由button标签在 IE 8.0 下的异常表现引发的一场血案
写在最前的最后:整篇文章絮絮叨叨说了半天,我得出一个最佳实践:和button标签say goodbay,用 a 标签模拟之。
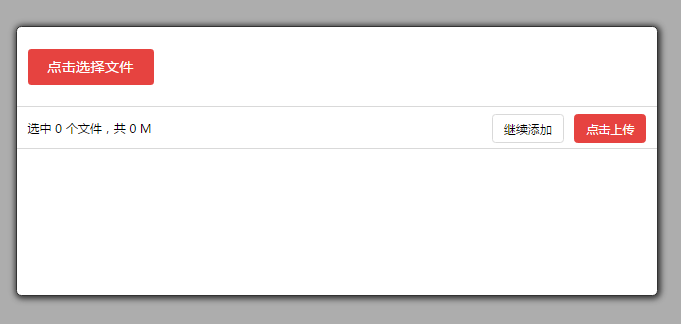
首先看一个在chrome 下的简单demo

这样的布局在组件开发中再常见不过了!我们先不管 css 圆角属性不兼容 IE 9- 的问题,单论继续添加和点击上传这两个<button>在IE 8 的异常表现。
考虑如下的样式:
// 整个信息状态栏
.fui-upload_status-bar {
width: 100%;
height: 48px;
line-height: 48px;
margin-top: 24px;
border-top: 1px solid #D9D9D9;
border-bottom: 1px solid #D9D9D9;
}
.fui-upload_add,
.fui-upload_submit {
width: 80px;
height: 32px;
background-color: #fff;
border: 1px solid #D9D9D9;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-right: 12px;
}
此时,chrome、IE 10+、FF等浏览器下,有如下表现,看起来一切正常。

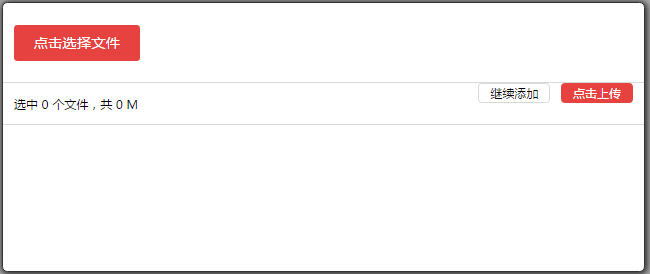
但是,在IE 8 中,一切都变了......

为什么?
开启 IE 8 的debug 模式,才明白这都是button标签在作怪!但此刻我们又不能删除button标签,于是乎,我尝试给他们增加margin-top:8px((48-32) / 2)效果如下:

此时,button显示正常,但内部文字却又发生了变化...... 原来是它们继承了其父级元素.fui-upload_status-bar的line-height属性。于是删除之,显示正常!

虽然最终得到了我们想要的结果,但一直不太明白为什么会出现这样的问题,这不仅让我陷入了深思......
猜想一:盒模型引发异常
在那么一瞬间,我突然意识到这是否是因为盒模型的差异而导致?想到这里我激动不已,因为我认为问题的结症肯定就在这里。于是,我重新梳理了IE 盒模型和W3C标准盒模型的异同。
什么是盒模型?
考虑以下图片:

解释:在CSS布局中,我们把一个元素看做是一个现实中的一个盒子,它包含着几个内容(从内到外):content、padding、border、margin,由此构建一个完整的布局结构(搭建框架,想象成一个房子的钢筋结构)。
虽然IE和W3C对盒模型的解释相同,但对待盒模型的运用却又天差地别。
W3C 和 IE 盒模型的区别
IE 盒模型content 包含了 padding和 border,而 W3C 盒模型content 不包含其他部分。
那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c 盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。
假如不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,假如加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
BUT!!!! 我已经给html文档添加了doctype,然而异常并没有解决,于是有了猜想二。
猜想二:button标签line-height 属性继承异常
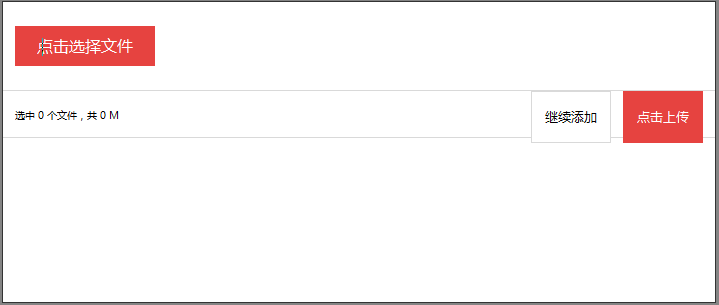
当我尝试设置父容器的line-height:48px,两个button标签取消height,两个浏览器表现完全不同:
Chrome

IE 8

答案随之浮出水面,原来是两个浏览器对 button 标签继承父元素 line-height 属性的差异引起的!!!IE 8 会因为line-height 属性撑开 button,而chrome 等现代浏览器则不会。
在叨叨一句,连微软自己都抛弃了 IE 9-,我们为何还要花不必要的时间去兼容它们呢?
由button标签在 IE 8.0 下的异常表现引发的一场血案的更多相关文章
- 理解button标签的默认行为
button标签的作用和它的名字一样,在绝大多数场合当做按钮来使用. 很多人在使用button按钮的时候出现过这样或者那样的问题,比如:自动提交表单.一次提交表单多次submit行为,有的浏览器下点击 ...
- 根据div 标签 查看数组@class=modulwrap 下面的/table/tbody/tr/td
<div class="modulwrap"> <div class="request_title"> <span class=& ...
- Asp.Net2.0下C#环境 Login控件实现用户登录
原文:Asp.Net2.0下C#环境 Login控件实现用户登录 一.前台显示效果 二.前台代码 <asp:Login ID="Login1" run ...
- NetCore2.0下使用EF CodeFirst创建数据库
本文所使用的VS版本:VS2017 15.3.0 首先新建一个.net core项目 取名NetCoreTask 使用模型视图控制器方式 新建Model层 在Model层下新建一个user实体类 1 ...
- 一个表单里,如果有<button>标签存在,它会自动提交表单
可以用button代替input type=”submit”吗? 在ie下,<button>标记恐怕还存在几个不大不小的问题. 在一个表单里,如果有一个以上"submit&quo ...
- 转: MyEclipse 10.0,9.0,8.0 下添加jadClipse反编译插件
MyEclipse 10.0,9.0,8.0 下添加jadClipse反编译插件 (2012-11-19 15:36:35) 转载▼ 标签: myeclipse jad 反编译 插件 it 分类: M ...
- destoon7.0的商业圈应用于6.0下修改方案
因为destoon7.0发布了,于是自己作死又下载了7.0,看了看7.0的模板确实比6.0好看多了,所以就打算把7.0的模板应用于6.0,在商业圈上出了一个问题,就是商业圈的圈子7.0调用与6.0不同 ...
- button标签与input type=button标签使用的差异
button标签和input type=button标签都是html文档中用来表示按钮属性的元素,不过他们在布局和实际使用功能中存在一些差异. 下面将项目中遇到的一些总结如下: 1.属性和布局差异. ...
- Ubuntu14.0下安装Zend Framework 2
Ubuntu14.0下安装Zend Framework 2为了安装这个东西,忙活了快一天了,参考中文博客一直没有安装成功,有些博客的时间也是已经很早了,后来google看英文版的才安装成功,这里记录一 ...
随机推荐
- CWinApp: The Application Class
[CWinApp: The Application Class] An application built on the framework must have one and only one o ...
- mac下搭建appium
1.安装java 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html ...
- Linux基石【第一篇】VMware上安装Centos及配置
一.安装VMware软件 首先,下载个VMware软件,直接百度:VMware,然后找到可以下载的就可以 然后按步骤安装即可,安装完后,双击打开 二.安装Centos系统 打开VMware虚拟机,然后 ...
- 可跨平台C++开源图形图像框架:openFrameworks
博客参考:https://www.hahack.com/codes/openframeworks-intro/#%E4%BB%80%E4%B9%88%E6%98%AF-openframeworks 和 ...
- 探究算子find_shape_model中参数MaxOverlap的准确意思
基于形状的模板查找算子: find_shape_model(Image : : ModelID, AngleStart, AngleExtent, MinScore, NumMatches, MaxO ...
- git pull --rebase的使用
原文:http://www.cnblogs.com/kevingrace/p/5896706.html 使用下面的关系区别这两个操作:git pull = git fetch + git mergeg ...
- list和数组排序(冒泡)
package cn.test.bubble; import java.util.ArrayList; import java.util.Arrays; import java.util.List; ...
- console.dir(someObject);
<script type="text/javascript"> function test(){ var array = [{"id":1},{&q ...
- Zookeeper客户端cli_st为何在crontab中运行不正常?
实践中,发现直接在命令行终端运行cli_st时,能够得到预期的结果,但一将它放到crontab中,则只收到: bye 相关的一段clit_st源代码如下: if (FD_ISSET(, &rf ...
- SpringMVC源码解析- HandlerAdapter - ModelFactory
ModelFactory主要是两个职责: 1. 初始化model 2. 处理器执行后将modle中相应参数设置到SessionAttributes中 我们来看看具体的处理逻辑(直接充当分析目录): 1 ...
