js offset
1.offsetParent
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(在标准兼容模式下为html元素;在怪异呈现模式下为body元素)的引用。 当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null。
offsetParent();
function offsetParent(){
var box = document.getElementById("box");
parentObj = box.offsetParent;
console.log(parentObj.tagName+","+parentObj.id);
parentObj.style.backgroundColor = "orange"; //1.向上迭代所有父元素直找到CSS定位position
//Firefox3:"DIV"
//Internet Explorer 7:"DIV"
//Opera 9.51:"DIV"
//Chrome 0.2:"DIV"
//Safari 3:"DIV" //2.向上迭代所有父元素都没有了CSS定位时,则以BODY定位;
//Firefox3:"BODY";
//Internet Explorer 7:"BODY";
//Opera 9.51:"BODY";
//Chrome 0.2:"BODY";
//Safari 3:"BODY";
}
2.offsetLeft
也就是返回对象元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量。从这个定义中我们可以明确地知道offsetLeft与当前元素的margin-left和offsetParent的padding-left有关。
返回一个像素数值,它表示当前元素的左边缘到它的offsetParent属性返回的对象左边缘的偏移量
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)。
当offsetParent为body时情况比较特殊:
//在IE8/9/10及Chrome中,offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
//在FireFox中,offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)。

3.offsetTop
返回一个数值,指明了当前元素的上边缘到其offsetTop属性返回的对象的上边缘的距离。
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)。
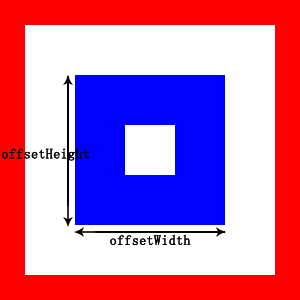
4.offsetWidth
offsetWidth跟offsetHeight的值是不会更改的,因为浏览器渲染时把滚动条的宽度(或高度)算在了元素本身的宽度(或高度)中了。
offsetWidth属性所指的宽度是当前元素的offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)

5.offsetHeight
offsetWidth属性所指的高度是当前元素的offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom);
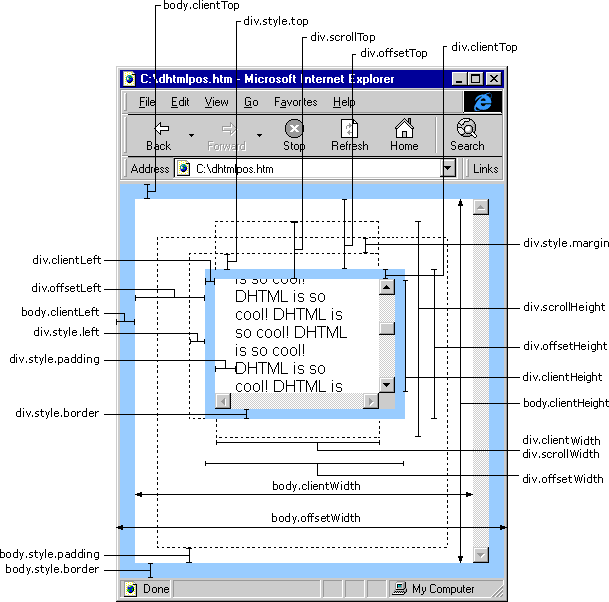
图解

js offset的更多相关文章
- js offset系列属性
offsetParent:返回该元素有定位的父级,如果父级都没有定位则返回body offsetTop:返回元素相对父级(带有定位的父级)上方的偏移 offsetLeft:返回元素相对父级(带有定位的 ...
- JS——offset
1.offsetWidth.offsetHeight返回盒子宽度和高度,包括padding与border,不包括margin 2.offsetLeft.offsetTop返回盒子距离定位盒子的x轴方向 ...
- 【前端】之JavaScript基础知识
JS 基础知识 JS中,简单类型的数据存储在栈中,复杂类型的数据存储在堆中,其引用存储在栈中 JS中的深拷贝和浅拷贝: 浅拷贝:将对象中的所有简单类型的属性拷贝出来,引用类型属性直接赋值null 深拷 ...
- jquery的offset().top 和position().top 详解 和如何用js实现
1 jquery定义: offset().top 相对于当前文档的坐标(的高度) ps:包括滚动条卷去的高度 position().top 返回的是相对于其定位的祖辈元素的坐标(的高度) ps:包括滚 ...
- (转)详解JS位置、宽高属性之一:offset系列
很多初学者对于JavaScript中的offset.scroll.client一直弄不明白,虽然网上到处都可以看一张图(图1),但这张图太多太杂,并且由于浏览器差异性,图示也不完全正确. 图一 不知道 ...
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- JS学习 - offset家族(一)
JS学习 - offset家族(一) 先来张图开开胃 offsetWidth offetHeight 得到对象的宽度和高度(自己的,与他人无关) offsetWidth = width + borde ...
- JS中client/offset/scroll等的宽高解析
原文地址:→传送门 window相关宽高属性 1. window.outerHeight (窗口的外层的高度) / window.outerWidth (窗口的外层的宽度) window.outerH ...
随机推荐
- Testng 的数据源 驱动測试 代码与配置
JUnit中有讲述使用注解的方式进行数据源读取进行自己主动循环測试的方法,在TestNG中也提供了对应的方法 public class TestngDataProvider { /** * 数组内的每 ...
- 系统优化 /etc/sysctl.conf
# sysctl settings are defined through files in # /usr/lib/sysctl.d/, /run/sysctl.d/, and /etc/sysctl ...
- java- ★学习资源★
何静媛: http://blog.csdn.net/hejingyuan6/article/category/2367993 孤傲苍狼-java基础总结: http://www.cnblogs.com ...
- android ndk opencv jni 编译集成
OpenCV (Open Source Computer Vision Library) https://docs.opencv.org/2.4/doc/tutorials/introduction/ ...
- 使用 jQuery UI 和 jQuery 插件构建更好的 Web 应用程序
简介: 对于那些使用 JavaScript 和 jQuery 库从桌面应用程序转向 Web 应用程序的开发人员来说,他们还不习惯去考虑应用程序基本的外观,因为这些以前都是由操作系统来处理的.了解 jQ ...
- AJAX 实时读取输入文本(php)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- VMWare 回收磁盘空间
两部分内容: 1) 实际操作体验下在vmware player里回收guest vm的磁盘空间,还给host: 2)顺便把之前的笔记翻出来关于vmware unmap/reclaim, 对照总结. 1 ...
- 在CentOS上以源码编译的方式安装Greenplum数据库
集群组成: 一台主机,一台从节点. 系统环境: 操作系统:CentOS 7,64位,7.4.1708(/etc/redhat-release中查看) CPU:AMD Fx-8300 8核 内存:8GB ...
- 【转】【Android】Android不同版本下Notification创建方法
使用 new Notification(int icon, CharSequence tickerText, long when)构造函数时,Eclipse却提示:" The constru ...
- 关于解决用tutorial7教程中的代码打造一款自己的播放器中的声音噪音问题
////////////////////////////////////////////////////////////////////////////////////////////对于用FFMPE ...
