grunt集成自动启动
Grunt可以执行像压缩, 编译, 单元测试, 代码检查以及打包发布的任务。
本文介绍使用Grunt实现nodejs程序自启动功能。
目录:
- Grunt介绍
- Grunt安装
- Grunt使用
- Grunt常用加载任务的插件:
1)grunt-contrib-watch
2)grunt-nodemon
3)grunt-concurrent
1.Grunt介绍
Grunt是一个自动化的项目构建工具. 如果你需要重复的执行像压缩, 编译, 单元测试, 代码检查以及打包发布的任务. 那么你可以使用Grunt来处理这些任务, 你所需要做的只是配置好Grunt, 这样能很大程度的简化你的工作.
如果在团队中使用Grunt, 你只需要与其他人员约定好使用Grunt应该规避的问题, 就能够很方便的自动化的处理大部分的常见工作任务, 你所付出的努力几乎为0.
1.Grunt安装
我目录下的文件(使用express -e test新建的一个项目)

Grunt和Grunt插件都是通过npm, Node.js包管理器安装和管理的
我的系统环境:
- win7 64bit
- nodejs:6.3.1
- npm:3.10.3

本地安装grunt

后面加上 --save-dev,可以直接把grunt作为devDependencies写入的package.json中
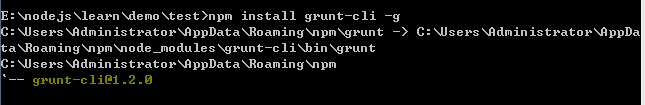
安装完grunt后,还需要安装一个grunt插件:grunt-cli,为什么需要grunt-cli这个模块,有了grunt-cli,你可以在项目的任意子目录中运行grunt 。

grunt-cli的工作原理:每次运行grunt 时,他就利用node提供的require()系统查找本地安装的 Grunt。正是由于这一机制,你可以在项目的任意子目录中运行grunt 。如果找到一份本地安装的 Grunt,CLI就将其加载,并传递Gruntfile中的配置信息,然后执行你所指定的任务。
grunt-cli需要全局安装的原因:当执行grunt命令时,会默认先去全局的grunt-cli下找grunt-cli模块,而不会先走当前目录下的node_modules的grunt-cli
此时执行grunt,会报如下错误:

实际上grunt运行,依赖package.json和Gruntfile.js两个文件,项目初始化时,已经生成了package.json文件,这里还缺少Gruntfile.js文件
新建Gruntfile.js文件:

再次运行grunt:

没有报错,但是提示默认的任务没有找到,这是因为我们在Gruntfile.js文件中没有添加任务,包括默认任务。
gurnt的自启动实现,需要三个加载任务的插件:
他们的安装方式如下:
npm install grunt-contrib-watch --save-dev
npm install grunt-nodemon --save-dev
npm install grunt-concurrent --save-dev
安装完的package.js文件如下:
{
"name": "test",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.1",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"ejs": "~2.4.1",
"express": "~4.13.4",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
},
"devDependencies": {
"grunt": "^1.0.1",
"grunt-concurrent": "^2.3.1",
"grunt-contrib-watch": "^1.0.0",
"grunt-nodemon": "^0.4.2"
}
}
grunt、grunt-concurrent、grunt-contrib-watch、grunt-nodemon模块名分别存放在devDependencies下。
grunt-concurrent:针对慢任务的插件,优化慢任务
grunt-contrib-watch:可以监控特定的文件,在添加文件、修改文件、或者删除文件的时候自动执行自定义的任务,比如 livereload 等等
grunt-nodemon:实时监听入口文件(app.js),入口文件出现改动,就会自动重启
下面来编写Gruntfilr.js文件
module.exports = function(grunt){
grunt.initConfig({
watch:{
ejs:{
files:['views/*'],
options:{
livereload:true
}
},
js:{
files:['public/javascripts/*'],
// tasks:['jshint'],
options:{
livereload:true
}
}
},
nodemon:{
dev:{
options:{
file:'app.js',
args:[],
ignoredFiles:['node_modules/**','DS_store'],
watchedExtensions:['js'],
watchedFolders:['./'],
debug:true,
delayTime:,
env:{
PORT:
},
cwd:__dirname
}
}
},
concurrent:{
tasks:['nodemon','watch'],
options:{
logConcurrentOutput:true
}
}
});
grunt.loadNpmTasks('grunt-contrib-watch'); //只要有文件修改,增加删除,就会重新执行
grunt.loadNpmTasks('grunt-nodemon'); //实时监听入口文件(app.js),入口文件出现改动,就会自动重启
grunt.loadNpmTasks('grunt-concurrent'); //针对慢任务的插件,优化慢任务
grunt.option('force',true);
grunt.registerTask('default',['concurrent']);
}
上述livereload:true,表示监听的文件被修改以后,自动刷新页面。
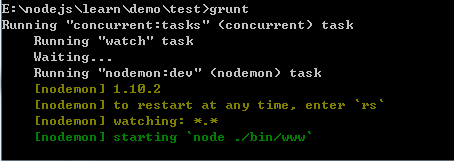
再次运行grunt:

启动成功!!!!
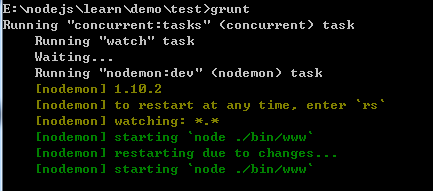
打开app.js文件,随便敲几个空格并保存之后,看到控制台有如下变化:

grunt集成自动启动的更多相关文章
- 搭建Grunt集成环境开发SASS
先行下载安装Ruby和SASS 再下载并安装node.js,已经集成了NPM 命令行查看是否安装成功 node -v npm -v 命令行安装grunt npm install -g grunt-cl ...
- Vue+Webpack+Grunt集成
说明 Vue.Grunt.Webpack的知识请看官方网站 Grunt Tasks:构建.开发调试.打包,命令:grunt build,grunt default,grunt zipall... We ...
- 前端开发 Grunt 之 Connect
在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt 中的 Connect 插件完成站点服务器的 ...
- Grunt 之 Connect
前端开发 Grunt 之 Connect 在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt ...
- 前端开发 Grunt 之 Connect详解
在前端开发过程中,我们需要在开发过程中,将开发中的站点部署到服务器上,然后,在浏览器中查看实际的效果,在 Grunt 环境下,可以直接使用集成在 Grunt 中的 Connect 插件完成站点服务器的 ...
- 基于Grunt构建一个JavaScript库
现在公认的JavaScript典型项目需要运行单元测试,合并压缩.有些还会使用代码生成器,代码样式检查或其他构建工具. Grunt.js是一个开源工具,可以帮助你完成上面的所有步骤.它非常容易扩展,并 ...
- API测试-Super Test
框架选择 Super Test:基本的HTTP请求,返回判断 Chai:对返回的结果进行判断 grunt:集成jenkins grunt-mocha-test:grunt任务 Jenkins环境配制 ...
- 在Grunt task中集成Protractor
Protractor是专为AngularJS应用程序编写的UI自动化测试框架.前端构建有很多构建工具,比如Grunt.Gulp等.一般我们会把这些构建工具作为集成集成的脚本执行工具.所以如果把Prot ...
- Grunt 与WebStrom 集成
为了不想使用命令行的方式开着grunt,打算将Grunt命令集成WebStrom 中 . 1.将配置好的Gruntfile文件放到项目的根目录下.. 2.File-setting-Extental T ...
随机推荐
- 初识python中的类与对象
这篇博客的路线是由深入浅,所以尽管图画的花花绿绿的很好看,但是请先关注我的文字,因为初接触类的小伙伴直接看类的实现可能会觉得难度大,只要耐着性子看下去,就会有一种“拨开迷雾看未来”的感觉了. 一.py ...
- tiny_cnn代码阅读(2)
上一篇讲了mse函数 , 这次gradient_descent_levenberg_marquardt @see ${root}/tiny_cnn/optimizer/optimizer.h 这个函数 ...
- Eclipse新建web项目正常启动tomcat不报错,但不能访问项目的解决方法
原因: 虽然我手动添加了自己下载的tomcat,但是由于在Eclipse中创建Server时,"Server Locations"选项采用的时默认配置,即"Use wo ...
- java_easyui体系之DataGrid(2)[转]
一:简介 在1的基础上添加layout组件.实现通过条件动态的从后台查询数据到前台展示.使用的方式是将查询单独作为一个layout中的一个面板. 二:关键之处 1.效果图: 2.左侧的折叠组件: 折叠 ...
- [强连通分量] POJ 2186 Popular Cows
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 31815 Accepted: 12927 De ...
- c++英文单词频度统计程序
英文单词频度统计程序(c++版) 写一个程序,分析一个文本文件(英文文章)中各个次出现的频率,并且把频率最高的十个词打印出来. 分析过程: (1) 简单设想大致分为两大步骤: 1.经过文本文件的读操 ...
- What is Requirement ?
The IEEE 610 standard defines a requirement as: (1). a condition or capability needed by a user to s ...
- Java Web项目 配置 ueditor心得
近期的JAVA项目,由于客户要求需要引入富文本编辑器. 参考了两款插件,一款是ckeditor,一款是ueditor. ckeditor在上传文件的时候必须配合ckfinder使用,而ckfinder ...
- hessionproxy
from pyhessian.client import HessianProxy if __name__ == '__main__': params = {"a": " ...
- MySQL字符集乱码
学数据库,最让人丧气的就是字符集的问题了,一旦出问题,就会有砸电脑的冲动,特别是在修改很多次字符集后依然不成功的时候! 我用的数据库软件是MySQL 5.1.28.最初出问题的时候,是这样的: 情景一 ...
