PHP后台处理jQuery Ajax跨域请求问题 — xx was not called解决办法
// 前台代码
$.ajax({
url: 'http://www.ushark.net/home/save_trial_apply',
dataType: 'jsonp',
processData: false,
data: $('.layui-layer-content #trialFormInfo').serialize(),
})
.done(function(data) {
layer.msg('申请成功');
})
.fail(function(jqXHR, textStatus, errorThrown) {
layer.msg('申请失败,请重试!');
})
.always(function(jqXHR, textStatus, errorThrown) {
layer.msg('申请成功');
});
// 后台代码(CI框架)
public function save_trial_apply()
{
$callback = $this->input->get('callback', true);
echo $callback, '(', json_encode($_GET), ')'; // 关键代码
}
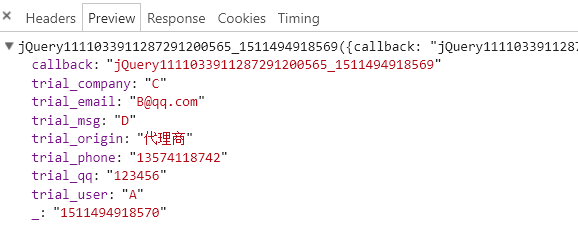
// 后台正确的返回结果如下:

PHP后台处理jQuery Ajax跨域请求问题 — xx was not called解决办法的更多相关文章
- java Ajax跨域请求COOKIE无法带上的解决办法
1.web.xml加入以下节点,,一定放在第一个filter <!--目录下所有文件可以跨域Begin--> <filter> <filter-name>CorsF ...
- Ajax跨域请求COOKIE无法带上的解决办法
原生ajax请求方式: var xhr = new XMLHttpRequest(); xhr.open("POST", "http://xxxx.com/demo/b/ ...
- NodeJ node.js Jquery Ajax 跨域请求
Jquery + Ajax 跨域请求 说白了就是前台请求ajax数据(JSON)但是请求的数据不在本地的绝对路径下,接口数据 是没有这个安全性的我对外公开的接口数据,只要你找到接口你就可以使用里面的数 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- jquery ajax跨域请求详解
本文章来给大家详细jquery中的ajax跨域请求, 在JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式.分别是JQuery的jquery.ajax jsonp格式和jque ...
- jquery+ajax跨域请求webservice
最近几天在学习webservice...在学习的时候便想到用ajax的方式去请求webservice.. 一直在测试..如果这个被请求的webservice和自己使用的是同一个端口号.则不用考虑那aj ...
- jquery Ajax跨域请求
这是jquery api文档对跨域请求的解析:如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用JSONP类型.使用这种类型的话,会创建一个查询字符串参数 callbac ...
- jquery.ajax 跨域请求webapi,设置headers
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 1.第一步 服务端 ...
- 关于jquery ajax跨域请求获取response headers问题
背景:最近项目jwt用户认证方式,关于jwt本人就不再赘述,大家可自行百度. jwt token基本流程是这样的: 用户使用用户名密码来请求服务器 服务器进行验证用户的信息 服务器通过验证发送给用户一 ...
随机推荐
- (转)MySQL 主从复制搭建,基于日志(binlog
原文:http://blog.jobbole.com/110934/ 什么是MySQL主从复制 简单来说,就是保证主SQL(Master)和从SQL(Slave)的数据是一致性的,向Master插入数 ...
- (转)linux运维必会MySQL企业面试题
linux运维必会MySQL企业面试题 老男孩教育运维班全体学员MySQL必会企业面试题最实战.最细致.最落地的运维实训基地,老男孩教育连续多年国内平均就业工资最高! 数据库的重要性是所有技术里最核 ...
- python-wsgi测试服务器
#!/usr/bin/python from wsgiref.simple_server import make_server def application(environ,start_respon ...
- devise在引擎中安装后,设置访问自定义页面
rails generate devise:views User Turn on scoped_views in config/initializer/devise.rb view config.sc ...
- HTTP访问的两种方式:HttpURLConnection和HTTPClient的比较
http://blog.sina.com.cn/s/blog_87216a0001014sm7.html http://www.2cto.com/kf/201305/208770.html ----- ...
- 在Linux上使用C语言编程获取IPv4地址及子网掩码
在Linux上(如Ubuntu或CentOS), 获取某个Network Interface比如eth0的IP地址等信息,我们可以使用ifconfig或者ip addr show命令. $ ifcon ...
- 图像RGB2YUV与YUV2RGB格式互转介绍
1 YUV格式与RGB格式说明 由于不同国家的电视信号系统支持的图像格式不同,有YUV格式成像,也有RGB格式成像,因此为了保证兼容性,需要进行RGB与YUV格式的互转. 另外YUV格式具有亮度信息和 ...
- 转:不用安装Oracle客户端,远程连接Oracle数据库
转摘自: http://blog.sina.com.cn/s/blog_90b20fe70101az2z.html Oracle数据库安装过程较为繁琐,而且卸载更加麻烦,如果卸载不干净,下次安装Ora ...
- JS Date函数在safari中的问题
问题描述:在做Web的时候,在PC上用Chrome调试成功,但是在safari一测就出现了问题.经过debug发现是日期相关出现问题.查阅一些资料后发现,safari中对于JavaScript的Dat ...
- [转]C#中Timer使用及解决重入问题
本文转自:http://www.cnblogs.com/hdkn235/archive/2014/12/27/4187925.html ★前言 打开久违的Live Writer,又已经好久没写博客了, ...
