修改EsayUi 中 tree 的原有样式,变为according 之类的样式 ,且子菜单显示在右侧
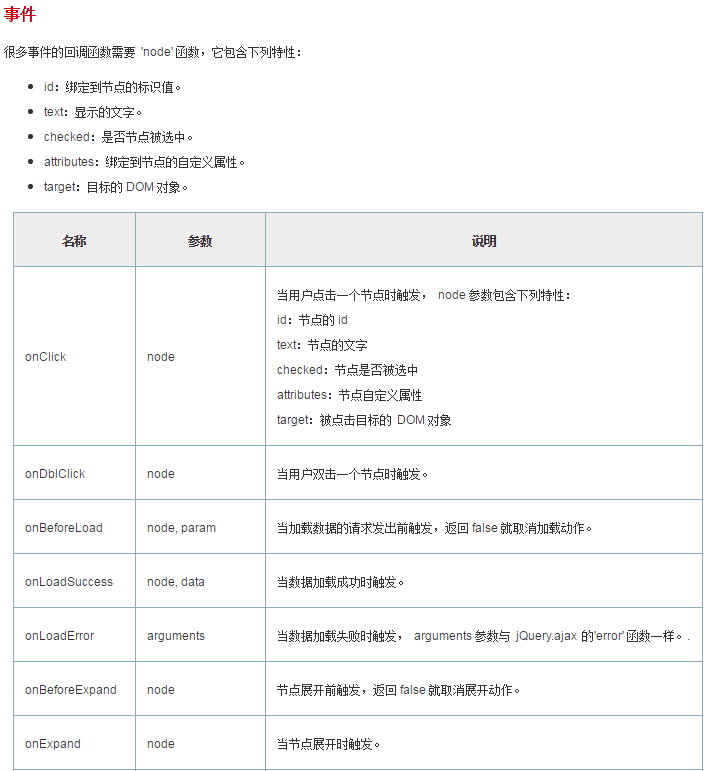
easyUi 中 tree 框架的属性有:





修改原有展开样式代码如下:
onExpand:function(node,param){
$(this).children("li").each(function(){
if($(this).children("ul").length>0){
$(this).children("ul").hide();
$(this).children("div.tree-node").find(".tree-hit").addClass("tree-collapsed").removeClass("tree-expanded");
$(this).children("div.tree-node").find(".tree-icon").removeClass("tree-folder-open");
if($(this).children("div.tree-node").find(".tree-title").text()==node.text){
$(this).children("ul").show();
$(this).children("ul").css({'position':'absolute','top':'20px','left':'60px','width':'300px','height':'650px','overflow-y':'auto'})
$(this).children("div.tree-node").find(".tree-hit").addClass("tree-expanded").removeClass("tree-collapsed");
$(this).children("div.tree-node").find(".tree-icon").addClass("tree-folder-open");
}
}
});
}
修改EsayUi 中 tree 的原有样式,变为according 之类的样式 ,且子菜单显示在右侧的更多相关文章
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- PowerDesigner修改设计图中文字的字体大小等样式
设计图中默认的字体是对英文比较合适的,中文就看不清楚了,特别不美观.但是可以通过修改“Display Preferences”适应我们的汉字. 我使用的PowerDesigner版本是15.1(测试版 ...
- 修改bootstrap-table中的分页样式
使用bootstrap-table时,使用$("")选择器没办法选中下方的分页button按钮,可能跟它是动态生成的有关吧. 最终找到与之对应的js(bootstrap-table ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- android:修改PagerTabStrip中的背景颜色,标题字体的样式、颜色和图标以及指示条的颜色
1.修改PagerTabStrip中的背景颜色 我们在布局中直接设置background属性即可: <android.support.v4.view.ViewPager android:id=& ...
- iOS 修改backBarButtonItem 中的titile 字段
需求如下:A 页面 push 到 B 页面. B 页面中有个返回按钮 不显示A 中的title,而显示 "<返回" ,当然系统的样式还是默认的系统样式.(考虑都是nav ...
- 【Android 应用开发】 ActionBar 样式详解 -- 样式 主题 简介 Actionbar 的 icon logo 标题 菜单样式修改
作者 : 万境绝尘 (octopus_truth@163.com) 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/3926916 ...
- 【Egret】中tree组件使用案例
Egret中tree组件使用案例,包含(文本过多时,自动换行功能) 下面代码结合http://bbs.egret.com/forum.php?mod=viewthread&tid=19028& ...
- 如何修改运行中的docker容器的端口映射和挂载目录
在docker run创建并运行容器的时候,可以通过-p指定端口映射规则.但是,我们经常会遇到刚开始忘记设置端口映射或者设置错了需要修改.当docker start运行容器后并没有提供一个-p选项或设 ...
随机推荐
- Node.SelectNodes
http://www.crifan.com/csharp_under_some_node_search_specific_child_node/ https://msdn.microsoft.com/ ...
- LINUX下搭建VPN
一.准备 需要 dkms-2.0.17.5-1.noarch.rpm.ppp-2.4.5-33.0.rhel6.x86_64.rpm.pptpd-1.4.0-1.el6.x86_64.rpm,并依次安 ...
- 腾讯web前端笔试题及个人答案
每道题都有答案,大多数答案亲测正确. 简答题 1.js中“5”+4=? 答案:54 2.js中void(0)=? 答案:undefined 3.js中NaN*4=? 答案:NaN 4.js中null* ...
- 用GL画出人物的移动路径
注意:用Debug画的线会存在穿透问题 没啥好解释的,直接看代码: using UnityEngine; using System.Collections; using System.Collecti ...
- VPN添加静态路由表(指定程序或资源走VPN)
在某此情况下,我们希望为VPN客户端指定线路,比如只有公司的资源或网站才使用VPN连接,其它的网络请求依然走他们自己的默认网关. 这种情况下,我们就需要给VPN客户端添加静态路由规则并取消VPN连接的 ...
- ASP数据库操作方法
首先,必须要使用打开数据库方法: <% dim objconn,objconnstr set objconn=server.createobject("adodb.connection ...
- 微信要革"传统电视"的命吗?
除夕夜不知大家是否发现微信摇一摇界面下方的菜单变成4个了?“红包,人,歌曲,电视”,红包和电视是新增的,几天之后红包这个菜单消失了,电视菜单还在,能够摇出一些电视台的直播节目单,以往的摇电视借用的是摇 ...
- HDU 4923 Room and Moor
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4923 解题报告:给出一个长度为n的只包含0和1的序列,是否存在一个序列Bi满足一下条件: 1. ...
- Python自动化之sqlalchemy关联查询
外键关联 from sqlalchemy import ForeignKey from sqlalchemy.orm import relationship class Address(Base): ...
- Android Xpose Hook(一)
实验环境: Droid4x模拟器 (目前Android版本4.2.2) Android Studio 1.下载相关工具 XposedInstaller下载 http://repo.xp ...
