vue中实现中,自动补全功能
知识点:利用vue的基本语法实现,自动补全功能
参考博客:https://www.jb51.net/article/136282.htm
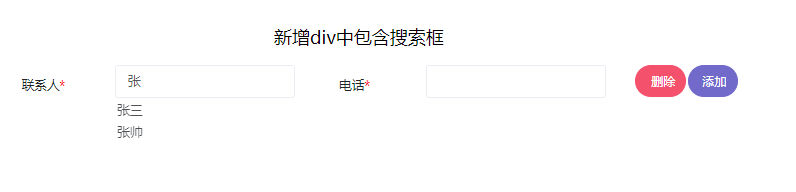
效果:在文本框中,输入相关名称,调用后台接口,将数据填充到下拉div中,然后选择相应的选项,将值赋值到文本框中 (暂时是离开文本框,触发下拉框div,之后会改进demo)

代码:
<div style="width: 800px">
<div v-for="(v,i) in contactlist">
<div data-repeater-list="">
<div data-repeater-item>
<div class="form-group m-form__group row" style="padding-top: 15px;padding-bottom: 15px;">
<label class="col-form-label col-lg-2 col-sm-12">联系人<span
style="color: #F00">*</span>
</label>
<div class="col-lg-3">
<input type="text" v-model="contactlist[i].name" @change="onchangContactPersonName(i)"
class="form-control m-input--fixed"
placeholder="请搜索联系人名称"/>
<div class="select-panel">
<div v-show="contactlist[i].isShow" v-for="w in words" class="select-item" @click="click_item(w,i)">{{ w.NAME }}</div>
</div>
</div >
<label class="col-form-label col-lg-2 col-sm-12">电话<span
style="color: #F00">*</span></label>
<div class="col-lg-3">
<input type="text" v-model="contactlist[i].phone"
class="form-control m-input--fixed"
placeholder=""/>
</div>
<div class="col-lg-1">
<div data-repeater-delete=""
style="margin-left: 25px"
v-on:click="deleteContactNode(i)"
class="btn-sm btn btn-danger m-btn m-btn--icon m-btn--pill">
<span style="width: 20px;height: 25px;">
<!--<i class="la la-trash-o"></i>-->
<span> 删除</span>
</span>
</div>
</div>
<div class="col-lg-1">
<div data-repeater-create=""
style="width: 55px;margin-left: 15px"
v-on:click="addContactNode()"
class="btn btn btn-sm btn-brand m-btn m-btn--icon m-btn--pill m-btn--wide">
<span style="width: 20px;height: 25px;margin-left: -13px">
<!--<i class="la la-plus"></i>-->
<span> 添加 </span>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// register the component
Vue.http.options.emulateJSON = true;
Vue.component('treeselect', VueTreeselect.Treeselect)
new Vue({
el: '#app',
data: {
//联系人数组
contactlist:[
{id:'',name: '', phone: '',isShow:false}
], words: [],//联系人名搜索数组
},
//监听联系人变化
onchangContactPersonName:function (i) {
var name=this.contactlist[i].name;
this.$http.post("/contact/findContactPersonList",{name:name}).then(function(response) {
this.words = response.data;
//如果药品名称搜索为空,则给出提示
if(this.words.length<1){
alert("没有您要搜索的联系人!");
this.contactlist[i].name='';//清空输入的内容
}else {
this.contactlist[i].isShow=true;//显示药品下拉框
} }).catch(function(response) {
alert("调用后台接口失败!");
});
}, //单个联系人选项点击事件
click_item:function(w,i) {
debugger
this.contactlist[i].id=w.ID;
this.contactlist[i].name=w.NAME;
this.contactlist[i].isShow=false;
// 校验联系人名称是否已经输入
this.VerifyContactName(i);
}, //校验联系人名称,在数组中是否已经存在
VerifyContactName:function (i) {
var flag=true;
var tempId=this.contactlist[i].id;
for(var j=0;j<i;j++){
if(this.contactlist[j].id==tempId){
flag=false;
}
}
if(flag==false){
alert("联系人名称已输入!");
this.contactlist[i].id=''
this.contactlist[i].name='';//清空输入的内容
return false;
}else {
return true;
}
},
}
})
</script>
源码链接:https://github.com/shuaishuaihand/vuedynamicdivdemo.git
vue中实现中,自动补全功能的更多相关文章
- Python中tab键自动补全功能的配置
新手学习Python的时候,如何没有tab键补全功能,我感觉那将是一个噩梦,对于我们这种菜鸟来说,刚接触python,对一切都不了解,还好有前辈们的指导,学习一下,并记录下来,还没有学习这个功能小伙伴 ...
- Python3设置在shell脚本中自动补全功能的方法
本篇博客将会简短的介绍,如何在ubuntu中设置python自动补全功能. 需求:由于python中的内建函数较多,我们在百纳乘时,可能记不清函数的名字,同时自动补全功能,加快了我们开发的效率. 方法 ...
- purcell的emacs配置中的自动补全功能开启
标记一下,原文参看purcell的emacs配置中的自动补全功能开启 修改init-auto-complete.el文件 ;;(setq-default ac-expand-on-auto-compl ...
- Xcode6中Swift没有智能提示和自动补全功能
今天在学习Swift的过程中,编写代码,发现没有智能提示和自动补全功能,一阵不适应,在网上溜达了下,找到了解决办法,测试可行 中文系统新建工程,copyright里有日期,2014年,“年”..然后删 ...
- Eclipse中输入变量会自动补全上屏的解决方法
我自己在启动Eclipse代码补全后输入感觉确实爽多了,但是每次输入变量后一按下空格,编译器会自己帮你写一个很蛋疼的名字,比如你输入了:String mStr后按下空格,它就变成了mString,十分 ...
- 使用Redis实现中英文自动补全功能详解
1.Redis自动补全功能介绍: Redis可以帮我们实现很多种功能,今天这里着重介绍的是Redis的自动补全功能的实现.我们使用有序集合,并score都为0,这样就按元素值的字典序排序.然后我们 ...
- StringBoot整合ELK实现日志收集和搜索自动补全功能(详细图文教程)
@ 目录 StringBoot整合ELK实现日志收集和搜索自动补全功能(详细图文教程) 一.下载ELK的安装包上传并解压 1.Elasticsearch下载 2.Logstash下载 3.Kibana ...
- gocode+auto-complete搭建emacs的go语言自动补全功能
上篇随笔记录了在emacs中使用go-mode和goflymake搭建了go语言的简单编程环境(推送门),今天来记录一下使用gocode+auto-complete配置emacs中go语言的自动补全功 ...
- Eclipse自动补全功能和自动生成作者、日期注释等功能设置
修改作者.日期注释格式:打开Windows->Preferences->Java->Code Style->Code Templates,点击右边窗口中的Comments,可以 ...
随机推荐
- 【BZOJ3772】精神污染 DFS序+主席树
[BZOJ3772]精神污染 Description 兵库县位于日本列岛的中央位置,北临日本海,南面濑户内海直通太平洋,中央部位是森林和山地,与拥有关西机场的大阪府比邻而居,是关西地区面积最大的县,是 ...
- Scala 泛型类型和方法
abstract class Stack[A] { def push(x: A): Stack[A] = new NonEmptyStack[A](x, this) def isEmpty: Bool ...
- sort命令详解及Nginx统计运用
sort命令是帮我们依据不同的数据类型进行排序,其语法及常用参数格式: sort [-bcfMnrtk][源文件][-o 输出文件] 补充说明:sort可针对文本文件的内容,以行为单位来排序. 参 数 ...
- centos7 安装后,出现Please make your choice from above ['q' to quit | 'c' to continue | 'r' to refresh]
PS:出现以上信息,是要求你阅读或者接收协议: Initial setup of CentOS Linux 7 (core)解决步骤如下: 1,输入[1],按Enter键阅读许可协议,2,输入[2], ...
- POI3的资料整理
转自http://aman.cao.blog.163.com/blog/static/32951336201010823557408/ POI3的资料整理一.POI简介 Jakarta POI 是ap ...
- CentOS下LVM逻辑卷管理技术解释
1.LVM逻辑卷管理技术产生的背景 企业日益变化的存储需要使得传统的磁盘分区存储显得不够灵活 2.磁盘分区存储 对于这样的三个物理分区的话,迟早有一天会被数据填满,因为它是死的,无法进行缩放. 假设下 ...
- linux 分卷压缩和合并
压缩: 可以用任何方式压缩,如tar -czf 分卷: split [OPTION]... [INPUT [PREFIX]] -b 代表分卷大小, 后面可以加单位,如G,M,K. 如果不 ...
- linux设备驱动开发详解 笔记
在目录的 Makefile 中关于 RTC_DRV_S3C 的编译脚本为: obj -$(CONFIG_RTC_DRV_S3C) += rtc-s3c.o 上述脚本意味着如果 RTC_DRV_S3 ...
- (2.12)Mysql之SQL基础——存储过程条件定义与错误处理
转自:博客园桦仔 5.存储过程条件定义与错误处理 -- (1)定义 [1]条件定义:declare condition_name condition for condition_value;[2]错误 ...
- orcle中如何使用动态游标来对变量进行赋值
在oracle中动态游标的概念一般不常用,但有时根据客户的特殊业务,需要使用到动态游标来解决问题!在对于一条动态SQL语句而产生多条记录时,动态游标的使用将是一个很好的选择,具体参见如下在工作流项目中 ...
