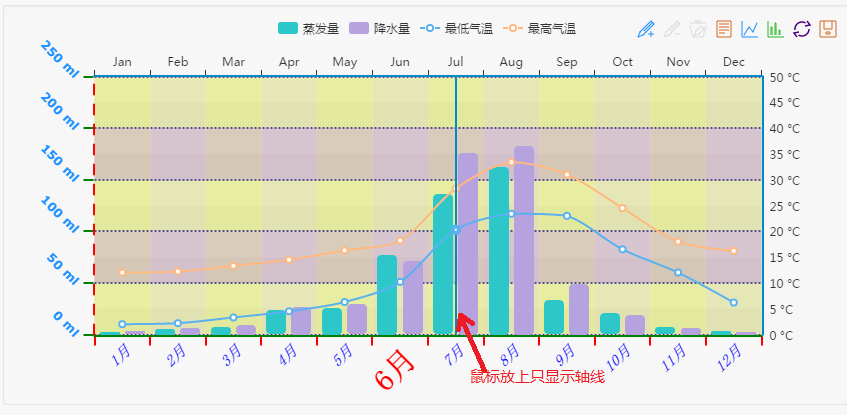
echarts之tooltip-showContent
当trigger:为’axis’时
tooltip : {
trigger: 'axis',
showContent:false
}

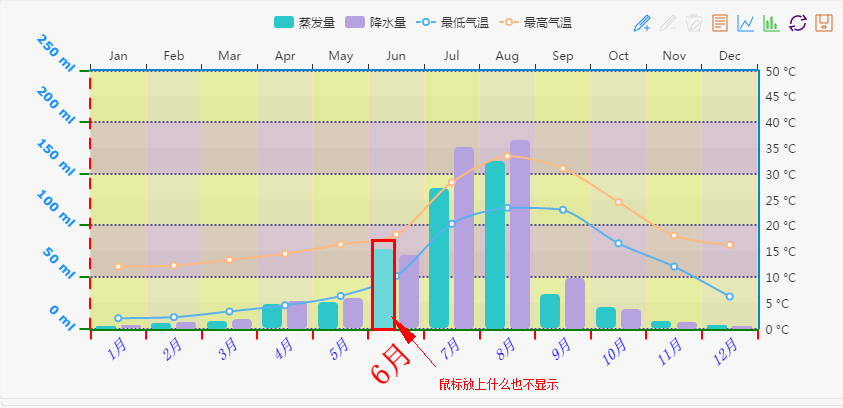
当trigger:为’item’时
tooltip : {
trigger: 'item',
showContent:false
}

echarts之tooltip-showContent的更多相关文章
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
- echarts设置toolTip大小和样式问题
最近研究echarts,发现提示框太大,位置不合适问题, 用jq,css选中div的tooltip设置大小有时候不管用: 查了官网文档 http://echarts.baidu.com/option. ...
- ECharts图表tooltip显示时超出canvas图层解决方法
我们在做ECharts图表的时候可能会遇到tooltip显示时超出了canvas图层范围,并且被其它z-index较高的div容器遮盖,这是悬浮展示信息就看不全,我们根据官网文档的配置项查询发现con ...
- echarts 更改tooltip提示框CSS样式
最近 做项目,用过echarts,发现tooltip提示z-index级别很高,想更改下,看了下文档:https://www.echartsjs.com/zh/option.html#tooltip. ...
- echarts自定义tooltip显示
使用echarts展示图形的时候,鼠标滑倒图像上,想展示除了系列名,数据名,数据值以外的数据,这时需要使用tooltip的fommater方式进行配置,另外对数据格式也有一定的要求. 如图所示:如果想 ...
- Echarts 实现tooltip自动显示自动播放
1.其实这个很容易实现,一个 dispatchAction 方法就解决问题:但是博主在未实现该功能时是花了大力气,各种百度,各种搜: 很难找到简单粗暴的例子,大多数随便回一句你的问题就没下文: 废话太 ...
- Echarts中tooltip解决显示指定数据
今天开发中遇到一个问题,echarts图表触摸x轴触发tooltip会将x轴上所有的数据展示出来,但是有些场合只需要展示某些数据就可以,并不需要全部展示,如下图: 这里警戒线因为需要开关,所以使用填充 ...
- echarts之tooltip
tooltip:提示框,鼠标悬浮交互时的信息提示. 当trigger为'item'时 tooltip : { trigger: 'item' }, 当trigger为'axis'时 tooltip : ...
- echarts中tooltip提示框位置控制
关键代码: position: function(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和con ...
- echarts 实现tooltip双栏效果
实现效果如下: 代码: //option tooltip: { trigger: 'axis', axisPointer: { label: { show: true, fontSize: 15 } ...
随机推荐
- iOS小Tip之查看FPS
可能大家有的时候会想要查看app在运行时的帧率能否达到60帧,如果达不到的话,你可能会想着去优化动画或者其它任何会影响显示性能的问题. 但是,你首先要观察到你的FPS,对吧? 我告诉大家一个简单的方法 ...
- HTTP事务
一次完整的HTTP事务 当我们在地址栏输入URL,按下回车的时候,浏览器需要做的事情: 1.域名解析:浏览器解析域名对应的IP地址: //DNS Domain Name System 域名系统 将域 ...
- mysql 日期查询 总结
1,对一天24小时内每小时的数据量求和: SELECT IFNULL(SUM(CASE HOUR(时间字段) WHEN 0 THEN 1 ELSE 0 END),0)as '0', IFNULL(SU ...
- 面向对象Part4
---------------------------------------------------------------------------------------------------- ...
- python基础八
面向对象的好处 更容易扩展.提高代码使用效率,使你的代码组织性更强, 更清晰,更适合复杂项目的开发 封装 把功能的实现细节封装起来,只暴露调用接口 继承 多态 接口的继承 定义 类 ===> ...
- html5 历史管理onhashchange和state
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Can I Win
In the "100 game," two players take turns adding, to a running total, any integer from 1.. ...
- 最常用的ES6特性(转)
最常用的ES6特性 let, const, class, extends, super, arrow functions, template string, destructuring, defaul ...
- js之iframe子页面与父页面通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html <html> <head& ...
- h5手机页面禁止缩放
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable= ...
