iview-cli 项目、iView admin 代理与跨域问题解决方案
iview-cli 项目、iView admin 跨域、代理问题解决方案
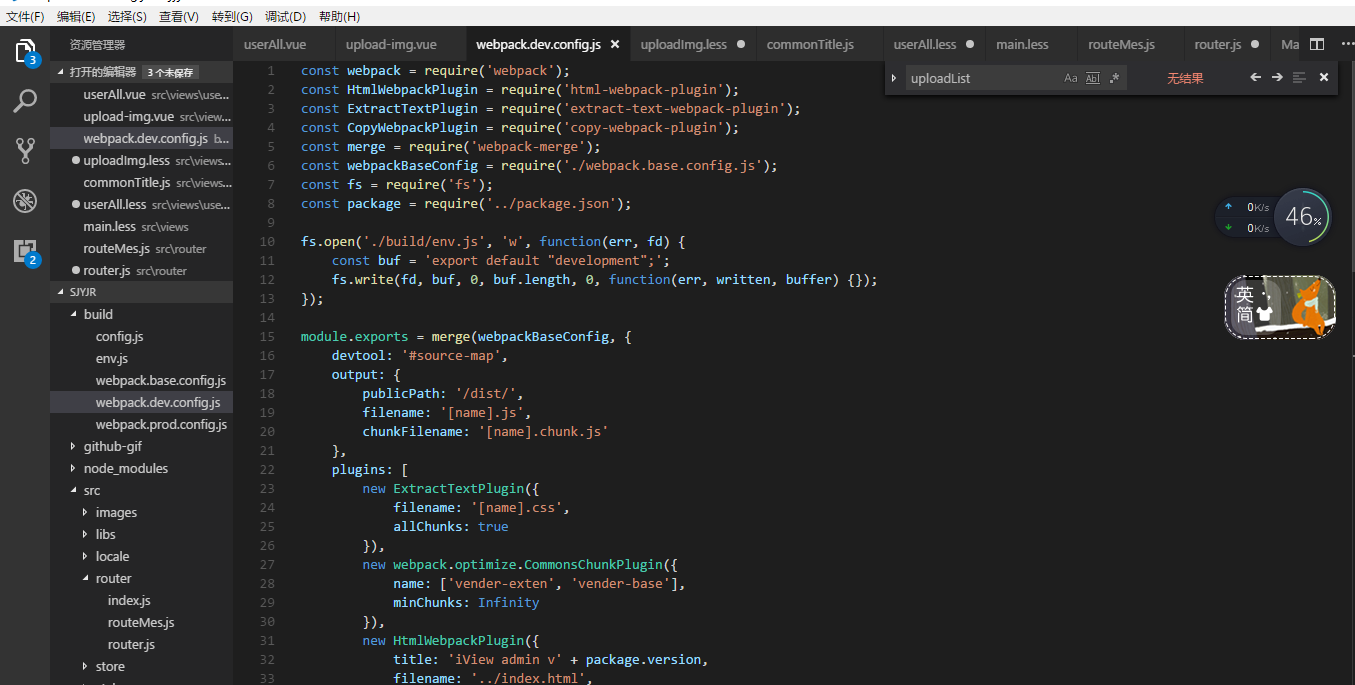
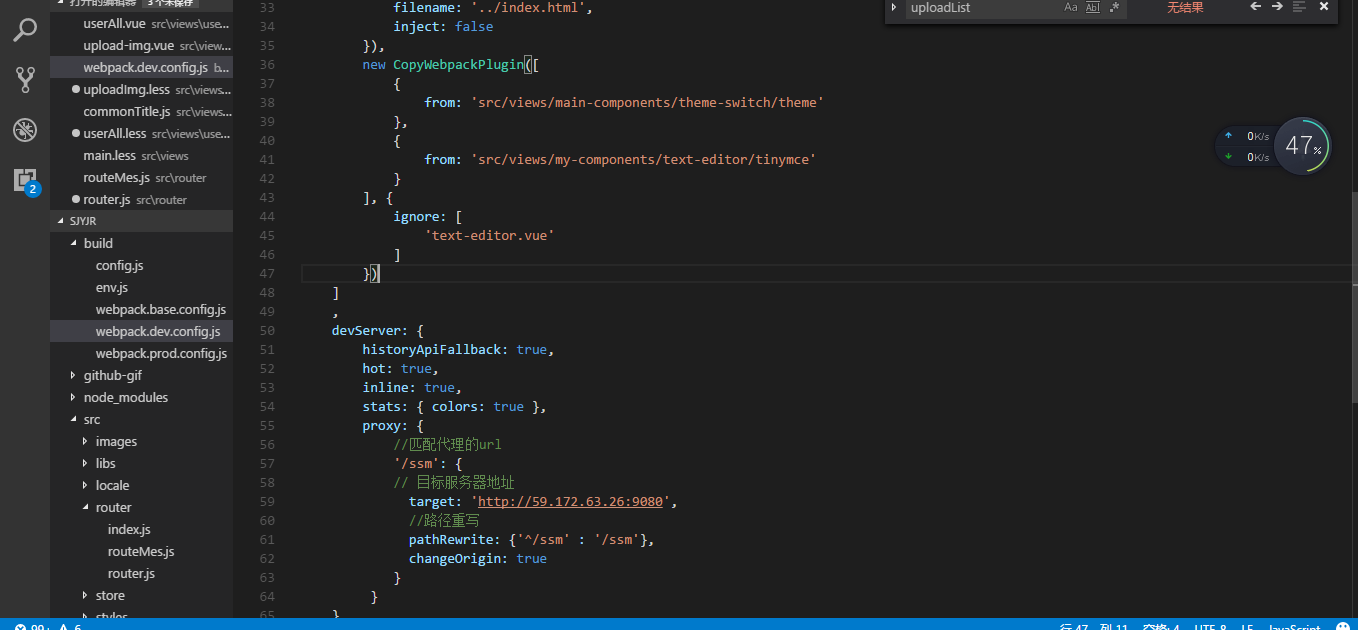
在webpack.dev.config.js文件中:


添加:

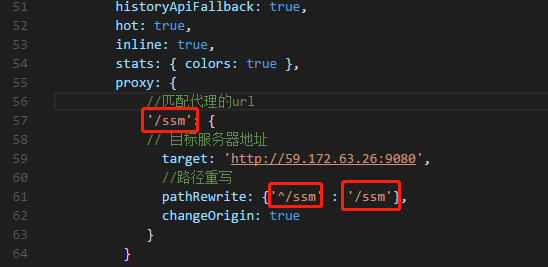
此三处的都需要更改成 ssm
2:服务器端8080跟后台的端口不能重复
3:修改了dev.config.js文件后必须重新启动
友谊:得到帮助的爱心点个赞!
iview-cli 项目、iView admin 代理与跨域问题解决方案的更多相关文章
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- web代理进行跨域访问
通过web代理进行跨域访问,http请求返回超时的问题定位 [现象] 在ajax通过web代理跨域访问时,http第一次登陆时正常,但是第二次再下发其他命令的时候总是返回 java.net.Soc ...
- 使用axios以及http-proxy-middleware代理处理跨域的问题
axios现在以及是尤大大推荐使用的了,官方不在维护vue-reresource. 由于是地第一次使用axios, 在使用过程中猜了很大的坑 首先我们使用vue-cli创建的项目, 访问接口肯定是跨域 ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- 关于vue2.x使用axios以及http-proxy-middleware代理处理跨域的问题
axios现在以及是尤大大推荐使用的了,官方不在维护vue-reresource. 由于是地第一次使用axios, 在使用过程中猜了很大的坑 首先我们使用vue-cli创建的项目, 访问接口肯定是跨域 ...
- nginx反向代理实现跨域请求
nginx反向代理实现跨域请求 跨域请求可以通过JSONP实现,缺点是需要修改被请求的服务器端代码进行配合,稍显麻烦通过在自己服务器上配置nginx的反向代理,可以轻松实现跨域请求 思路 示例服务器A ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- VUE线上通过nginx反向代理实现跨域
1.NGINX反向代理实现跨域 VUE代码中配置参考上一篇文章 nginx配置,红色框线内: 代码: location /list { proxy_set_header X-Real-IP $remo ...
随机推荐
- ButterKnife 初体验
ButterKnife 环境搭建 在project的build.gradle文件中添加依赖的插件 //ButterKnife 的插件 // classpath 'com.jakewharton:but ...
- poj 1475 推箱子
bfs是一层层的遍历下去,每多一层即为多走一步,因此只要遇到T就停,此时肯定是最小步数. 所以这两层bfs应为,先对箱子的最少步数进行bfs,从而求出推箱子所用最少步数: 然后箱子bfs内部嵌入人的b ...
- ASP.NET错误处理的方式(一)
对Web应用程序来说,发生不可预知的错误和异常在所难免,我们必须为Web程序提供错误处理机制.当错误发生时,我们必须做好两件事情:一是将错误信息记录日志,发邮件通知网站维护人员,方便技术人员对错误进行 ...
- [朴孝敏/Loco][Nice Body]
歌词来源:http://music.163.com/#/song?id=28738294 作曲 : 勇敢兄弟/大象王国 [作曲 : 勇敢兄弟/大象王国] 作词 : 勇敢兄弟 [作词 : 勇敢兄弟] A ...
- 阿里八八——预则立&&他山之石
团队计划--α版本Issues 概况 采访团队:"一起买"开发团队 采访形式:团队--团队 团队采访 内容提炼 项目选题 团队选题本身并没有大的亮点,但是可以从功能下手,多想想项目 ...
- MS10-070 ASP.NET Padding Oracle信息泄露漏洞项目测试
MS10-070 ASP.NET Padding Oracle信息泄露漏洞1 漏洞描述:ASP.NET由于加密填充验证过程中处理错误不当,导致存在一个信息披露漏洞.成功利用此漏洞的攻击 ...
- 有关js弹出提示框几种方法
1直接提示只有确定功能的提示框 只显示提示信息 alert(“提示信息”); alert ();的参数只有一个就是提示信息,无返回值 2 弹出输入框让你输入内容 prompt() ; 有两个参数:第一 ...
- manbook pro和inode联网
macbook pro可以通过usb以太网转换器来实现有线联网. 1.下载inode 7 2.在终端中输入:sudo /library/StartupItems/iNodeAuthService/iN ...
- SOJ 4590 简单模拟
Description Gandtom把家搬到了一个交通便利的地方.今天来通知他的朋友Sidney,但是Sidney好像不在家,出门了,敲门没有人开门. 于是Gandtom把家里的地址写了下来.他担 ...
- TP框架---Model模型层---做模型对象
TP框架----Model模型层---------------做模型对象 Model模型层是用来做什么的呢???? 主要是用来做操作数据库访问的. 也就说明TP框架自带了一种访问数据库的方式,使用的是 ...
