[转]ASP.NET MVC 5 -从控制器访问数据模型
在本节中,您将创建一个新的MoviesController类,并在这个Controller类里编写代码来取得电影数据,并使用视图模板将数据展示在浏览器里。
在开始下一步前,先Build一下应用程序(生成应用程序)(确保应用程序编译没有问题)
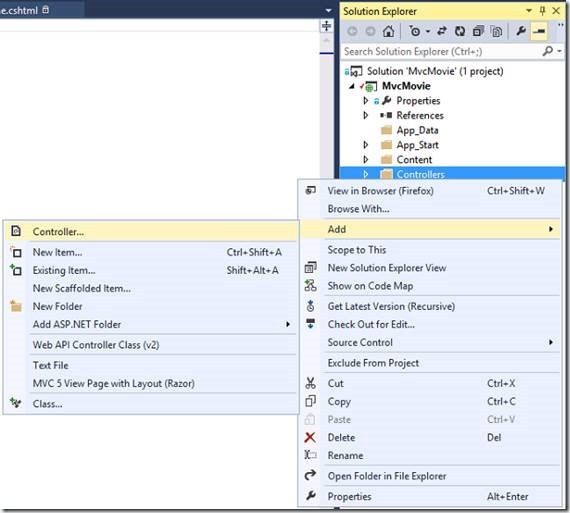
在解决方案上,用鼠标右键单击Controller文件夹,点击新增,再选择Controller。

在Scaffold新增对话框,选择MVC 5 Controller with views, using Entity Framework, 点击新增。

· 控制器(Controller)名称输入: MoviesController.
· 模型类(Model class)选择: Movie (MvcMovie.Models) .
· 数据上下文类(Data context class)选择:MovieDBContext (MvcMovie.Models)
下图显示了完成的对话框。 
单击添加(如果你得到一个错误,则很可能增加控制器前,没有生成该应用程序)。Visual Studio Express 会创建以下文件和文件夹:
· 项目控制器文件夹中的MoviesController.cs文件。
· 项目视图文件夹下的 Movie文件夹。
· 在新的Views\Movies文件夹中创建Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml和Index.cshtml 文件。
Visual Studio自动创建 CRUD(创建、 读取、 更新和删除) 操作方法,和相关的视图文件(CRUD 自动创建的操作方法和视图文件被称为 scaffolding)。 现在您有了可以创建、列表、 编辑和删除电影Entity 所有的Web功能了。
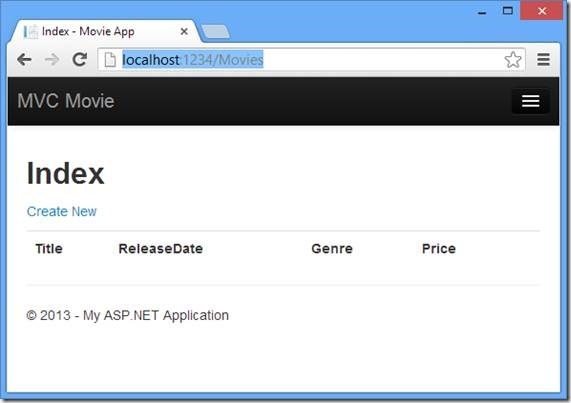
运行应用程序,通过将/Movies追加到浏览器地址栏 URL的后面,从而浏览Movies控制器。因为应用程序依赖于默认路由 (App_Start\RouteConfig.cs 文件中的定义),浏览器请求http://localhost:xxxxx/Movies将被路由到Movies控制器默认的Index 操作方法。换句话说,浏览器请求http://localhost:xxxxx/Movies等同于浏览器请求http://localhost:xxxxx/Movies/Index。因为您还没有添加任何内容,所以结果是一个空的电影列表。

创建电影
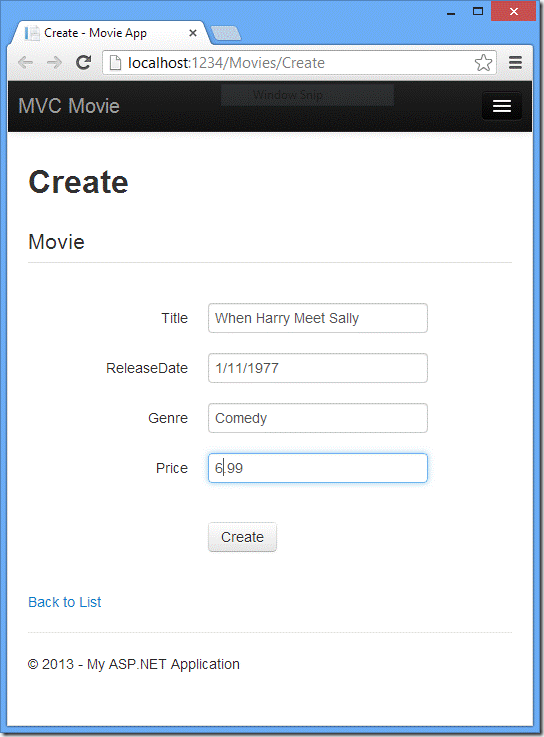
点击Create New链接。输入有关电影的一些详细信息,然后单击Create按钮。

注意:您可能无法在“价格”字段中输入小数点或逗号。要支持非英语语言环境,小数点用逗号(","),和非美国英语的日期格式的jQuery验证,你必须包括globalize.js,和你的具体文化/ globalize.cultures.js的文件(从https://github.com/jquery/globalize)和JavaScript使用Globalize.parseFloat的。在接下来的教程中,我将展示如何做到这一点。现在,只需输入整数,如10。
单击Create按钮将使得窗体提交至服务器,同时电影信息也会保存到数据库里,然后您会被重定向到/Movies 的URL,您可以在列表中看到刚刚创建的新电影。

创建一些更多的电影数据(movie entries)。 同时也可以尝试点击编辑、详细信息和删除功能的链接。
看一下生成的代码
打开Controllers\MoviesController.cs文件,并找到生成的Index方法。一部分电影控制器和Index方法如下所示。
- View(db.Movies.ToList());
- }
向Movies控制器请求,从而返回Movies电影数据库表中的所有记录,然后将结果传递给Index视图。下面是MoviesController类中实例化电影数据库上下文实例,如前面所述。电影数据库上下文实例可用于查询、 编辑和删除的电影。
强类型模型和 @model 关键字
在本系列前面教程中,您看到了使用ViewBag对象,从控制器传递数据或对象给视图模板。ViewBag是一个动态的对象,提供了方便的后期绑定(late-bound)方法将信息传递给视图。
MVC 还提供了传递强类型对象(strongly typed objects)到视图模板的能力。这种强类型使得更好的在编译时检查您的代码, 并在Visual Studio 编辑器中提供更加丰富的智能感知(IntelliSense)。 当创建操作方法和视图时, Visual Studio 中的scaffolding机制(也就是通过一个强类型的模型)使用了MoviesController类和视图模板。
在Controllers\MoviesController.cs文件中看一下生成的Details方法。电影控制器里的Details方法如下所示。
- View(movie);
- }
id参数一般是通过路由数据传递. 例如 http://localhost:1234/movies/details/1 会设置电影控制器的控制,该方法操作details并设置id为1。 你也可以通过一个查询字符串(query string) 的id如下: http://localhost:1234/movies/details?id=1
如果查找到了一个Movie,Movie 模型的实例会传递给Detail视图。
看一下Views\Movies\Details.cshtml文件里的内容。

@model MvcMovie.Models.Movie @{ ViewBag.Title = "Details"; } <h2>Details</h2> <div><h4>Movie</h4> <hr /> <dl class="dl-horizontal"> <dt>
- @Html.DisplayNameFor(model => model.Title)
</dt>
- @*Markup omitted for clarity.*@
</dl> </div> <p>
- @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
- @Html.ActionLink("Back to List", "Index")
</p>

通过引入视图模板文件顶部的@model语句,您可以指定该视图期望的对象类型。当您创建电影控制器时,Visual Studio 会将@model声明自动包含到Details.cshtml文件的顶部:
此@model声明使得控制器可以将强类型的Model对象传递给View视图, 从而您可以在视图里访问传递过来的强类型电影Model。 例如,在Details.cshtml模板中,每部电影的字段,通过代码传递了DisplayNameFor 和DisplayFor HTML Helper通过强类型的Model对象。Create和Edit方法还有视图模板都在传递电影的强类型模型对象。
看一下Index.cshtml视图模版和MoviesController.cs中的Index 方法。请注意这些代码是如何在Index操作方法中,创建List对象,并调用View方法的。
此代码在控制器中传递Movies列表给视图:
- public ActionResult Index()
- {
- return View(db.Movies.ToList());
- }
当您创建电影控制器时,Visual Studio会自动包含 @model语句到Index.cshtml文件的顶部
此@model声明使得控制器可以将强类型的电影列表Model对象传递给View视图。例如,在Index.cshtml模板中,在强类型的Model对象上使用foreach语句循环遍历电影列表:

@foreach (var item in Model) { <tr> <td>
- @Html.DisplayFor(modelItem => item.Title)
</td> <td>
- @Html.DisplayFor(modelItem => item.ReleaseDate)
</td> <td>
- @Html.DisplayFor(modelItem => item.Genre)
</td> <td>
- @Html.DisplayFor(modelItem => item.Price)
</td> <th>
- @Html.DisplayFor(modelItem => item.Rating)
</th> <td>
- @Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
- @Html.ActionLink("Details", "Details", { id=item.ID }) |
- @Html.ActionLink("Delete", "Delete", { id=item.ID })
</td> </tr>
- }

因为Model对象是强类型的 (是IEnumerable<Movie>对象),所以在循环中的每个item对象的类型是Movie类型。好处之一是,这意味着您可以在代码编译时进行检查,同时在代码编辑器中支持更加全面的智能感知:

使用SQL Server LocalDB
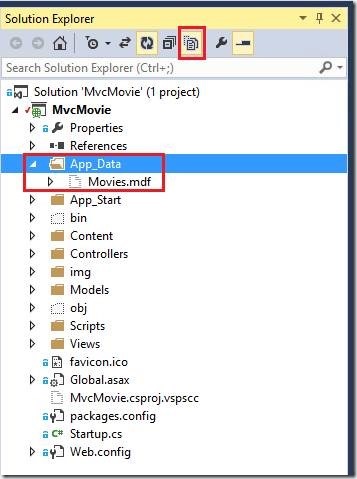
Entity Framework Code First(代码优先),如果检测到不存在一个数据库连接字符串指向了Movies数据库,会自动的创建数据库。在App_Data文件夹中找一下,您可以验证它已经被创建了。如果您看不到Movies.mdf文件,请在解决方案资源管理器工具栏上,单击显示所有文件按钮,单击刷新按钮,然后展开App_Data文件夹。

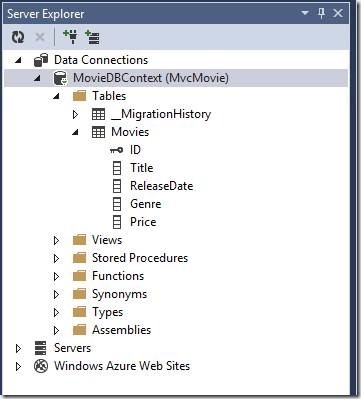
双击Movies.mdf打开数据库资源管理器(SERVER EXPLORER),然后展开表文件夹(Tables) 以查看电影表。
注意:ID旁边的钥匙图标。默认情况下,EF将创建一个名为ID的主键。欲了解更多EF和MVC信息,请参阅Tom Dykstra's的优秀教程MVC and EF。

在Movies表上单击鼠标右键,并请选择显示表数据(Show Table Data)看您所创建的数据。


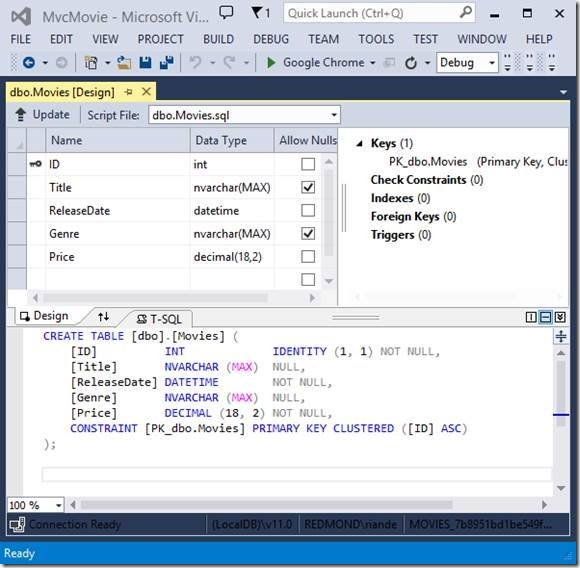
在Movies表上单击鼠标右键,并请选择打开表定义(Open Table Definition), 您将看到Entity Framework Code First创建的表结构。


注意事项: Movies表映射到Movie类的架构(schema)如何你前面创建的。Entity Framework Code First首先自动为您创造了这个架构(schema)基于Movie class。当您完成后,通过右击MovieDBContext,并选择关闭连接。 (如果你不关闭连接,下一次运行项目,你可能会得到一个错误)。

现在,您可以在这个简单列表页面里:显示、编辑、更新、删除数据库里的数据了。在下一次的教程中,我们会继续看看scaffolded自动生成的其它代码。并添加一个SearchIndex方法和SearchIndex视图,使您可以在数据库中搜索电影了。更多关于Entity Framework with MVC, see Creating an Entity Framework Data Model for an ASP.NET MVC Application.
从控制器访问数据模型是MVC数据传递中重要的知识部分,深入理解了这部分内容才能更好的进行MVC开发。当然,借助一些开发工具一样助力开发过程。使用 ComponentOne Studio ASP.NET MVC 这款轻量级控件,工作效率大大提高的同时,工作量也会大大减少。
-----------------------------------------------------------------------------------------
《ASP.NET MVC 5 入门指南》12篇文章汇总如下:
4. ASP.NET MVC 5 - 将数据从控制器传递给视图
6. ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
8. ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
9. ASP.NET MVC 5 - 给电影表和模型添加新字段
10. ASP.NET MVC 5 - 给数据模型添加校验器
11. ASP.NET MVC 5 - 查询Details和Delete方法
12. ASP.NET MVC 5 - 使用Wijmo MVC 5模板1分钟创建应用
[转]ASP.NET MVC 5 -从控制器访问数据模型的更多相关文章
- ASP.NET MVC 5 -从控制器访问数据模型
在本节中,您将创建一个新的MoviesController类,并在这个Controller类里编写代码来取得电影数据,并使用视图模板将数据展示在浏览器里. 在开始下一步前,先Build一下应用程序(生 ...
- ASP.NET MVC 5 04 - 控制器
PS: 唉.本来这一篇前几天早就应该发了的,可是谁每月没有那么几天啊... 呵呵.开个玩笑.反正就是各种烦气,所以也就一直没上来继续发了. 年底了,摆正一下心态吧.好好干,整点钱,过年回家能跟亲朋好友 ...
- ASP.NET MVC学习之控制器篇扩展性
原文:ASP.NET MVC学习之控制器篇扩展性 一.前言 在之前的一篇随笔中已经讲述过控制器,而今天的随笔是作为之前的扩展. 二.正文 1.自定义动作方法 相信大家在开发过程一定会遇到动作方法的重名 ...
- 【翻译转载】【官方教程】Asp.Net MVC4入门指南(5):从控制器访问数据模型
在本节中,您将创建一个新的MoviesController类,并在这个Controller类里编写代码来取得电影数据,并使用视图模板将数据展示在浏览器里. 在开始下一步前,先Build一下应用程序(生 ...
- asp.net MVC 框架中控制器里使用Newtonsoft.Json对前端传过来的字符串进行解析
下面我用一个实例来和大家分享一下我的经验,asp.net MVC 框架中控制器里使用Newtonsoft.Json对前端传过来的字符串进行解析. using Newtonsoft.Json; usin ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图与控制器传递数据
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- Contoso 大学 - 1 - 为 ASP.NET MVC 应用程序创建 EF 数据模型
原文 Contoso 大学 - 1 - 为 ASP.NET MVC 应用程序创建 EF 数据模型 原文地址:Creating an Entity Framework Data Model for an ...
- MVC中使用EF(1):为ASP.NET MVC程序创建Entity Framework数据模型
为ASP.NET MVC程序创建Entity Framework数据模型 (1 of 10) By Tom Dykstra |July 30, 2013 Translated by litdwg ...
- [Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
目录 概述 从控制器访问模型中的数据 强类型模型与@model关键字 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net M ...
随机推荐
- RSS Feeds with Spring Boot
http://nixmash.com/post/rss-feeds-with-spring-boot **************************************** We added ...
- LeetCode: Set Matrix Zeroes 解题报告
Set Matrix ZeroesGiven a m x n matrix, if an element is 0, set its entire row and column to 0. Do it ...
- RocketMQ集群搭建
1.RocketMQ介绍 1.1. 简介 RocketMQ 是一款分布式.队列模型的消息中间件,具有以下特点: 能够保证严格的消息顺序 提供丰富的消息拉取模式 高效的订阅者水平扩展能力 实时的消息订阅 ...
- kafka的分区模式?
当别人问这个问题的时候,别人肯定是想你是否看过源码.是否针对不同场景改过kafka的分区模式 这是别人最想知道的是,你的message如何负载均衡的发送给topic的partition 我们用kafk ...
- SQL Server 禁止和启用约束
Alter Table XXX nocheck constraint xxx Alter Table XXX check constraint xxx
- [log]利用logrotate对Linux log进行管理
转自:http://feikiss.iteye.com/blog/1402181 https://linux.cn/article-4126-1.html Syslog-ng服务是Linux系统中重要 ...
- 制作Windows Server 2008安装启动U盘
昨天刚下了Windows server 2008因为没有刻录机,所以我就用2G U盘把Windows server 2008光盘镜像做成U盘安装效果和光盘安装一样. 下面就是制作方法: UltraIS ...
- LINQ操作符一:Select
一.什么是LINQ?它可以用来做什么 语言集成查询(Language Integrated Query,LINQ)是一系列标准查询操作符的集合,这些操作符几乎对每一种数据源的导航.过滤和执行操作都提供 ...
- 多个git账号之间的切换
在这篇文章中: 介绍 处理 一些题外话 我有一个repo,想要同时push到不同的仓库该如何设置? 我有一个github的repo,clone没有问题,push的时候总是报错:error: The r ...
- PHP注释的艺术——phpDoc规范
用过IDE或看过其他源码的小伙伴们应该都见过类似下面这样的注释 /** * 递归获取所有游戏分类 * @param int $id * @return array */ 看得多了就大概知道了一些规 ...
