四.jQuery源码解析之jQuery.fn.init()的参数解析

从return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
参数selector和context是来自我们在调用jQuery方法时传过来的.
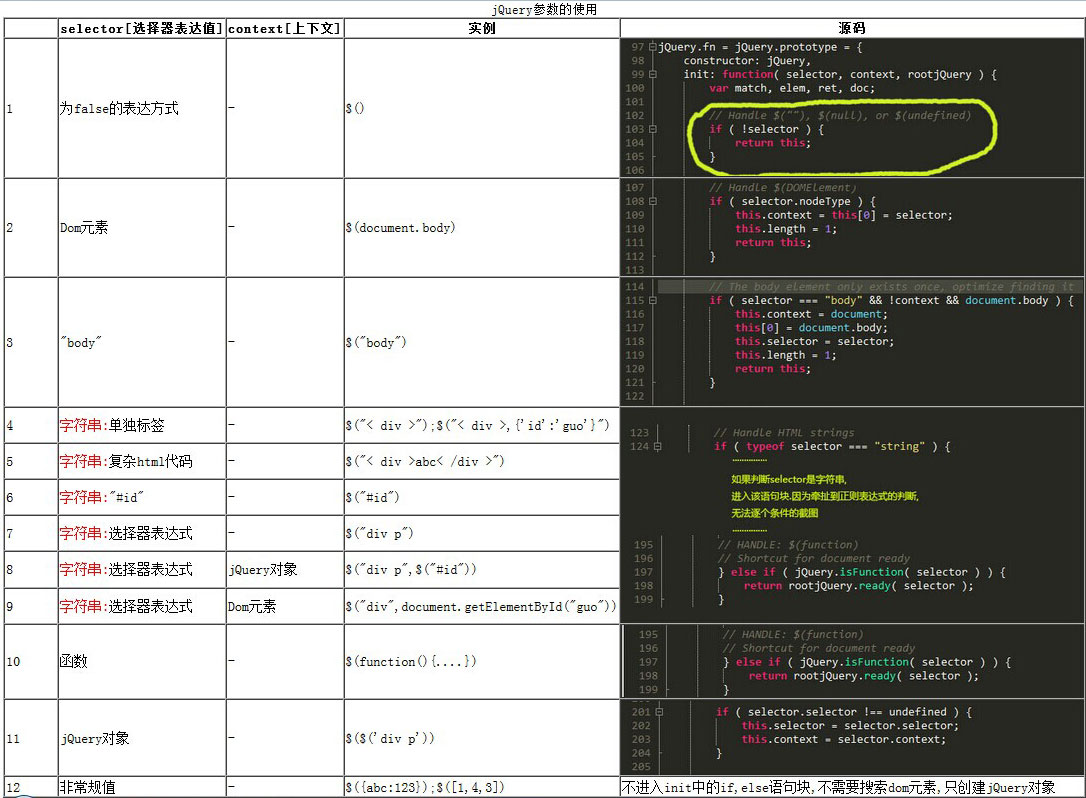
那么selector和context都有哪些可能.

对于表格中的4~9行中的可能做具体分析.
如果selector是字符串,则首先检测是html代码还是#id.
126行的if语句:以"<"开头,以">"结尾,且长度>=3.则假设额这个是HTML片段,这里只是假设不一定就是合肥的html代码.比如"<div><guofsfsdfd>";
130行的else:表示不是html代码.这个时候用正则表达式来检测.
我对正则不是很懂.不过大致可以看懂,匹配的是html和id.匹配的结果赋值给match.
分析完了selector,context参数后,我们是不是忘了rootjQuery参数.
这个参数是jQuery内部定义的.不是我们手动从外部传入的.
从名字上我们大概能猜出这个参数的大概情况了:根部的jQuery对象.
看源码定义:

那么什么情况下,程序会用到这个参数呢?
1.当document.getElementById()查找失败,

2.selector是函数:

3.selector是选择器表达式,且未指定context;

四.jQuery源码解析之jQuery.fn.init()的参数解析的更多相关文章
- jQuery源码分析之=>jQuery的定义
最近写前段的代码比较多,jQuery是用的最多的一个对象,但是之前几次看了源码,都没搞清楚jQuery是怎么定义的,今天终于看明白怎么回事了.记录下来,算是一个新的开始吧. (文中源码都是jQuery ...
- jQuery 源码学习 - 02 - jQuery.fn.extend 与 jQuery.extend
参考资料:[深入浅出jQuery]源码浅析--整体架构,备用地址:chokcoco/jQuery-. extend 方法在 jQuery 中是一个很重要的方法.jQuery 内部用它来拓展静态方法或者 ...
- jQuery 源码分析3: jQuery.fn/ jQuery.prototype
// 建立方法实例,提高方法访问的速度(避免在原型链上搜索) var deletedIds = []; var slice = deletedIds.slice; var concat = delet ...
- jQuery 源码分析2: jQuery.fn.init
//jQuery.fn.intit 中使用到的外部变量: // 判断是否为HTML标签或#id rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w ...
- jQuery 源码分析6: jQuery 基本静态方法(二)
jQuery.extend({ // 遍历obj的所有值 // args 这参数只能内部调用的会用到 // 注意到,如果回调函数调用失败会直接跳出并中止遍历 // 当有args数组时,使用apply调 ...
- jQuery 源码分析4: jQuery.extend
jQuery.extend是jQuery最重要的方法之一,下面看看jQuery是怎样实现扩展操作的 // 如果传入一个对象,这个对象的属性会被添加到jQuery对象中 // 如果传入两个或多个对象,所 ...
- 六.jQuery源码分析之jQuery原型属性和方法
97 jQuery.fn = jQuery.prototype = { 98 constructor: jQuery, 99 init: function( selector, context, ro ...
- jQuery 源码分析5: jQuery 基本静态方法(一)
jQuery在初始化过程中会为自己扩展一些基本的静态方法和属性,以下是jQuery 1.11.3版本 239 ~ 564行间所扩展的静态属性和方法 jQuery.extend({ // 为每个jQ ...
- jquery源码'jQuery.fn.init.prototype'
一般我们在创建构造函数即使用的时候会这样写,使用的时候会使用new 关键字,先实例化,然后使用. function test(name, age) { this.name = name; this.a ...
随机推荐
- hashmap实现及哈希冲突
原文: https://www.cnblogs.com/peizhe123/p/5790252.html HashMap 采用一种所谓的“Hash 算法”来决定每个元素的存储位置.当程序执行 map. ...
- 《Blue Flke团队》第二次作业通讯录项目开题报告
Just_Do_IT! N:8A:8B:7C:6D:8总分:37 Miracle-House N:8A:6B:7C:6D:8总分:35 Spring_Four N:7A:7B:8C:8D: ...
- Python str 与 bytes 类型 之间的转换
bytes:字节数组,通常用它可以描述 “一个字符串”,只不过该字符串是 “bytes类型”,所以容易与str类型混淆,他们二者之间的转换: https://blog.csdn.net/lanchu ...
- wpf 中关于Image中样式Style的一点总结
第一种写法: (1):定义样式 <Style x:Key="imgStyle" TargetType="Image"> : <!-- Tar ...
- IDEAL葵花宝典:java代码开发规范插件 GenerateAllSetter、ECtranslation、translation、插件
前言: GenerateAllSetter: 我们在程序开发过程中,往往要编写这样的类:类的部分或者全部属性不希望让外部世界直接访问,而不用public字段修饰.这样,方法调用成了访问这些属性的唯一 ...
- Appium 自动化测试(3)--Appium框架与流程介绍
Appium介绍 Appium是一个移动端的自动化框架,可用于测试原生应用,移动网页应用和混合型应用,且是跨平台的.可用于IOS和Android以及firefox的操作系统.原生的应用是指用andro ...
- jquery属性值选择器
$("[attribute|='value']") 选择指定属性值等于给定字符串或改字符串为前缀(该字符串后跟一个连字符“-”)的元素. attribute: 一个属性名 valu ...
- poj3666&&bzoj1592
题解: 和bzoj1367差不多 然后a[i]-i不用加 然后我再另一个地方加了这句话 然后poj ac,bzoj wa poj数据水啊 代码: #include<cstdio> #inc ...
- idea里面Java文件显示一个x
idea里面Java文件显示一个x,编译时过滤了,setting->builder->compiler->excludes
- SharePoint 2013的100个新功能之搜索(一)
一:新的搜索架构 SharePoint 2013中将最好的两个搜索引擎"SharePoint搜索"和"SharePoint FAST搜索服务"整合到了一个搜索引 ...
