react-native 生命周期
一、前言
问:
什么是组件的生命周期?
组件的生命周期中都包含哪些方法,各有什么作用?
生命周期的方法都在什么时候调用?
生命周期: 顾名思义,一个主体从出生到死亡的整个过程
学习组件(React的基石、核心),必须先去了解他整个生命的流程,才能掌握组件的使用方法,否则盲目的使用,只是在一次次的碰运气而已。
二、正文
(一)、先分拆周期(分成3个模块)
组件装载(Mounting)、组件更新(Updating)、组件卸载(UnMounting)
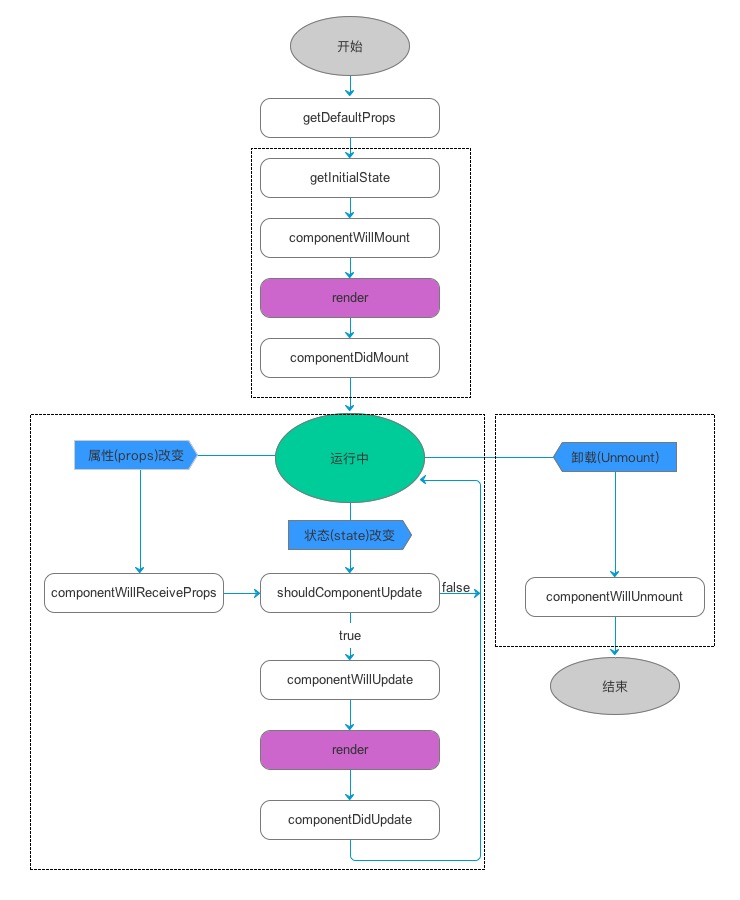
(二)、再盗图

(三)、再详解生命周期的方法
1. 组件装载前:
方法: getDefaultProps()
作用: 为组件设置默认属性(props),es6使用defaultProps来设置默认属性
static defaultProps = {
name: '小明' ,
age: 22,
sex: '男'
}
//import PropTypes from 'prop-types' 规定属性类型
static propTypes = {
name: PropTypes.string.isRequired, //isRequired表示该属性必须传入
age: PropTypes.number,
sex: PropTypes.string
}
2. 组件装载阶段:
方法: getInitialState() 组件的构造方法
作用: 为组件初始化状态(state),es6使用constructor()来初始化,此时可获取this.props...
constructor(props){
super(props); //只要组件存在constructor,就必要要写super,否则this指向会错误
this.state = {
visible: false,
}
}
方法:componentWillMount()
作用: 组件装载前调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
方法:render()
作用: react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
概念:
虚拟DOM(Virtual Dom):组件并不是真正的DOM节点,而是存在于内存中的数据结构(此时即可叫虚拟节点),只有当它插入真正的文档之后,才变成真正的DOM
diff算法: React的设计就是,所有DOM的变动都会先发生在虚拟DOM上,然后再将实际的DOM变动反映到真实的DOM的节点上。(实际的DOM变动就是通过diff算法来完成)
方法:componentDidMount()
作用: 组件装载之后调用,只调用一次。
3. 组件的更新阶段(此阶段会根据props和state的改变不断循环)
方法:componentWillReceiveProps(nextProps)
作用: 组件初始化时不调用,组件接受新的props时调用。
即监听组件属性的变化,可以通过此方法来解决props改变组件却不重新渲染的问题
componentWillReceiveProps(nextProps){
this.setState({visible: nextProps.visible})
}
方法:shouldComponentUpdate(nextProps, nextState)
作用: react性能优化非常重要的一环。
组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,
如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
方法:componentWillUpdate(nextProps, nextState)
作用: 组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
方法:render()
作用: 组件props或state更新,重新渲染
方法:componentDidUpdate()
作用: 组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
4. 组件的卸载阶段
方法:componentWillUnmount()
作用: 组件将要卸载时调用,一些事件监听和定时器需要在此时清除。
三、结语
加油!
react-native 生命周期的更多相关文章
- React Native 生命周期及相关方法小技巧使用
ES6 生命周期图解 很多文章里的图解,第一步是 getDefaultProps , 第二步是 getinitialstate ,这是 ES5 的写法; 实际上ES6 中 getinitialstat ...
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
- React的生命周期
我们先来看一张图,其实看完这张图基本就懂了,如果还不懂,请继续往下看. getDefaultProps 执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组 ...
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- React之生命周期
哈喽,这是我的第一篇博客,请大家多多关照~ 追根溯源:What's the lifeCycle? 生命周期函数指在某一时刻组件会自动调用执行的函数: React生命周期概览: 接下来我们就着生命周期的 ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- React 函数生命周期
React 函数生命周期基础 1 ,概念 在组件创建.到加载到页面上运行.以及组件被销毁的过程中,总是伴随着各种各样的事件,这些在组件特定时期,触发的事件,统称为组件的生命周期:* 2,组件生命周 ...
- 帮你理清React的生命周期
这是一个从印记中文 | react官方文档提取总结的,算是帮自己理清并且强化记忆React的生命周期,以便以后编写组件的时候能够有更清晰的思路.本文如有纰漏,欢迎指正 整体上来讲,React生命周期分 ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
随机推荐
- 最终还是迁移到github
作为全球最大的程序员同性交友社区,github pages 吸引了我 为了有一个更好的博客的写作环境 将会把内容逐渐迁移到 github.io 地址 zongxiao.github.io 新的文章也会 ...
- ANSI的Escape序列屏幕控制码
http://blog.csdn.net/lano2088/article/details/51985563 https://www.cnblogs.com/pied/p/4175641.html h ...
- UVALive 5135 Mining Your Own Bussiness【tarjan点双】
LINK1 LINK2 题目大意 给你一个无向连通图,让你给一些点染上黑色,需要满足染色之后,断开任意一个节点,要满足任意一个联通块中剩下的节点中至少有一个黑点 思路 一开始想的是把每一个点双联通分量 ...
- .NET IL指令速查表
名称 说明 Add 将两个值相加并将结果推送到计算堆栈上. Add.Ovf 将两个整数相加,执行溢出检查,并且将结果推送到计算堆栈上. Add.Ovf.Un 将两个无符号整数值相加,执行溢出检查,并且 ...
- BZOJ3732: Network(Kruskal重构树)
题意 Link 给出一张$n$个点的无向图,每次询问两点之间边权最大值最小的路径 $n \leqslant 15000, m \leqslant 30000, k \leqslant 20000$ S ...
- koa/koa2项目搭建
一键生成koa/koa2项目: 1. npm install -g koa-generator 2.新建项目目录 koa mytest (koa1项目) koa2 koa2test (koa2项目) ...
- Reusing & Composing GraphQL APIs with GraphQL Bindings
With GraphQL bindings you can embed existing GraphQL APIs into your GraphQL server. In previous blog ...
- 浅谈ASP.NET ---- 系列文章
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- 卸载 visual studio 2012时先把系统还原打开
否则,会停留在创建还原点那儿很长时间 .
- 峰Spring4学习(6)spring AOP的应用例子
一.AOP简介: 二.AOP实例: 三.使用的例子 需求:在student添加的前后,打印日志信息: 0)spring AOP需要引用的jar包: 1)StudentService.java接口: p ...
