3.node的url属性
node的url属性
1.parse: [Function: urlParse],
2.format: [Function: urlFormat],
3.resolve: [Function: urlResolve],
4.resolveObject: [Function: urlResolveObject],
5.URL: [Function: URL],
6.URLSearchParams: [Function: URLSearchParams],
7.domainToASCII: [Function: domainToASCII],
8.domainToUnicode: [Function: domainToUnicode]
一.cmd命令行输入"node", 进入node执行环境
1.parse: [Function: urlParse]
解析url地址, 第二个参数为true, 解析的query为成为对象模式
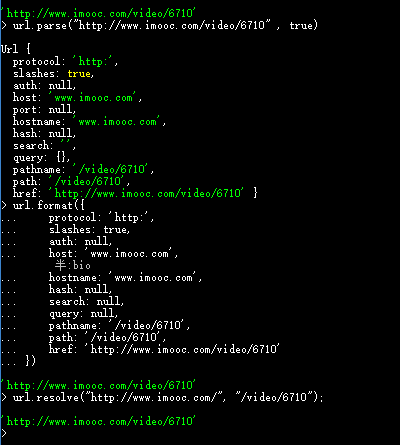
url.parse("http://www.imooc.com/video/6710" , true)
Url {
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: '',
query: {},
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
} 第二个参数为true, 解析的query为成为对象模式
query: {form: "scott", "course" : "node"}
2.format: [Function: urlFormat]
还原url地址
url.format({
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: null,
query: null,
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
})
3.resolve: [Function: urlResolve]
拼接成合法属性
url.resolve("http://www.imooc.com/", "/video/6710");
'http://www.imooc.com/video/6710'

3.node的url属性的更多相关文章
- 我对Backbone中url属性的理解
Model中有一个url属性,而且有一个urlRoot属性. Collection中也有一个url属性. // 这是Model中的url方法 url: function() { var base = ...
- node.js url模块
URL url.parse(urlStr[, parseQueryString][, slashesDenoteHost]) url.format(urlObj) url.resolve(from, ...
- Spring 中 AbstractExcelView 支持根据模板生成Excel文件. 通过设置 view 的 URL 属性指定模板的路径
注意:1. 模板需放在 WEB-INF 目录下2. 指定模板路径时不需要添加扩展名, Spring将自动添加 .xls 到URL 属性中.3. 在指定URL前需先设置 view 的 Applicat ...
- MyBatis配置文件中的标签mappers的子标签mapper的url属性
在浏览器中输入file:/可以打开访达根目录,file:后面至少跟一个杠 MyBatis配置文件中的标签mappers的子标签mapper的url属性中file:后面至少要跟两个杠
- 详解Node解析URL网址
前提给大家声明一下,我操作的环境是Mac终端下操作的.(前提是你先要下载好node.js) 说道URL 恐怕都不陌生,但是要说URL,就 必须先说下URI URI是统一资源标识符,是一个用于标识某一互 ...
- Node.js URL
稳定性: 3 - 稳定 这个模块包含分析和解析 URL 的工具.调用 require('url') 来访问模块. 解析 URL 对象有以下内容,依赖于他们是否在 URL 字符串里存在.任何不在 URL ...
- node(http, url)
一.http 模块 http.js const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; con ...
- Node fs, url, http 组合小型的服务器 ( 满足html请求, get, post 传值 )
<script type="text/javascript"> /* * 引入模块 */ var http = require('http'); var url = r ...
- node全局变量process属性值(mac环境)
任意新建一个js文件,只需一行代码: console.dir(process); 保存该文件后执行,即可得到process变量的属性值列表: { title: 'node', version: 'v0 ...
随机推荐
- sqlserver查询最接近的记录
select top 1 SEX,ACTIVE ,HEIGHT,WEIGHT,HOT,CARBON,PROTEIN,FAT,sodium from standard where sex='0'and ...
- (三)使用预定义模型QDirModel的例子
使用预定义模型QDirModel的例子 Main.cpp #include <QApplication> #include "directoryviewer.h" in ...
- 3D MAX 人物骨骼建设
3DMax方面所涉及的专业知识: (1)一下的关于3DMax中对于人物的设计和操作均需要在对3DMax基础知识熟练掌握的情况下进行的. (2)骨骼架设: ...
- 奇怪的bug:javascript不执行
背景:有人想要个简单的js效果,点击某个菜单,其他菜单收起. 说了下思路,结果~~ 只好直接写了一个,代码如下: <!DOCTYPE html> <html> <head ...
- WinInet 小例子
#include <windows.h> #include <wininet.h> #include <string> #include <iostream& ...
- 在C语言中实现面向对象(2)
C语言是结构化和模块化的语言,它是面向过程的.但它也可以模拟C++实现面向对象的功能.那么什么是对象呢?对象就是一个包含数据以及于这些数据有关的操作的集合,也就是包含数据成员和操作代码(即成员函数). ...
- css -- 背景图片自适应屏幕大小
由于<body>标签的图片不能够拉伸, 解决办法: 1.图片不够大,又background属性不能拉伸图片: 2.只能用个div,把其z-index值设为负,并使这个div大小为整个bod ...
- 最短路径问题-Floyd算法
概念 最短路径也是图的一个应用,即寻找图中某两个顶点的最短路径长度. 实际应用:例如确定某两个城市间的坐火车最短行车路线长度等. Floyd algorithm 中文名就是弗洛伊德算法. 算法思路:用 ...
- 【MYSQL】导入中文后乱码问题
http://fatkun.com/2011/05/mysql-alter-charset.html
- MathType中常见的两种符号的运用
想要让公式编辑得快速又高效,MathType数学公式编辑器这个神助攻是少不了的.MathType是一款专用的数学公式编辑器,用它来编辑公式非常方便实用,并且排版也非常简单.下面介绍两种常见符号的应用. ...
