Bootstrap-CL:标签
| ylbtech-Bootstrap-CL:标签 |
| 1.返回顶部 |
Bootstrap 标签
本章将讲解 Bootstrap 标签。标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签,如下面的实例所示:
实例
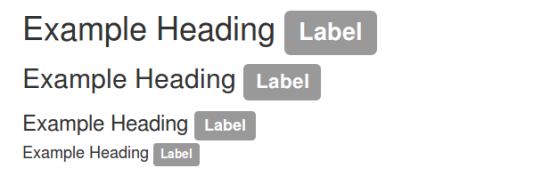
<h1>Example Heading <span class="label label-default">Label</span></h1>
<h2>Example Heading <span class="label label-default">Label</span></h2>
<h3>Example Heading <span class="label label-default">Label</span></h3>
<h4>Example Heading <span class="label label-default">Label</span></h4>
结果如下所示:

您可以使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变标签的外观,如下面的实例所示:
实例
<span class="label label-default">默认标签</span>
<span class="label label-primary">主要标签</span>
<span class="label label-success">成功标签</span>
<span class="label label-info">信息标签</span>
<span class="label label-warning">警告标签</span>
<span class="label label-danger">危险标签</span>
结果如下所示:

标签更多实例
| 类 | 描述 | 实例 |
|---|---|---|
| .label label-default | 默认的灰色标签 | 尝试一下 |
| .label label-primary | "primary" 类型的蓝色标签 | 尝试一下 |
| .label label-success | "success" 类型的绿色标签 | 尝试一下 |
| .label label-info | "info" 类型的浅蓝色标签 | 尝试一下 |
| .label label-warning | "warning" 类型的黄色标签 | 尝试一下 |
| .label label-danger | "danger" 类型的红色标签 | 尝试一下 |
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 11.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Bootstrap-CL:标签的更多相关文章
- bootstrap基本标签总结2
[布局]bootstrap基本标签总结2 缩略图 <div class="container"> <div class="row"> ...
- bootstrap基本标签总结[转]
文件头: DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap 下 标签页跳转总结
最近遇到一个问题,是关于bootstrap中的标签页实现上的一些功能实现,现总结一下. 问题描述:点击其他标签页后,如何在点击搜索按钮后自动跳转到第一个标签页.如下图 通过对bootstrap框架里的 ...
- [布局] bootstrap基本标签总结
文件头: <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <titl ...
- [布局]bootstrap基本标签总结2
缩略图 <div class="container"> <div class="row"> <div class="co ...
- bootstrap 混合标签
<html lang="zh_cn"> <head> <meta charset="utf-8"> <meta htt ...
- bootstrap栅栏系统css中的col-xs-*、col-sm-*、col-md-* 的意义以及 bootstrap一个标签中,同时有 col-xs , col-sm , col-md , col-lg的理解
摘要: bootstrap栅栏系统css中的col-xs-*.col-sm-*.col-md-* 的意义: .col-xs- 超小屏幕 手机 (<768px) .col-sm- 小屏幕 平板 ( ...
- BootStrap tabs标签 使用fade效果首次加载页面不能显示内容
<div class="tab-pane active fade" id="home"> <div class="alert ale ...
- bootstrap -- 一个标签中,同时有 col-xs , col-sm , col-md , col-lg
.col-xs- 超小屏幕 手机 (<768px) .col-sm- 小屏幕 平板 (≥768px) .col-md- 中等屏幕 桌面显示器 (≥992px) .col-lg- 大屏幕 大桌面显 ...
- bootstrap tab标签页
<ul id="myTab" class="nav nav-tabs"> <li class="active"> & ...
随机推荐
- js二进制转换十进制
var a = 1010;alert(a.toString(2)); //转成二进制 alert(parseInt( "101110100 ",2)) ;//转成十进制 null
- C# 后台模块 Word 模板操作
public static string CreateWord() { //********************************************** //来自博客http://bl ...
- Codeforces Round #419 (Div. 2) A. Karen and Morning(模拟)
http://codeforces.com/contest/816/problem/A 题意: 给出一个时间,问最少过多少时间后是回文串. 思路: 模拟,先把小时的逆串计算出来: ① 如果逆串=分钟, ...
- Appium 自动化测试(9) -- 在Uiautomator中查看webview元素
在uiautomator中,直接查看不到webview中的元素,不知道大家遇到过没有?如下 解决方法如下: step0:将uiautomator关闭 step1:在appium 中,设置Android ...
- windowplayer播放列表属性
ArrayList a = new ArrayList(); a.Add("c:\\kugou\\林宇中 - 干物女.mp3"); a.Add("c:\\kugou\\海 ...
- Hibernate入门2.简单的项目开发实例
Hibernate入门2.简单的项目开发实例 这一节通过一个简单的项目学习Hibernate项目的配置 代码下载 : 链接: http://pan.baidu.com/s/1zlgjl 密码: p34 ...
- Jenkins的2个问题
最近CI服务器从老版本的hudson升级为jenkins,遇到了2个问题,记录一下: 1.升级为jenkins后,junit report里面显示的test case数量为原来的两倍,每个test c ...
- JDK配置 java跨平台性
jdk 虚拟机jre 依赖包javac 编译java 运行JAVA_HOME 一个存储jdk路径的自定义的变量,方便其他地方配置以后更改方便其他地方调用JAVA_HOME使用%JAVA_HOME%配置 ...
- 『转』Kaspersky Internet Security for Android &KMS – 免费6个月
卡巴越南的活动,需要注册账户,完成小调查,24小时内发送激活码,激活码3个月内有效.建议用谷歌翻译下网站.KIS for Android 的激活码也通用于 Kaspersky Mobile Secur ...
- 解析xml(当节点中有多个子节点)
概要:解析一个xml,当一个节点中又包含多个子节点如何解析,对比一个节点中不包括其他节点的情况. 一,xml样例 <cisReports batNo="查询批次号" unit ...
