens(ipad、tablet之类的)
由于有了更多的空间,因此可以考虑增加可选的内容,比如侧边栏什么的。可以使用多栏布局。可以使用较大的图片。
Large screens(如桌面显示器、电视等)
可以使用宽屏的布局(如三栏或四栏等)、使用大的图片。对于电视用户,要考虑优化导航,因为用户可能是站在10英尺外远程控制页面。
5.2 Progressive Enhancement
Progressive Enhancement将web设计视为不同的层次。

第一层是结构内容,这一层将决定网页的基本结构和内容,如果设计停留在这一层,那么几乎所有的设备都可以打开你的页面。
第二层和第三层是CSS和JS,你无法保证所有的设备都支持这些特性,但若支持,那么用户将获得良好的体验。
很多年来,web开发者们都在前卫的浏览器上开发web应用,而忽略了那些使用旧版本浏览器的用户。(这一情况好像国内不是很严重,大家还是很照顾老浏览器用户的)。Progressive Enhancement的设计理念则是反过来,重视内容,然后再往上增加用户体验。在设备不支持的情况下,至少可以保证页面内容的可达性。
5.3 content-first design
Mobile-first Responsive Web Design和Progressive Enhancement有时又被称为content-first design,这是因为它们都十分重视内容的重要性,并将其排在设计的第一位。一个很好的content-first 应该在网页裸奔的情况下信息组织也井井有条。
总结:
想要移动端的web页面有好的性能表现需要从许多方面进行改进。首先是我们的设计理念,应该重视内容的选择和组织排列。其次,对于会降低页面加
载速度的因素能避免的尽量避免(比如过多的http请求),不能避免也也要尽量优化(如图片缩小和地图隐藏)。最后,最重要的还是设计师的意识。追求美
观、炫目的设计并不能给用户带来最好的用户体验。最好的用户体验应该建立在响应速度的基础上,在保证速度的基础上才有可能谈美化。
[转]响应式WEB设计学习(3)—如何改善移动设备网页的性能的更多相关文章
- [转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
原文地址:http://www.jb51.net/web/70360.html 现在移动设备越来越普及,用户使用智能手机.pad上网页越来越普遍.但是传统的fix型的页面在移动终端上无法很好的显示.因 ...
- [转]响应式WEB设计学习(2)—视频能够做成响应式吗
原文地址:http://www.jb51.net/web/70361.html 上集回顾: 昨天讲了页面如何根据不同的设备尺寸做出响应.主要是利用了@media命令以及尺寸百分比化这两招. 上集补充: ...
- 学习之响应式Web设计---一个实例
周末闲来无事,做了一个响应式设计的例子.当然,由此并不能窥见响应式设计真谛之一斑.但,对于初次接触响应设计,对于响应式设计的概念依旧模糊不清的同学来说,或许是个启蒙! 闲语暂且不表,进入正题,这里没有 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- <HTML5和CSS3响应式WEB设计指南>译者序
"不是我不明白,这世界变化快."崔健的这首歌使用在互联网领域最合适不过.只短短数年的功夫,互联网的浪潮还没过去,移动互联网的时代已经来临.人们已经习惯将越来越多的时间花在各种移动设 ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- 响应式WEB设计
近期在学习有关响应式设计的内容,对此做了些整理,图片来源于网络,附上自己做的简单demo,没有js,只用CSS做了简单的搭建http://y.zhso.net/. 1.为什么需要响应式web设计 出于 ...
- 响应式WEB设计的9项基本原则
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
- 最佳的 14 个免费的响应式 Web 设计测试工具
一旦你决定要搭建一个网站就应该已经制定了设计标准.你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况.测试在响应式网页设计的过程中是很重要的一步.如果你明白 ...
随机推荐
- 探索 OpenStack 之(17):计量模块 Ceilometer 中的数据收集机制
本文将阐述 Ceilometer 中的数据收集机制.Ceilometer 使用三种机制来收集数据: Notifications:Ceilometer 接收 OpenStack 其它服务发出的 noti ...
- 求最大边/最小边的比值最小的路径 codevs 1001 舒适的路线
codevs 1001 舒适的路线 2006年 时间限制: 2 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description Z小镇是一个景色宜人 ...
- Windows 2008 R2 64位上安装wamp失败的原因
Exception Exception in module wampmanager.exe at 000F15A0... 因测试PHP程序需要,需要在windows系统上布署WAMP环境测试程序,对性 ...
- 紫书例题-Ancient Cipher
Ancient Roman empire had a strong government system with various departments, including a secret ser ...
- [No00001E]不出国,学口语-出国口语自然好?才怪咧!
- Java synchronized
1. 将synchronized加在方法上, 即可实现对此方法的同步 public synchronized void deposit(float amt) { float tmp = amount; ...
- SharePoint GroupedItemPicker Control
这个控件SharePoint用来选择Field ,和Content Type, 以下是一个完整的示例. <SharePoint:GroupedItemPicker ID="Select ...
- 【前端也要学点算法】快速排序的JavaScript实现
作为算法目录下的第一篇博文,快速排序那是再合适不过了.作为最基本最经典的算法之一,我觉得每个程序员都应该熟悉并且掌握它,而不是只会调用库函数,知其然而不知其所以然. 排序算法有10种左右(或许更多), ...
- 你的C#代码是怎么跑起来的(二)
接上篇:你的C#代码是怎么跑起来的(一) 通过上篇文章知道了EXE文件的结构,现在来看看双击后是怎样运行的: 双击文件后OS Loader加载PE文件并解析,在PE Optional Header里找 ...
- 怎样修改 Openstack Horizon(Dashboard)的显示界面 (二)
上一篇文章介绍了 Dashboard 的基本结构框架,那接下来的问题就是如何在这个框架中加入我们自己想要的内容了.在真正动手之前,让我们先来看看官方的页面是怎么做出来的.首先我们进入 /usr/sha ...
