vue通过(NGINX)部署在子目录或者二级目录实践
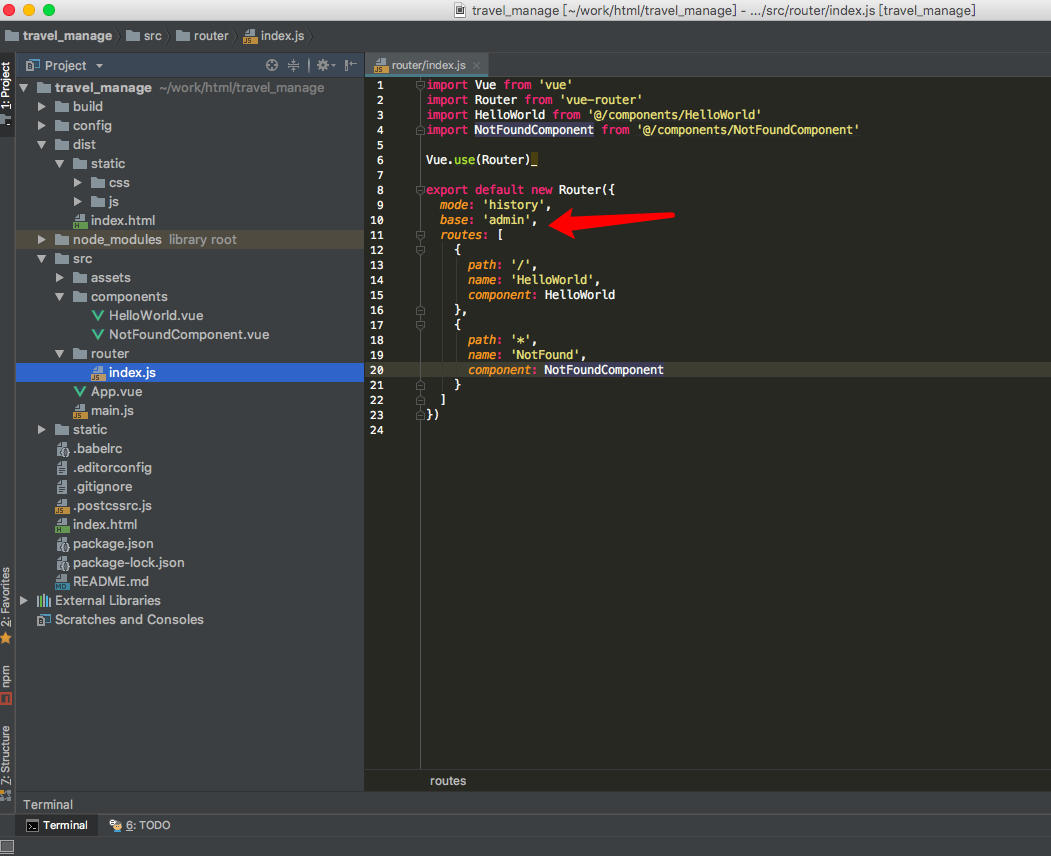
1、修改 router/index.js
添加一行
base: 'admin',

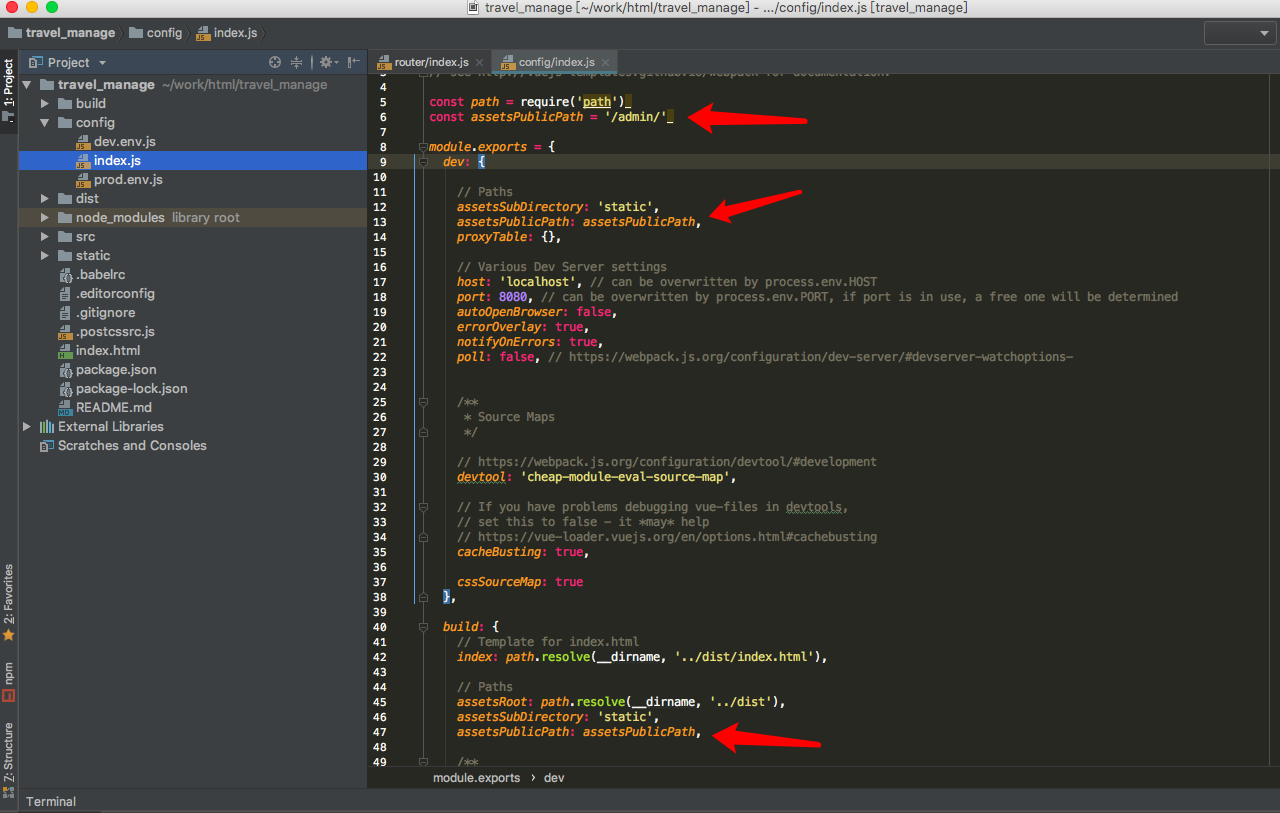
2、然后修改 config/index.js
增加一行
const assetsPublicPath = '/admin/'
然后修改 下面两处 assetsPublicPath 的值为定义的变量

3、部署时,通过NGINX的反向代理
首先,给需要部署的项目定义一个 NGINX 的 server
server {
listen ;
location / {
# vue h5 history mode 时配置
try_files $uri $uri/ /index.html;
root /home/html/travel_admin/dist;
index index.html index.htm;
}
}
再到配置域名的主配置server上做反向代理
server {
listen ;
server_name web.zjj7.com;
location / {
# 这里是根目录的项目
try_files $uri $uri/ /index.html;
root /home/html/travel/dist;
index index.html index.htm;
}
# 这里是需要部署的二级目录应用配置
location ^~/admin/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8001/;
}
}
这要重启NGINX以后,部署就完成了

vue通过(NGINX)部署在子目录或者二级目录实践的更多相关文章
- vue history 模式打包部署在域名的二级目录的配置指南
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式. 我们都知道vue-router 的两种前端基本访问模式 hash 和history .hash ...
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- Vue 之 Nginx 部署
nginx 下载地址:http://nginx.org/en/download.html 下载后直接解压,cmd 进入到解压目录运行 start nginx 即可启动 常用命令: nginx -s s ...
- Nginx 前端项目配置 包含二级目录和接口代理
Nginx是目前用的比较多的一个前端服务器 其优点是配置简单修改一下server就能用 并发性能比较好,具体怎么好就看这个吧 开撸 1.找到nginx (liunx系统,已安装) whereis ng ...
- 修改vue的配置项支持生产环境下二级目录访问的方法
本文主要记录如何配置vue的打包文件配置项,使打包后的文件可以支持二级目录的访问. 1.常规打包 在实际的项目中,我们通常都使用 npm run build 直接打包文件后丢到服务器上访问 打包后的文 ...
- vue+uwsgi+nginx部署luffty项目
在部署项目之前本人已经将前端代码和后端代码发布在了一个网站上,大家可自行下载,当然如果有Xftp工具也可以直接从本地导入. django代码 https://files.cnblogs.com/fil ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- vue+uwsgi+nginx部署项目
首先先下载好前后端项目 先从前端vue搞起 要在服务器上,编译打包vue项目,必须得有node环境 下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.o ...
随机推荐
- 2017-2018-1 JaWorld 团队作业--冲刺1
2017-2018-1 JaWorld 团队作业--冲刺1(20162301) 一.小组分工: 由于小组成员在本周比较忙碌,所以考虑后本组的冲刺就按照每天加入不同的类来完成.我们根据类的难度大小来决定 ...
- CentOS7.2 安装RabbitMQ3.6.10
CentOS上面使用yum安装比较方便 先记录一些rabbitmq的基本操作命令: $ sudo chkconfig rabbitmq-server on # 添加开机启动RabbitMQ服务 $ s ...
- 使用 if 语句
与很多编程语言一样,if 表达式用来处理逻辑条件.在 R 中,逻辑条件通常表达为某个表达式返回的单值逻辑向量.例如,我们可以写一个简单的函数 check_positive,如果输入一个正数则返回 1, ...
- spark streaming 使用geoIP解析IP
1.首先将GEOIP放到服务器上,如,/opt/db/geo/GeoLite2-City.mmdb 2.新建scala sbt工程,测试是否可以顺利解析 import java.io.Fileimpo ...
- 雷林鹏分享:Ruby 迭代器
Ruby 迭代器 迭代器是集合支持的方法.存储一组数据成员的对象称为集合.在 Ruby 中,数组和散列可以称之为集合. 迭代器返回集合的所有元素,一个接着一个.在这里我们将讨论两种迭代器,each 和 ...
- poj1087最大流拆点
刚开始看这题太长了就放着,后来做了之后才发现并不难,就是构造图有点麻烦 一开始写了180行@.@结果tle了,后来想到用map直接访问的话可能会快点,就不用每次循环了 #include<map& ...
- dva subscription的使用方法
import { routerRedux } from 'dva/router' export default { namespace: 'notice', state: { notices:[], ...
- iOS UI-自动布局(Autoresizing)
// // ViewController.m // IOS_0115_buzhi // // Created by ma c on 16/1/15. // Copyright (c) 2016年 博文 ...
- RabbitMQ 基础类和概念讲解
转至:http://www.ostest.cn/archives/497 引言 你是否遇到过两个(多个)系统间需要通过定时任务来同步某些数据?你是否在为异构系统的不同进程间相互调用.通讯的问题而苦恼. ...
- hadoop安装单机
java环境安装 http://www.cnblogs.com/zeze/p/5902124.html java 环境安装配置 etc/profile: export JAVA_HOME=/usr/j ...
