H5版俄罗斯方块(5)---需求演进和产品迭代
前言:
产品的形态是不断迭代的, 从粗糙到精致, 从简易到立体. 有了最初的技术积累和时间思考后, 终于明确了该游戏的方向.
我想说的是: 技术不是重点, 产品/用户体验才是核心议题.
结合朋友的游戏体验反馈和意见, 本文梳理了最新版火拼俄罗斯游戏的草案, 为后续指明方向.
本系列的文章链接如下:
1). 需求分析和目标创新
2). 游戏的基本框架和实现
3). 游戏的AI算法
4). 火拼对战的雏形
这些博文和代码基本是同步的, 并不确定需求是否会改变, 进度是否搁置, 但期翼自己能坚持和实现.
模式初探:
人的基本需求是被认可. 而在游戏中, 玩家可以更容易得到这种认可和机会. 我们先看下游戏中, 常见的模式有哪些.
• 闯关模式:
很多成功的游戏都有闯关模式的影子, 比如保卫萝卜, 愤怒的小鸟等.

闯关模式具有如下优点, 一方面难度递进, 由浅入深. 另一方面好奇缓释, 每一个阶段都有新奇的事物出现.
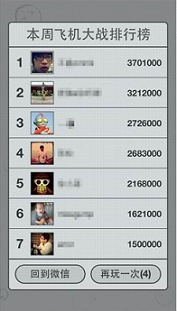
• 排行榜:
排名榜是游戏法宝, 几乎成了很多休闲游戏的标配, 比如飞机大战, 酷跑等.

他为每个玩家设立了一个公平透明的参考系. 玩家可以更准确的定位自己, 设定阶段目标. 同时上榜之后, 有种被认可的成就感.
• 社会化分享:
当前的社会化分享越来越流行, 也越来越简单. 它也种推广自己, 做病毒式营销的好方式. 基本是双赢的节奏.

游戏策划:
结合之前的铺垫, 把俄罗斯游戏改为闯关模式竞赛.
首先映入眼帘的魔王关卡, 玩家可以点击右下角的功能键, 用于开始和继续, 并查看自己的当前成绩.
每一关都由一个大魔王来把守. 这边打算选用日漫Fate Stay Night的四个角色来充当"大魔王".

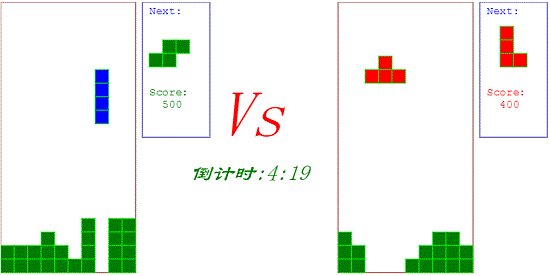
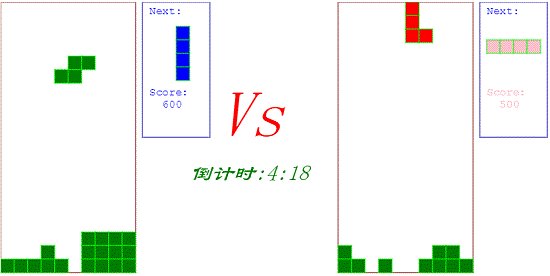
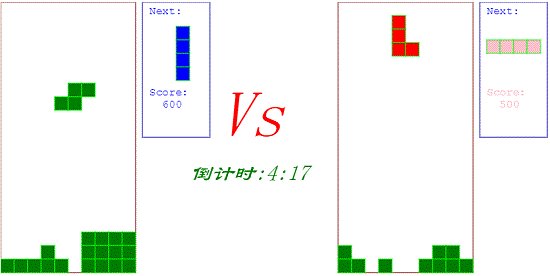
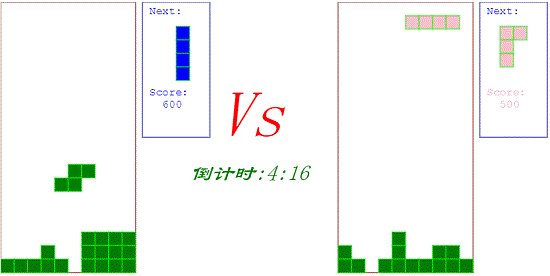
每一关的战斗模式, 就是在规定时间内, 得分超过对方. 然后进入下一关的挑战.

我朋友跟我反馈说, 他在玩的时候, 其实感知不到时间的变化. 我"深以为然", 后来我想了一下, 觉得是否可以通过加入音乐, 让用户能感知到倒计时的紧张感. 还有另一个想法是, 是在分数栏中, 采用类似漏斗展示, 因为用户会时不时看分数栏中的下一个方块. 假设游戏开始时, 分数栏背景是灌满了水, 随着时间的变化, 分数栏背景中水逐渐下沉变少. 这样玩家就能对时间有个整体的把握了.
每闯过一关, 玩家都可以选择查看排名, 并选择参与排名.

也可以做个社会化分享, 文字模板如下所示:
我正在玩一个好玩的游戏--火拼俄罗斯. 连闯3关, 累计获得10000分. 击败了全国X%的玩家. 太傲娇了, 一时不知所言了. 小伙伴们, 你敢挑战我不? 娃哈哈...
游戏链接: www.xxxxxxxx.com
当然文字模板可以有多个, 用于轮换.
总结:
既然目标已经定下来了, 希望自己能去实施, 并完成这个简易的完整游戏. 渴望你的督促, 与君共勉.
写在最后:
如果你觉得这篇文章对你有帮助, 请小小打赏下. 其实我想试试, 看看写博客能否给自己带来一点小小的收益. 无论多少, 都是对楼主一种由衷的肯定.

H5版俄罗斯方块(5)---需求演进和产品迭代的更多相关文章
- H5版俄罗斯方块(2)---游戏的基本框架和实现
前言: 上文中谈到了H5版俄罗斯方块的需求和目标, 这次要实现一个可玩的版本. 但饭要一口一口吃, 很多东西并非一蹴而就. 本文将简单实现一个可玩的俄罗斯方块版本. 下一步会引入AI, 最终采用coc ...
- H5版俄罗斯方块(4)---火拼对战的雏形
前言: 勿忘初心, 本系列的目标是实现一款类似QQ"火拼系列"的人机对战版俄罗斯方块. 在完成了基本游戏框架和AI的算法探索后, 让我们来尝试一下人机大战雏形编写. 本系列的文章链 ...
- H5版俄罗斯方块(3)---游戏的AI算法
前言: 算是"long long ago"的事了, 某著名互联网公司在我校举行了一次"lengend code"的比赛, 其中有一题就是"智能俄罗斯方 ...
- H5版俄罗斯方块(1)---需求分析和目标创新
前言: 俄罗斯方块和五子棋一样, 规则简单, 上手容易. 几乎每个开发者, 都会在其青春年华时, 签下"xx到此一游". 犹记得大一老师在布置大程作业的时候提过: "什么 ...
- Android版俄罗斯方块的实现
学习Android的基本开发也有一段时间了,可是由于没有常常使用Android渐渐的也就忘记了. Android编程学的不深,不过为了对付逆向,可是有时还是会感到力不从心的.毕竟不是一个计算机专业毕业 ...
- App后台开发运维和架构实践学习总结(5)——App产品从需求到研发到开发到上线到产品迭代全过程
前言 如果没有做过开发,研发过产品的人,很难体会做产品的艰难,刚进公司的人,一般充当的是程序开发,我这里说的是开发,它与研发是有区别的. 一个需求下来,如果不能很好地理解产品需求,如果不能很好的驾驭需 ...
- JS国际化网站中英文切换(理论支持所有语言)应用于h5版APP
网页框架类APP实现国际化参考文案一 参考:https://blog.csdn.net/CSDN_LQR/article/details/78026254 另外付有自己实现的方法 本人用于H5版的AP ...
- [转]敏捷开发需求管理(产品backlog)
传统的瀑布工作模式使用详细的需求说明书来表达需求,需求人员负责做需求调研,根据调研情况编制详细的需求说明书,进行需求评审,评审之后签字确认交给研发团队设计开发.在这样的环境下,需求文档是信息传递的主体 ...
- H5版如何在微信外(非微信浏览器)进行微信支付技术方案
官方是支持在非微信内置浏览器中调起微信支付的!H5支付是基于公众号基础开发的一种非微信内浏览器支付方式(需要单独申请支付权限),可以满足在微信外的手机H5页面进行微信支付的需求.同时,由于H5链接传播 ...
随机推荐
- 【leetcode❤python】 225. Implement Stack using Queues
#-*- coding: UTF-8 -*-class Stack(object): def __init__(self): """ i ...
- C#浅拷贝与深拷贝区别
也许会有人这样解释C# 中浅拷贝与深拷贝区别: 浅拷贝是对引用类型拷贝地址,对值类型直接进行拷贝. 不能说它完全错误,但至少还不够严谨.比如:string 类型咋说? 其实,我们可以通过实践来寻找答案 ...
- memcache内存估算整理
参考文章: http://blog.csdn.net/tonyxf121/article/details/7906428 http://zhihuzeye.com/archives/2361 memc ...
- python打怪之路【第一篇】:99乘法表
需求:实现99乘法表 代码: #!/usr/bin/env python # -*- coding:utf-8 -*- #author chenjing for i in range(10): for ...
- Appium自动化测试1 - 安装部署
主要参考文章“虫师”自动化部署教程,不过结合自己的一些情况记录此博客~ 1.准备安装包 1)jdk; 下载及安装过程省略,我下载的是jdk1.7版本. 2) adt&SDK; SDK下载的是e ...
- TCP/IP协议学习(四) 协议概述
生活中有舒适区,借口成为懒惰的护身符,学习也有舒适区,逃避便是阻止进步的最大障碍. 经过半年多嵌入式方面的工作和学习,我提高了很多,但同时我也对自己所面临的问题逐渐清晰: 1. 偏于实践,理论基础不牢 ...
- 基于注解的Spring AOP的配置和使用--转载
AOP是OOP的延续,是Aspect Oriented Programming的缩写,意思是面向切面编程.可以通过预编译方式和运行期动态代理实现在不修改源代码的情况下给程序动态统一添加功能的一种技术. ...
- PHP 小方法之 二维数组排序
if (! function_exists ( 'multi_array_sort' )) { function multi_array_sort($arr, $keys, $type = 'desc ...
- Security » Authorization » 基于自定义策略的授权
Custom Policy-Based Authorization¶ 基于自定义策略的授权 98 of 108 people found this helpful Underneath the cov ...
- laravel开发微信公众号1 之基本配置
需要用到的packagist: https://github.com/overtrue/laravel-wechat ( 目前最优雅的laravel微信sdk) 首先安装 compose ...
