javascript举例介绍事件委托的典型使用场景
<html>
<body>
<ul style='list-style:none;max-width:200px;border:1px solid;'>
<li>点我试试</li>
<ul>
<script>
(document.querySelector('ul')).addEventListener('click' ,function(e){
console.log('e.target')
console.log(e.target)
console.log('e.currentTarget')
console.log(e.currentTarget)
})
</script>
</body>
</html>
x
<html>
<body>
<ul style='list-style:none;max-width:200px;border:1px solid;'>
<li>点我试试</li>
<ul>
<script>
(document.querySelector('ul')).addEventListener('click' ,function(e){
console.log('e.target')
console.log(e.target)
console.log('e.currentTarget')
console.log(e.currentTarget)
})
</script>
</body>
</html>
<body>
<ul>
<li>点<span>这里</span></li>
<li>点这里</li>
</ul>
<style>
ul, li{
list-style:none;
border:1px solid;
padding:10px;
background:#ddd
}
li{
text-align:center;
margin:10px;
background:#fff
}
</style>
</body>
</html>
x
<body>
<ul>
<li>点<span>这里</span></li>
<li>点这里</li>
</ul>
<style>
ul, li{
list-style:none;
border:1px solid;
padding:10px;
background:#ddd
}
li{
text-align:center;
margin:10px;
background:#fff
}
</style>
</body>
</html>
var ul=document.querySelector('ul')
ul.addEventListener('click',function(e){
var el = e.target
//判断当前点击的元素是否为li,如果不是,执行以下的while循环
while(el.tagName !== 'LI'){
//如果点击的元素为ul,直接跳出循环
if(el === ul){
el = null
break;
}
//否则,将当前元素父元素赋给el
el=el.parentNode
}
//如果最后el不为null,则打出'ok'
if(el){
console.log('ok')
}
//否则,打出'你点击的不是li'
else console.log('你点击的不是li')
})
x
var ul=document.querySelector('ul')
ul.addEventListener('click',function(e){
var el = e.target
//判断当前点击的元素是否为li,如果不是,执行以下的while循环
while(el.tagName !== 'LI'){
//如果点击的元素为ul,直接跳出循环
if(el === ul){
el = null
break;
}
//否则,将当前元素父元素赋给el
el=el.parentNode
}
//如果最后el不为null,则打出'ok'
if(el){
console.log('ok')
}
//否则,打出'你点击的不是li'
else console.log('你点击的不是li')
})
<html>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<button id=addButton>+</button>
</body>
</html>
<style>
li{
border: 1px solid;
}
</style>
<script>
addButton.onclick = function(){
var li = document.createElement('li')
li.textContent = 'new'
document.querySelector('ul').appendChild(li)
}
document.querySelector('ul').onclick = function(e){
console.log(e.target)
}
</script>
</body>
</html>
x
<html>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<button id=addButton>+</button>
</body>
</html>
<style>
li{
border: 1px solid;
}
</style>
<script>
addButton.onclick = function(){
var li = document.createElement('li')
li.textContent = 'new'
document.querySelector('ul').appendChild(li)
}
document.querySelector('ul').onclick = function(e){
console.log(e.target)
}
</script>
</body>
</html>
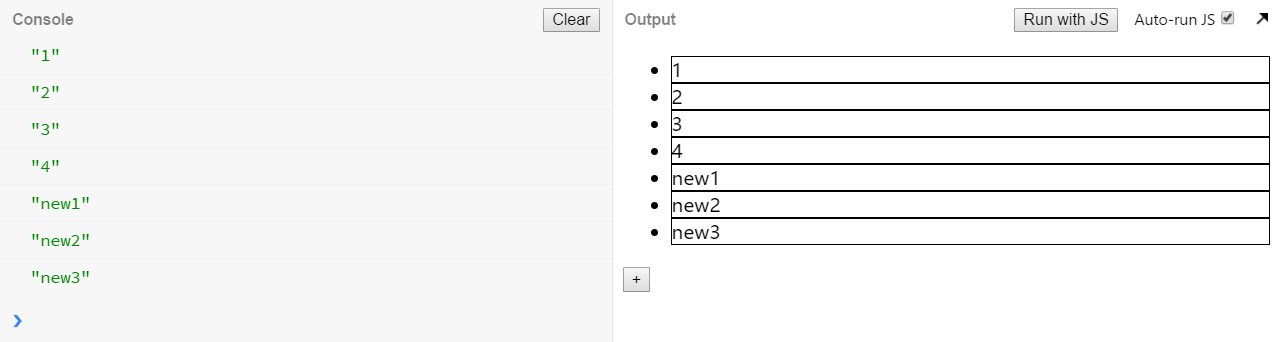
 当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
当点击左下角的加号按钮时,会增加一个新的li,同时在点击li时,在控制台输出被点击的li的内容。这就是用事件委托实现动态监控。
javascript举例介绍事件委托的典型使用场景的更多相关文章
- js实例分析JavaScript中的事件委托和事件绑定
我们在学习JavaScript中,难免都会去网上查一些资料.也许偶尔就会遇到“事件委托”(也有的称我“事件代理”,这里不评论谁是谁非.以下全部称为“事件委托”),尤其是在查JavaScript的事件处 ...
- JavaScript中的事件委托(转至大佬)
转至:https://www.cnblogs.com/liugang-vip/p/5616484.html 起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没 ...
- JavaScript中的事件委托机制跟深浅拷贝
今天聊下JavaScript中的事件委托跟深浅拷贝 事件委托 首先呢,介绍一下事件绑定 //方法一:通过onclick <button onclick="clickEvent()&qu ...
- 简单说 JavaScript中的事件委托(下)
说明 上次我们说了一些,关于 JavaScript中事件委托的 基础知识,这次我们继续来看. 解释 先来一段代码 <!doctype html> <html lang="e ...
- javascript中的事件委托
这几天看到一个面试题,大概就是,让你给1000个li都添加一个click事件,应该怎么添加?大多数人第一开始的感觉可能就是,每个li上边都添加一个呗,那要是这样的话,估计面试的时候就会GG了,这里就是 ...
- Javascript事件模型系列(二)事件的捕获-冒泡机制及事件委托机制
一.事件的捕获与冒泡 由W3C规定的DOM2标准中,一次事件的完整过程包括三步:捕获→执行目标元素的监听函数→冒泡,在捕获和冒泡阶段,会依次检查途径的每个节点,如果该节点注册了相应的监听函数,则执行监 ...
- JS 事件绑定、事件监听、事件委托详细介绍
原:http://www.jb51.net/article/93752.htm 在JavaScript的学习中,我们经常会遇到JavaScript的事件机制,例如,事件绑定.事件监听.事件委托(事件代 ...
- JavaScript事件代理和事件委托
一.概述: 那什么叫事件委托呢?它还有一个名字叫事件代理,JavaScript高级程序设计上讲:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件.那这是什么意思呢?网上的 ...
- javascript事件委托和jquery事件委托
元旦过后,新年第一篇. 初衷:很多的面试都会涉及到事件委托,前前后后也看过好多博文,写的都很不错,写的各有千秋,自己思前想后,为了以后自己的查看,也同时为现在找工作的前端小伙伴提供一个看似更全方位的解 ...
随机推荐
- DataTable记录
DataTable dt2 = dt.Copy();//复制结构和数据 //复制结构,不要数据 DataTable dt2 = new DataTable(); for (int i = 0; i & ...
- Java字符串split分割星号*等特殊字符问题(转)
Java的split()方法分割字符串比较常用(见[Java]字符串以某特殊字符分割处理 ),但在有的时候,会遇到星号*等正则表达式中的特殊字符而无法分割的问题. 比如某需求,用户输入产品规格:厚*宽 ...
- css控制同一个页面的两个表格,一个显示有边框线,而另一个没边框线
不显示边框的:<table border="0" cellspacing="0" cellpadding="" ><tr ...
- Lamda表达式,map和集合操作
1.Lamda表达式,map快速获取对象的某一个属性生成集合 List<String> elementSlugs = elementInstanceBOList.stream().map( ...
- Linux umask权限
文件基本权限 Linux中文件权限由三部分组成: rw-r--r-- 前三位:表示用户所拥有的权限 中三位:表示用户所在组的权限 后三们:表示其他用户的权限 权限 八进制 十进制 - - - 000 ...
- Zabbix部署与使用
*******需要配置网易YUM源来安装相关依赖包: [local_yum] name=local_yum baseurl=http://mirrors.163.com/centos/6/os/x86 ...
- CAS实战の自定义登录
由于每个版本的改动较大,所以先把版本号列出: 服务端版本:cas server 4.0.0 客户端版本:cas client 3.3.3 一.自定义登录页面 页面路径:/WebContent/WEB- ...
- 咏南中间件新增SQL日志
为了方便开发时跟踪调试SQL语句的执行情况,咏南中间件新增SQL日志,所有执行过的SQL都会写入SQL日志文件中. SQLDEBUG设为1,启用:设为0,停止写SQL日志.
- 解决json结合struts2时,Class org.apache.struts2.json.JSONWriter can not access a member of * 的问题
在使用json的时候,产生的一个错误,查了一下资料,原来是struts2和json一起使用的时候,才产生的问题,虽然不影响程序的运行,但是总是会有一些异常的日志产生,并且,这个也会增加程序的负担. 原 ...
- vim 命令全
1 简介 vim是文本编辑器.代码补完.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用.下面讲述一些必要的基本命令,而掌握好这些命令,您就能够很容易将vim当作一个通用的万能编辑器来使用 ...
