Bootstrap模态框modal的高度和宽度设置
(1)高度
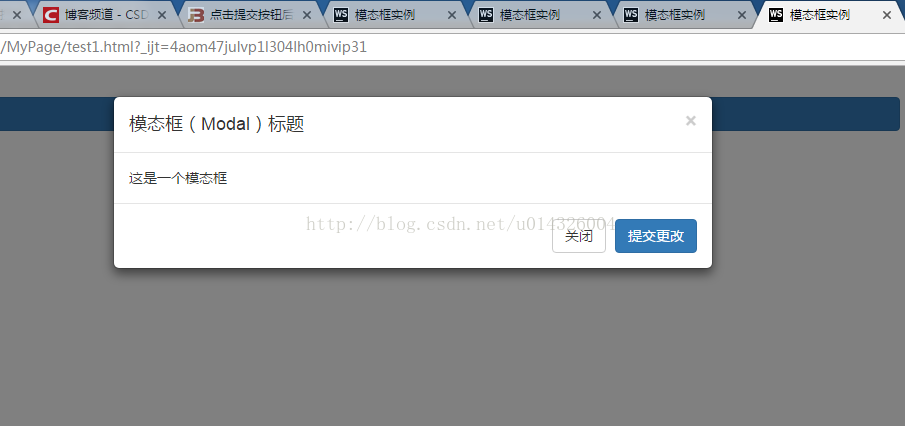
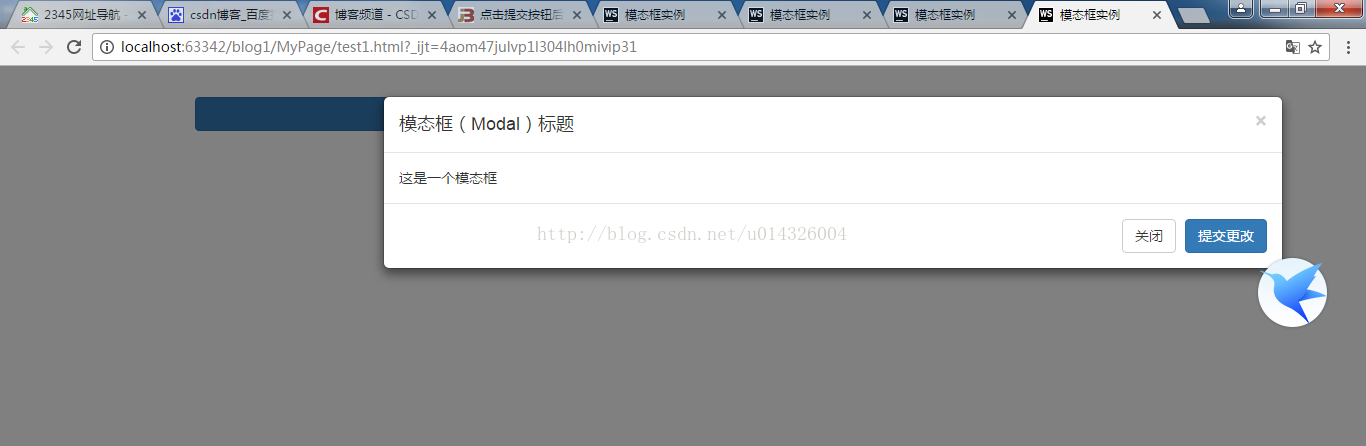
将style=“height:900px”放在<div class = "modal-dialog">或者更外层上,整个模态框的高度不会发生变化 如下图所示:

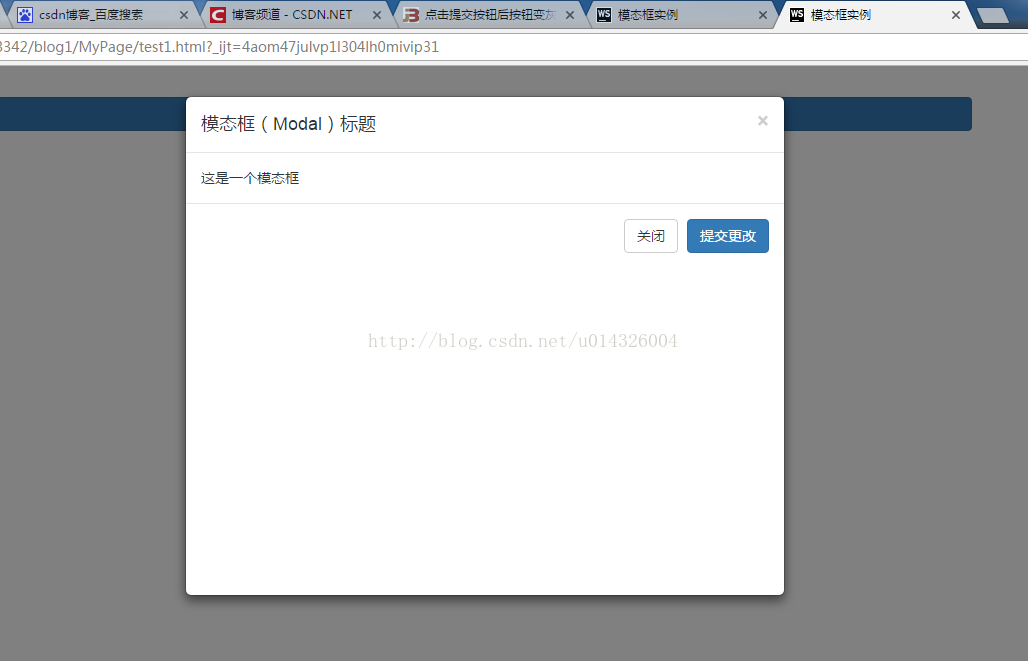
将style=“height:900px”放在<div class = "modal-content">上,是将整个模态框(包括头部、中间、末尾)设置为高度为900px;如下图所示:

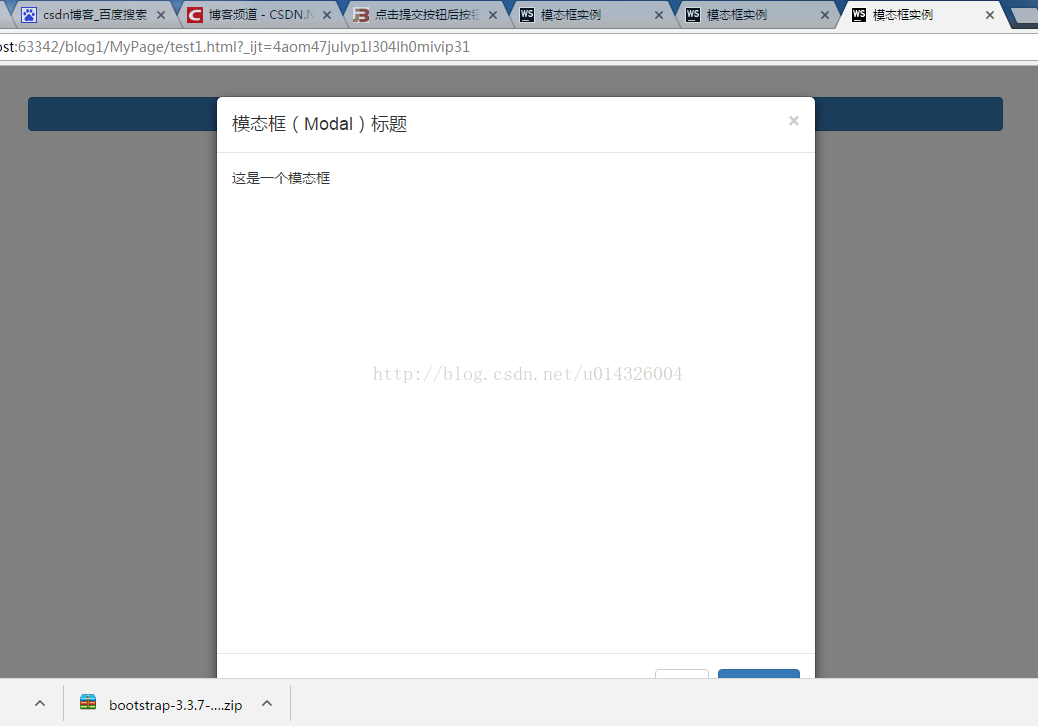
若将style=“height:900px放在<div class = "modal-header">、<div class = "modal-body">、<div class = "modal-footer">会引起对应部分高度变化如后面图片:



(2)宽度
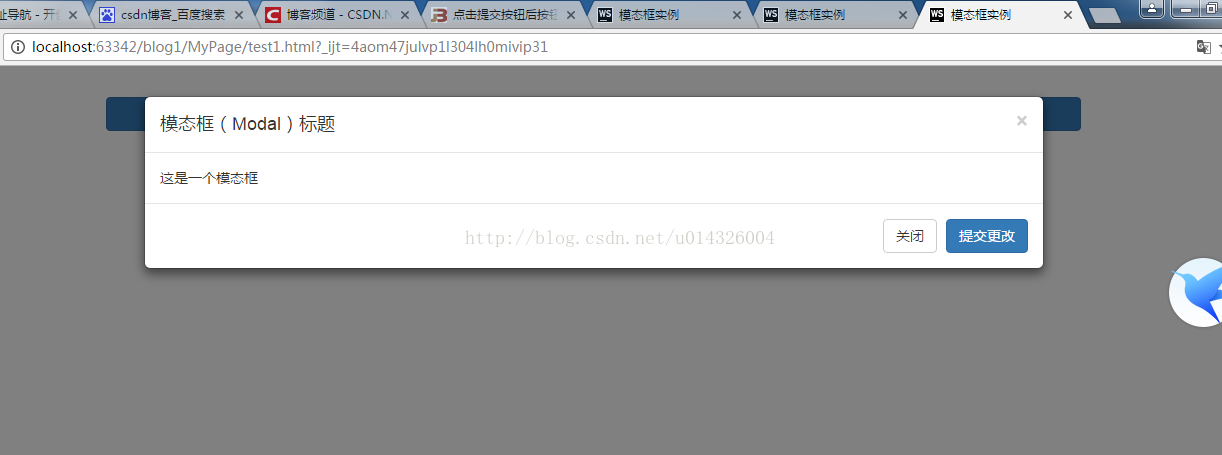
将style=“width:900px”放在<div class = "modal-dialog">会引起整个模态框的宽度发生变化,且模态框如原先居中显示,如下图所示:

将style=“width:900px”放在<div class = "modal-content">会引起整个模态框的宽度发生变化,且模态框如不居中显示,感觉很怪,如下图所示:

将style=“width:900px”放在<div class = "modal-header">、<div class = "modal-body"> <div class = "modal-footer">会引起整个模态框对应部位宽度发生变化,感觉很怪
---------------------
作者:不知疲倦的程序猿
来源:CSDN
原文:https://blog.csdn.net/u014326004/article/details/69789187
版权声明:本文为博主原创文章,转载请附上博文链接!
Bootstrap模态框modal的高度和宽度设置的更多相关文章
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- 禁用 Bootstrap 模态框(Modal) 点击空白时自动关闭
在做项目的时候,来了这么一个需求,要求打开模态框后,点击空白的地方不让他自动关闭,只能点击关闭按钮才能关闭. 有了需求,就开始查找资料寻求解决的方法. 我找到的解决方法如下: $('#registCo ...
- Bootstrap模态框(modal)垂直居中
http://v3.bootcss.com/ 自己也试了改了几种方式也不容乐观,发现在窗口弹出之前是获取不到$(this).height()的值,本想着是用($(window).height()-$( ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法
bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容 ...
- Bootstrap模态框(MVC)
BZ这篇博客主要是为大家介绍一下MVC如何弹出模态框.本文如果有什么不对的地方,希望大神们多多指教,也希望和我一样的小菜多多学习.BZ在这里谢过各位. 首先要在页面加上一个点击事件: @Html.Ac ...
- Bootstrap3模态框Modal垂直居中样式
1,Bootstrap 模态框插件Bootbox垂直居中样式: <!DOCTYPE html> <html lang="en"> <head> ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- Bootstrap 模态框(Modal)插件
原文链接:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html Bootstrap 模态框(Modal)插件 模态框(Modal)是覆 ...
随机推荐
- nginx.conf_2017-11-24
user webroot; worker_processes 4; worker_cpu_affinity 1000 0100 0010 0001; worker_rlimit_nofile 6550 ...
- fadora24安装settools,pip包出错解决方法
1.fadora24安装Python2.7 [root@dev ~]# python bash: python: 未找到命令... 安装软件包“python”以提供命令“python”? [N/y] ...
- 26.OGNL与ValueStack(VS)-N语法top语法
转自:https://wenku.baidu.com/view/84fa86ae360cba1aa911da02.html N语法[0]:<s:property value="[0]& ...
- JAVA获取txt文件内容
JAVA 读取txt文件内容 通常,我们可以直接通过文件流来读取txt文件的内容,但有时可能会出现乱码!此时只要设置一下文件字符编码即可. public class txttest { /** * 读 ...
- 解决CentOS内网机通过Windows下架设代理来访问网络
新分配的CentOS运行在内网环境下,无法连接Internet,为了能够使用yum部署OpenVas工具,需要在内网下一台Windows主机架设代理,作代理服务器来令虚拟机上网. 代理服务器选择了CC ...
- 迷你MVVM框架 avalonjs 沉思录 第1节 土耳其开局
#cnblogs_post_body p{ text-indent:2em; margin-top: 1em; } 正如一切传说的开端那样,有一远古巨神开天辟地,然后就是其他半神喧宾夺主.我们对最巨贡 ...
- 网页设计编辑利器——jQuery EasyUI所学整理(待编辑)
1, Messager弹窗信息 方法: $.messager.alert(...), 在网页中间弹出一个窗口 $.messager.confirm(...) 弹出一个确认窗口, 有确定和取消两个按钮, ...
- java web作用域page request session application
转载自:http://blog.csdn.net/wyd458549392147/article/details/6944481 1.page指当前页面.只在一个jsp页面里有效 . 2.reques ...
- 面试概率极大的Oracle存储过程
1.什么是存储过程.存储过程是数据库服务器端的一段程序,它有两种类型.一种类似于SELECT查询,用于检索数据,检索到的数据能够以数据集的形式返回给客户.另一种类似于INSERT或DELETE查询,它 ...
- 拒绝用户登录:/bin/false和/usr/sbin/nologin
要拒绝系统用户登录,可以将其shell设置为/usr/sbin/nologin或者/bin/false 1 # usermod -s | --shell /usr/sbin/nologin usern ...
