HTML 学习笔记 CSS3 (多列)
CSS3多列
通过CSS3 我们能够创建多个列来对文本进行布局。
在这篇文章中 你将了解到如下多列属性:
column-count
column-gap
column-rule
浏览器支持:

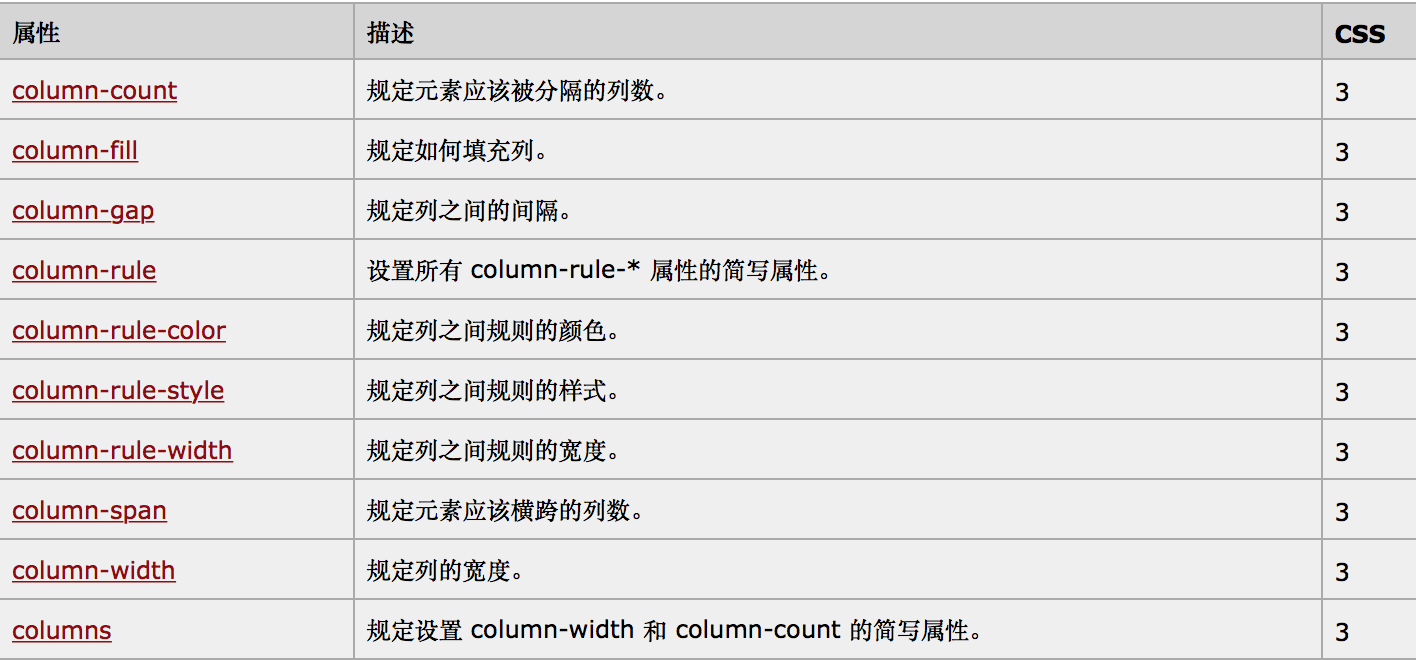
多列的属性:

实例:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.newspaper {
/*要分成的列数*/
column-count: 3;
/*每列之间的艰巨*/
column-gap: 40px; column-rule: 4px outset red;
}
.newspaper {
animation: ruleAnimation 2s linear 0s infinite;
}
@keyframes ruleAnimation{
from{column-rule-color:red;}
to{column-rule-color: blue;}
} </style>
</head>
<body>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日
零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全
国平均)每升零售价格分别提高0.22元和0.25元。 此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,
根据国际市场油价变化情况确定的。去年11月16日国内成品油价格
调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡
等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期
货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,
但国内油价挂钩的国际市场三种原油连续22个工作
日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。 通知指出,这次成品油调价后,国家将按照已建立的补贴机
制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公
交、农村道路客运(含岛际和农村水路客运)等给予补贴。
同时,为保证市场物价基本稳定,防止连锁涨价,对与居民
生活密切相关的铁路客运、城市公交、农村道路客运(
含岛际和农村水路客运)价格不作调整。 通知要求,中石油、中石化、中海油三大公司要组织好成品
持合理库存,加强综合协调和应急调度,保障成品油供应。
各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政
策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正
常市场秩序。
</div>
</body>
</html>
HTML 学习笔记 CSS3 (多列)的更多相关文章
- SQL反模式学习笔记8 多列属性
目标:存储多值属性 反模式:创建多个列.比如一个人具有多个电话号码.座机号码.手机号码等. 1.查询:多个列的话,查询时可能不得不用IN,或者多个OR: 2.添加.删除时确保唯一性.判断是否有值:这些 ...
- SQL反模式学习笔记11 限定列的有效值
目标:限定列的有效值,将一列的有效字段值约束在一个固定的集合中.类似于数据字典. 反模式:在列定义上指定可选值 1. 对某一列定义一个检查约束项,这个约束不允许往列中插入或者更新任何会导致约束失败的值 ...
- css3学习笔记之多列
CSS3 创建多列 column-count 属性指定了需要分割的列数. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!D ...
- HTML 学习笔记 CSS3(Animation)
CSS3动画: 通过CSS3 我们能够创建动画 这可以在许多网页中取代动画图片 Flash动画 以及JavaScript. CSS3 @keyframes 规则如需在 CSS3 中创建动画,您需要学习 ...
- HTML 学习笔记 CSS3(过度 transition)
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果.请把鼠标移动到下面的元素上: 先看一下这个代码 实现旋转放大的效 ...
- 学习笔记:MySQL列属性
列属性 a) null|not null 缺省值是null,也就是允许为空,如果是not null而又没有给该字段赋值的话,系统会首先查询该字段有没有默认值 b) de ...
- HTML 学习笔记 CSS3 (2D Matrix)
Matrix 矩阵 那么什么是矩阵呢? 矩阵可以理解为方阵,只不过 平时方阵里面站着人 矩阵中是数值: CSS3中的矩阵: css3中的矩阵指的是一个方法,书写为matrix() 和 matrix3d ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
- HTML 学习笔记 CSS3 (文本效果)
text-shadow 语法 text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none ...
随机推荐
- oracle中Window和Window Group
参考文献: http://www.5ienet.com/note/html/scheduler/oracle-scheduler-using-window.shtml window概念 此Window ...
- Android客户端与服务器
就是普通的服务器端编程,还不用写界面,其实还比服务器编程简单一些.跟J2EE一样的服务器,你android这一方面只要用json或者gson直接拿数据,后台的话用tomcat接受请求操作数据,功能不复 ...
- linux 学习随笔-磁盘管理
1:df 用于查看已挂载磁盘的容量信息 -i 查看inodes使用情况 -h 以合适的单位显示 -k -m 分别以k M单位显示 2:du 查看某个文件或者目录占用的空间 du [-abckmsh] ...
- 2、CSS学习 - IT软件人员学习系列文章
上文我们讲了HTML,本文讲讲CSS. 上次我们讲了CSS是HTML页面的装修部分,就是各种瓷砖.粉墙.说明了CSS在HTML页面中的重要地位.没有CSS,那么HTML页面将很粗糙,就象我们的毛坯房一 ...
- java环境变量 windows centos 安装jdk
windows: 1.安装jdk,注意不是jre 2. 计算机→属性→高级系统设置→高级→环境变量,选择下面的那个系统环境变量 3. 系统变量→新建 JAVA_HOME 变量 . 变量值填写jdk的安 ...
- HTML基础(三)——css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- coursera机器学习笔记-机器学习概论,梯度下降法
#对coursera上Andrew Ng老师开的机器学习课程的笔记和心得: #注:此笔记是我自己认为本节课里比较重要.难理解或容易忘记的内容并做了些补充,并非是课堂详细笔记和要点: #标记为<补 ...
- Hadoop+MongoDB的四种方案
背景: 公司核心业务库现存在MongoDB中,分布在6台MongoDB节点.现面临如下问题: 1.最大的一张表有10多个G,MongoDB在查询方面尚能胜任,但是涉及到复杂计算时会比较吃力. 2.Mo ...
- javax.servlet.ServletException cannot be resolved to a type错误解决方法
在页面中使用全局路径时${pageContext.request.contextPath}出现javax.servlet.ServletException cannot be resolved to ...
- Kali Linux 秘籍/Web渗透秘籍/无线渗透入门
Kali Linux 秘籍 原书:Kali Linux Cookbook 译者:飞龙 在线阅读 PDF格式 EPUB格式 MOBI格式 Github Git@OSC 目录: 第一章 安装和启动Kali ...
