裸眼 3D 技术是什么原理?
https://www.zhihu.com/question/19553745
链接:https://www.zhihu.com/question/19553745/answer/12279300
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
这个还真不懂。不过,百度百科里看到了楼上说的。
裸眼式3D技术大多处于研发阶段,并且主要应用在工业商用显示市场,所以大众消费者接触的不多。从技术上来看,裸眼式3D可分为光屏障式(Barrier)、柱状透镜(Lenticular Lens)技术和指向光源(Directional Backlight)三种。裸眼式3D技术最大的优势便是摆脱了眼镜的束缚,但是分辨率、可视角度和可视距离等方面还存在很多不足。
光屏障式Barrier
光屏障式3D技术也被称为视差屏障或视差障栅技术,其原理和偏振式3D较为类似,是由夏普欧洲实验室的工程师十余年的研究成功。光屏障式3D产品与既有的LCD液晶工艺兼容,因此在量产性和成本上较具优势,但采用此种技术的产品影像分辨率和亮度会下降。光屏障式3D技术的实现方法是使用一个开关液晶屏、偏振膜和高分子液晶层,利用液晶层和偏振膜制造出一系列方向为90°的垂直条纹。 光屏障式(Barrier)技术 这些条纹宽几十微米,通过它们的光就形成了垂直的细条栅模式,称之为“视差障壁”。而该技术正是利用了安置在背光模块及LCD面板间的视差障壁,在立体显示模式下,应该由左眼看到的图像显示在液晶屏上时,不透明的条纹会遮挡右眼;同理,应该由右眼看到的图像显示在液晶屏上时,不透明的条纹会遮挡左眼,通过将左眼和右眼的可视画面分开,使观者看到3D影像。 优点:与既有的LCD液晶工艺兼容,因此在量产性和成本上较具优势 缺点:画面亮度低,分辨率会随着显示器在同一时间播出影像的增加呈反比降低
柱状透镜Lenticular Lens技术
柱状透镜(Lenticular Lens)技术也被称为双凸透镜或微柱透镜3D技术,其最大的优势便是其亮度不会受到影响。柱状透镜3D技术的原理是在液晶显示屏的前面加上一层柱状透镜,使液晶屏的像平面位于透镜的焦平面上,这样在每个柱透镜下面的图像的像素被分成几个子像素,这样透镜就能以不同的方向投影每个子像素。于是双眼从不同的角度观看显示屏,就看到不同的子像素。不过像素间的间隙也会被放大,因此不能简单地叠加子像素。让柱透镜与像素列不是平行的,而是成一定的角度。这样就可以使每一组子像素重复投射视区,而不是只投射一组视差图像。 柱状透镜(Lenticular Lens)技术示意图 之所以它的亮度不会受到影响,是因为柱状透镜不会阻挡背光,因此画面亮度能够得到很好地保障。不过由于它的3D显示基本原理仍与视差障壁技术有异曲同工之处,所以分辨率仍是一个比较难解决的问题。 优点:3D技术显示效果更好,亮度不受到影响 缺点:相关制造与现有LCD液晶工艺不兼容,需要投资新的设备和生产线。
指向光源Directional Backlight技术
3M的指向光源3D技术 对指向光源(Directional Backlight)3D技术投入较大精力的主要是3M公司,指向光源(Directional Backlight)3D技术搭配两组LED,配合快速反应的LCD面板和驱动方法,让3D内容以排序(sequential)方式进入观看者的左右眼互换影像产生视差,进而让人眼感受到3D三维效果。前不久,3M公司刚刚展示了其研发成功的3D 光学膜,该产品的面试实现了无需佩戴 3D 眼镜,就可以在手机,游戏机及其他手持设备中显示真正的三维立体影像,极大地增强了基于移动设备的交流和互动。 优点:分辨率、透光率方面能保证,不会影响既有的设计架构,3D显示效果出色 缺点:技术尚在开发,产品不成熟
收藏感谢收起

收藏感谢
你说的裸眼3d,跟拍摄没太大关系,重点是显示器。
有电视机上使用的包括光栅的和微棱镜的,是普通液晶电视机前加装一张棱镜塑料片,两张立体照片或者视频,切割成8小块,或9小块,经软件运算,生成一些小碎格画面,经过棱镜,还原成左右眼看到的不同画面。
还有印刷品也是裸眼3d的。几元一张,有售。
上海华博数码展厅有裸眼立体画和立体显示器、立体摄像机展示。
收藏感谢

那么什么是真正意义上的裸眼3D呢?
所谓裸眼3D基本上都是针对双目视差来说的。
什么是双目视差:人有两只眼睛,它们之间大约相隔65mm。当我们观看一个物体,两眼视轴辐合在这个物体上时,物体的映像将落在两眼网膜的对应点上。这时如果将两眼网膜重叠起来,它们的视像应该重合在一起,即看到单一、清晰的物体。根据这一事实,当两眼辐合到空间中的一点时,我们可以确定一个假想的平面,这个平面上的所有各点都将刺激两眼网膜的对应区域。这个表面就叫做视觉单像区(horopter)。它可以定义为在一定的辐合条件下,在视网膜对应区域的成像空间中所有各点的轨迹。位于视觉单像区的物体,都将落在视网膜对应点而形成单个的映像。
如果两眼成像的网膜部位相差太大,那么人们看到的将是双像,即把同一个物体看成两个。例如,我们用右手举起一支铅笔,让它和远处墙角的直线平行。这时如果我们注视远处墙角的直线,那么近处的铅笔就将出现双像;如果我们注视近处的铅笔,远处的墙角直线就将出现双像。
正因为双目视差,才会让我们看到的物体有纵深感和空间感。
裸眼3D是怎么做到蒙骗双眼来营造空间和纵深感呢,现在的3D视频或者图像都是通过区分左右眼来拍摄的两幅图,视差距约为65mm,通过让你左眼看到左眼的图像,右眼看到右眼的图像就可以让你的大脑合成一副有纵深感的立体画面。
使用屏幕怎么做到呢,目前主流的技术分两种:
1.光屏障式技术
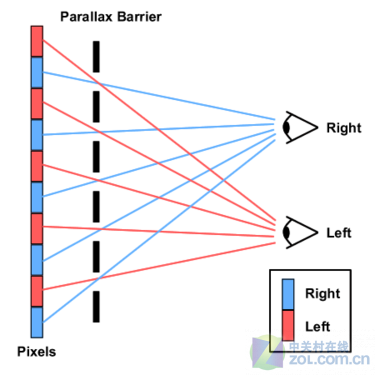
光屏障式3D技术的实现方法是使用一个开关液晶屏、偏振膜和高分子液晶层,利用液晶层和偏振膜制造出一系列方向为90°的垂直条纹。这些条纹宽几十微米,通过它们的光就形成了垂直的细条栅模式,称之为“视差障壁”。而该技术正是利用了安置在背光模块及LCD面板间的视差障壁。通过将左眼和右眼的可视画面分开,使观者看到3D影像。
原理如下:
<img src="https://pic4.zhimg.com/50/32f040d95e0396bdadb8ecd10ea23053_hd.png" data-rawwidth="375" data-rawheight="375" class="content_image" width="375">
这种技术的优点是在成本上比较有优势,像夏普的3D手机和任天堂的3DS游戏机都是采用这种技术。不过采用这种技术的屏幕亮度偏低,只能在一个合适的角度和位置才能有比较好的视觉效果。
2.柱状透镜技术
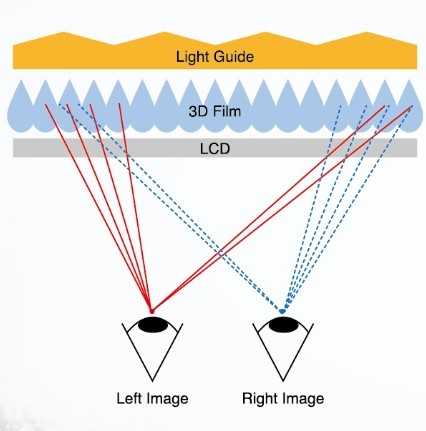
柱状透镜技术也被称为微柱透镜3D技术,使液晶屏的像平面位于透镜的焦平面上,这样在每个柱透镜下面的图像的像素被分成几个子像素,这样透镜就能以不同的方向投影每个子像素。于是双眼从不同的角度观看显示屏,就看到不同的子像素。
<img src="https://pic1.zhimg.com/50/00a453762308059177b5a6d436652848_hd.jpg" data-rawwidth="426" data-rawheight="431" class="origin_image zh-lightbox-thumb" width="426" data-original="https://pic1.zhimg.com/00a453762308059177b5a6d436652848_r.jpg">
柱状透镜技术并不会像光屏障式那样影响屏幕亮度,所以其比后者的显示效果要好。
但是这两种技术都存在视点固定,视角也固定,观看3D效果的时候既不能移动也不能晃动,
原因在于他们的3D区域是固定的,一点震动或者移动都会影响观看效果,比如3DS这货,你玩游戏的时候会抖动,那么使用起来就会晕。
而且这种技术都是单人观看的,那么电视是多人观看的,怎么办呢?
这就要说说霜叶提到的TCL的裸眼3D电视,相信很多人在深圳老机场的安检通道的时候看过TCL的那几个裸眼3D电视吧,那就是我在TCL那段时间搞的,那玩意基本上家用不可能的,当时花了大几十万吧,另外普通的3D片源是不能看的,为什么这么说呢?我们来看看他的成像原理。
单人观看的裸眼3D上面都介绍了,毕竟都是单视点的,两幅图就能分成一个3D观看区,那么多几幅图不就有多个3D观看区了吗?可以肯定的是这是他妈真的,有个公司提供了这个技术方案,一张图片分成6个左右分区(12个图)那么理论上就有6个比较舒服的3D观看区了,嗯,TCL那个电视就是这个原理。
贴张模拟图你们感受下。
<img src="https://pic2.zhimg.com/50/29ead4258cb441d95b5a39ac09c04c21_hd.jpg" data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original="https://pic2.zhimg.com/29ead4258cb441d95b5a39ac09c04c21_r.jpg">
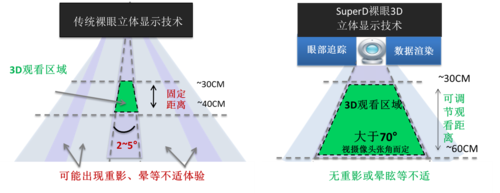
那么最后到底有没有牛逼叼炸天的裸眼3D方案呢?那是有的,就是我现在的所在的公司专注裸眼3D技术的公司,那传统的裸眼3D视点固定导致观看区域和距离基本固定,那么如何提供更好的体验,我们是通过跟踪观看用户的眼球,来调解观看视点的,这样你上窜下跳,左扭右恍都不影响观看效果,有关原理我就不说了,这是我们专利技术,给你们贴个图你们感受下吧。
<img src="https://pic1.zhimg.com/50/54ee55a204374cbc626a5dbf280c4b8c_hd.png" data-rawwidth="500" data-rawheight="193" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic1.zhimg.com/54ee55a204374cbc626a5dbf280c4b8c_r.png">
裸眼 3D 技术是什么原理?的更多相关文章
- 裸眼3D立体显示技术原理详解
众所周知,现实世界是一个三维空间,除去时间这一维度,现实世界是由长度.宽度和高度三个维度组成,我们每天就生活在这个三维世界中,而现有的显示设备大多数都只能显示二维信息,并不能带给人真实的三维感觉.为了 ...
- 裸眼3D全攻略3:拍摄3D—瞳距、镜距、视角偏转与空间感
http://sd89.blog.163.com/blog/static/356041322014112532958728/ 3D图片的拍摄,与平面有着全新的不同要求,那就是空间感的表现. 简单来说, ...
- 杂篇-之裸眼3D渲染相机及画面矫正
主题公园类,或大型广场led屏幕,直角幕,三维影片如何制作,和最终画面如何矫正还原. 前两天,一朋友做的项目,大概就是一个柱状的led屏幕,可能是立在广场街角等处,如果这样子,那个柱状体的有颜色的两面 ...
- 自制裸眼3D图【推荐】
Welcome to the World of Hidden 3D Stereograms.欢迎进入隐身3D图的世界! 网址:http://hidden-3d.com 裸眼立体图是什么? 立体图是立体 ...
- 这才是真正的裸眼3D!超级震撼!!
大家有没认为有意思啦,反正俺是被震撼到了. 好奇异-- ! " src="http://www.yixieshi.com/uploads/allimg/141116/1446431 ...
- CSS3图片倒影技术实现及原理
CSS3图片倒影技术实现及原理 目前为止我们已经探讨了很多CSS3中的新功能和新特征.除了上面这些,实际上还有很多CSS新属性并未包含进CSS3官方标准中,像谷歌浏览器或火狐浏览器等都会利用CSS的浏 ...
- 基于HT for Web 3D技术快速搭建设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观.今天我们就在HT for Web的3D技术上完成设备面板的搭建. 我们今天模拟 ...
- 2D UI和3D UI的工作原理
2D UI的工作原理 UI控件的位置在UI Root 的红框(视窗)上,也就是UI控件的z轴,相机的z轴,UI Root的z轴都是0,因为2D UI都是纯粹的2D图片按层次显示,不会不出现三维立体效果 ...
- 手把手教你玩转 CSS3 3D 技术
css3的3d起步 要玩转css3的3d,就必须了解几个词汇,便是透视(perspective).旋转(rotate)和移动(translate).透视即是以现实的视角来看屏幕上的2D事物,从而展现3 ...
随机推荐
- C#中的抽象类与重写
今天的我们学习了好多,最初上午学习了文件流的方法,老师告诉我们是选修,可能以后不怎么用吧,但是还是想学下,似乎用个小程序读写文件很快地节奏,所以有点小兴趣学习,明天我再看看啦!今天之后学习了多态,继承 ...
- Discuz! X2验证码的产生及验证
http://www.mcqyy.com/wenku/jiaocheng/jzjc/cjc/106729.html http://blog.sina.com.cn/s/blog_4acbd39c010 ...
- 《转》python学习(7) -列表
转自 http://www.cnblogs.com/BeginMan/p/3153842.html 一.序列类型操作符 1.切片[]和[:] 2.成员关系操作符(in ,not in ) 1: s1 ...
- java高级---->Thread之Exchanger的使用
Exchanger可以在两个线程之间交换数据,只能是2个线程,他不支持更多的线程之间互换数据.今天我们就通过实例来学习一下Exchanger的用法. Exchanger的简单实例 Exchanger是 ...
- Android 7.1 SystemUI--任务管理--场景一:长按某个缩略图,拖动分屏的流程
TaskView 类的长按事件 onLongClick 方法内发送了 DragStartEvent 事件消息,该 DragStartEvent 事件消息由 RecentsView,TaskStackV ...
- crossdomain.xml跨域配置文件的安全注意事项
零.绪论: 对WEB中的FLASH确实了解不多,对程序中的跨域配置也了解不多,这是自己以前写的一篇笔记,到现在也还了解不深,勉强记下来罢了,备忘. 一.什么是crossdomain.xml?这是一个f ...
- c# Winform间的页面传值
Form2 public partial class Form2 : Form { public string str; public Form2() { InitializeComponent(); ...
- 【vue】---Object.defineProperty基本使用---【巷子】
1.object.defineProperty 给一个对象定义一个新的属性或者在修改一个对象现有的属性,并返回这个对象 语法: Object.defineProperty(参数1,参数2,参数3) 参 ...
- 记录用户操作历史命令history
我们知道可以使用history命令,查看自己的操作记录,但如果你是root用户,如何查看其它用户的操作记录呢? 其实history命令只是把当前用户目录下的~/.bash_History文件内容列 ...
- Css-常用css初始化
/*PC初始化*/ * {;;; } body, html { width: 100%; height: 100%; min-width: 1024px; } body { font-size: 14 ...

