CSS的相对定位和就对定位
1.元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的, 使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间, 绝对定位:position:absolute, 被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除.
2.父容器使用相对定位,子元素使用绝对定位后,这样的位置不再于浏览器左上角,而是相对于父容器左上角
3.相对定位和绝对定位需要top,right,bottom。Left使用来定制具体位置,这四个属性只有在该元素使用定位后才会生效,其他情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下。或及时使用左,又使用右。
4.使用相对定位和绝对定位后,当频幕放大缩小,视图的位置也不会乱跑
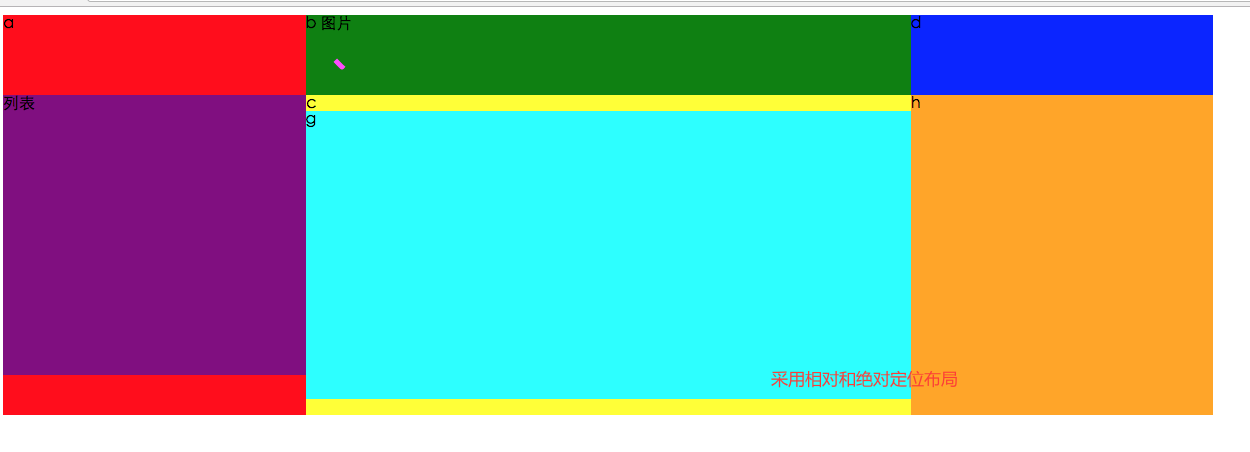
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>布局</title>
<style type="text/css">
.main{
width: 100%;
height: 800px;
margin: auto;
}
.a{ width: 20%;
height: 50%;
background-color: red;
position: relative; } .b{
margin-top: -400px;
width: 50%;
height: 80px;
margin-left: 20%;
background-color: green;
}
.c{ width: 50%;
height: 320px;
margin-left: 20%;
top: 80px;
background-color: yellow; }
.d{
margin-top: -400px;
margin-left: 60%;
width: 20%;
height: 400px;
background-color: blue;
position: relative; }
.g{ height: 90%;
background-color: cyan; } .h{
position: absolute;
top: 20%;
height: 80%;
width: 100%;
background-color: orange; }
.f{
position: absolute;
top: 20%;
width: 100%;
height: 70%;
background-color: purple; }
</style>
</head>
<body>
<div class="main"> <div class="a">a
<div class="f">列表</div>
</div> <div class="b">b 图片</div> <div class="c">c
<div class="g">g</div> </div> <div class="d">d
<div class="h">h</div>
</div>
</div>
</body>
</html>

CSS的相对定位和就对定位的更多相关文章
- 关于网页设计的css+html相对定位和决定定位的理解
css中有很多定位,其中最重要的是相对定位和绝对定位: 定位很重要,不搞好,网页就会很乱,显示的完全不是自己想要的效果,自己必须掌握: 首先说一个重要的结论:绝对定位,是不占位置的,总是相对离自己最近 ...
- 详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- CSS:盒模型和position定位
盒模型 页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模型( box model ).请看Chrome DevTools 里的截图: 可以显而易见的看出盒模型由 4 部分组成.从内到外分 ...
- Web—12-详解CSS的相对定位和绝对定位
CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,to ...
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- Html CSS学习(五)position定位 原
Html CSS学习(五)position定位 position用来对元素进行定位,其值有以下几种: static:无特殊定位,对象遵循正常文档流,top,right,bottom,left等属性不会 ...
- 详解CSS的相对定位和绝对定位(讲得很详细)
详解CSS的相对定位和绝对定位 CSS的相对定位和绝对定位通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left ...
- HTML&CSS基础-相对定位
HTML&CSS基础-相对定位 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> &l ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
随机推荐
- mysq常见问题
1.Reading table information for completion of table and column names You can turn off this feature t ...
- C#中用schema验证xml的合法性
class ValidateXML { public string ErrString = string.Empty; public void ValidationEventCallBack(Obje ...
- Hibernate注解映射sequence时出现无序增长问题+hibernate 映射 oracle ID自动增长:
Hibernate注解映射sequence时出现无序增长问题+hibernate 映射 oracle ID自动增长: 通过Hibernate注解的方式映射oracel数据库的sequence主键生成器 ...
- C++ 中的对象布局
C++中的涉及到虚表时,类对象的布局分为:虚表与数据成员,子类包含派生类布局,假设下面一个程序: #include <iostream> using namespace std; clas ...
- 一个基于ANTLR 4的布尔表达式语句解释器的实现
Reference The Definitive ANTLR 4 Reference, 2nd Edition. 0 Features labeled grammar definition, i.e. ...
- python中的if __name__ == '__main__' what hell is it?
python中的if __name__ == '__main__' what hell is it? python认为一切模块都可能被执行或者被import 如果一个模块是被import导入的,那么该 ...
- github 如何合并不同分支
From: http://stackoverflow.com/questions/1123344/merging-between-forks-in-github 1. 添加remote origina ...
- RF 测试代码体会
这里的需求是完成一个cc2540 RF测试程序.实现功能为开发板按键控制 RF 发射频率的改变. 首先被告知要用PTM来做这个测试程序,然后我去了PTM的介绍文档,地址为 http://process ...
- netmon,messageanalyzer
Microsoft Message Analyzer Operating Guide https://technet.microsoft.com/en-us/library/jj649776.aspx ...
- 【Unity3D基础教程】给初学者看的Unity教程(一):GameObject,Compoent,Time,Input,Physics
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点推荐.谢谢! Unity3D重要模块的类图 最近刚刚完成了一 ...
