从YouTube改版看“移动优先”——8个移动优先网站设计案例赏析
2011年,Luke Wroblewski大神提出了移动优先的设计理念。在当时看来这无疑是一个打破行业常规的新型设计原则。而在移动互联网大行其道的今天,谁遵守移动优先的设计理念,设计出最好的移动端网站,谁就能赢得用户和商机。由此,移动端网站设计的重要性对各大商家来说,毋庸置疑。
“先完成web设计再移植移动设计”的常规模式已经不再适用, 移动化必将是未来互联网行业的发展趋势。所以移动优先的网站设计将会变成一个新的潮流,即便这个理念已经存在了好几年。
为什么移动优先设计理念如此重要?
1. 据《全球互联网报告》,截至2016年,全球智能手机用户已达28亿。
2. 与此同时,人们每天在移动端使用网络的时间越来越长。
3. 早在2012年,全球智能手机的销量就超过PC电脑的销量。
移动端需求的爆炸式增长,要求设计师在进行产品设计时,重视产品的移动端版本,遵从移动优先的设计原则。我相信,这些理由已经足够让设计师和商家们好好研究移动端网页设计,并从中获益。
有哪些优秀的移动优先设计案例?
今年YouTube的改版就已经体现了“移动优先”设计的权威。Material Design 体现出“桌面版是移动版的从属”这一设计思想。正对应了微软现任 CEO 纳德拉喊出来的口号——“移动优先”。
对这句话的最通俗的解释就是:以前,手机版是“缩小了的桌面网页”,而现在桌面版是“放大了的手机 App”。那么,借此机会,我们列举了8个遵循移动优先设计理念的网站案例供大家学习和参考。
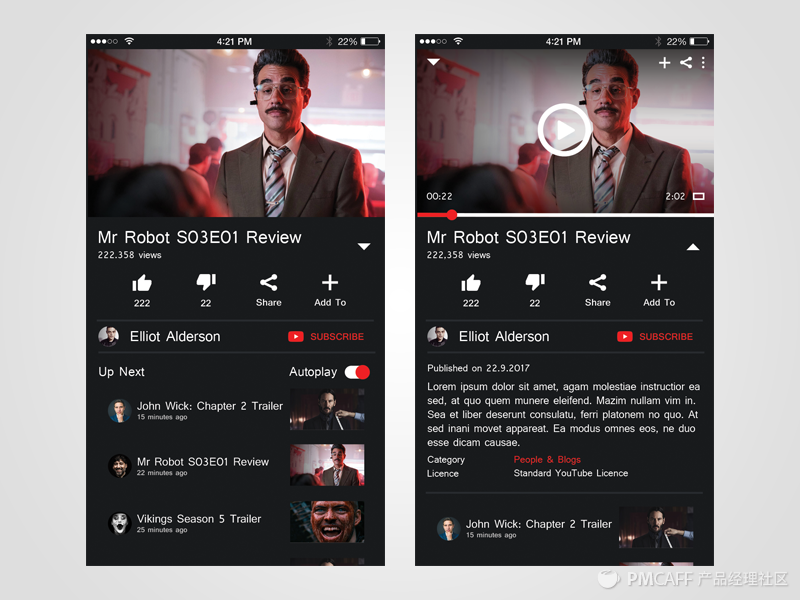
1. YouTube
设计亮点:按钮、文字显示留白
夜间模式
YouTube桌面网页版的Material Design设计语言,也体现出了强烈的优先照顾移动设备的特征。响应式设计自然是应有之义,按钮以及文字显示的大量留白,无疑是为了适应小屏幕触屏的使用。
新采用的夜间模式也显示其对移动设备的臣服。桌面版设备界面大多是白色背景,而在移动端更好的方案则是使用屏幕偏黄光的夜灯模式,而不是整体界面都变成黑底白字。在所有光源都取消,且屏幕尺寸不大的情况下,手持设备用黑底白字的界面同时降低亮度,才会让眼睛更舒服。
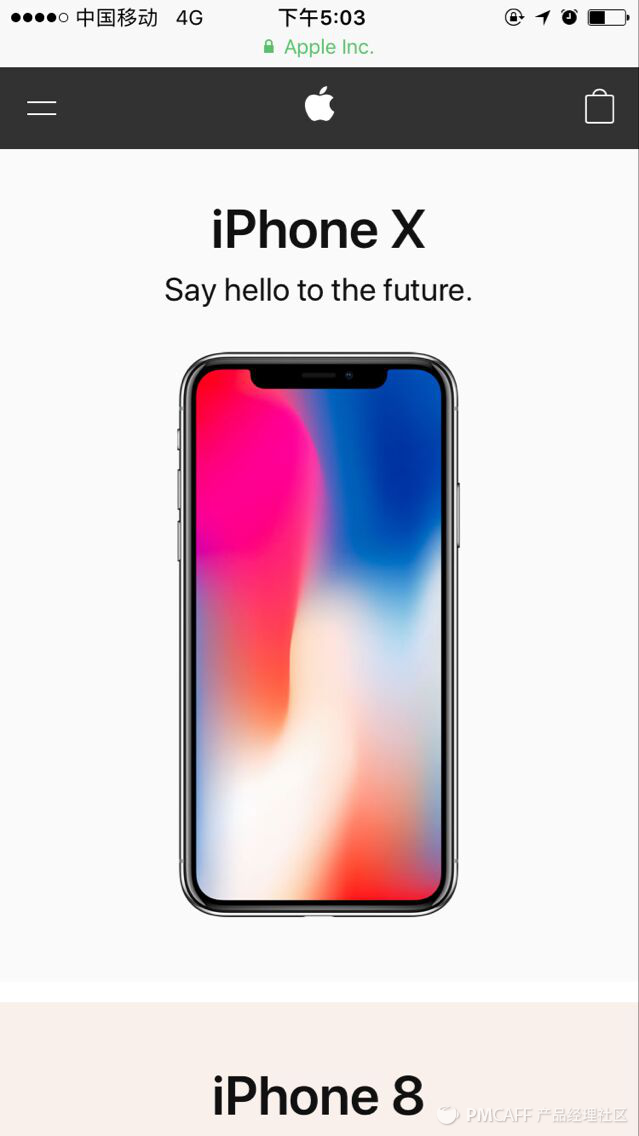
2. Apple
设计亮点:便捷的滚动式导航
根据Nielson/Norman Group,它所发表的一篇用户体验调查研究显示,隐藏导航(如汉堡导航)会减少21%的内容可发现性,并平均增加使用导航2秒。而苹果网站的内容被布局的非常棒,所以我并不需要使用导航按钮,我可以通过滚动页面,十分便捷地获取信息。一个购物袋的图标按钮通常是有必要且一目了然的,以符合用户的购买需求。如果浏览页面后仍获取不到所需信息,我可以在底部导航中深度检索得到想要的信息。
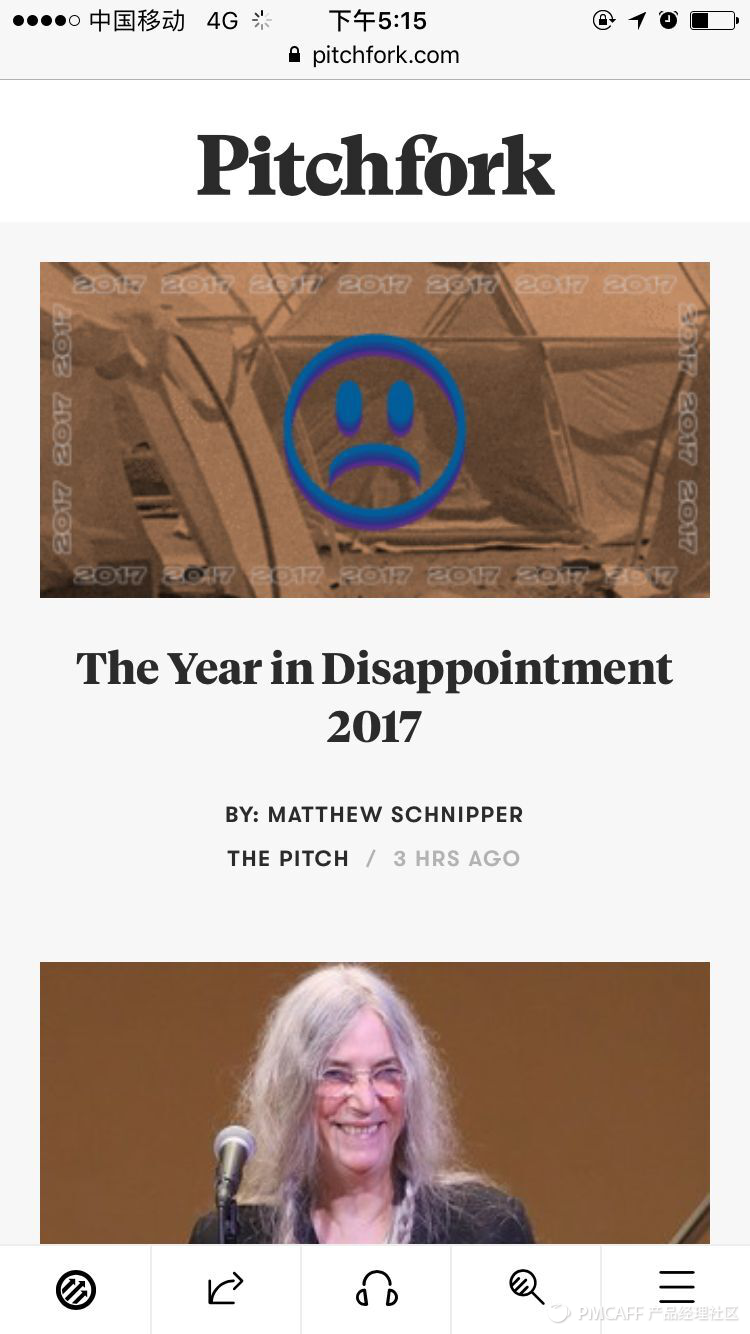
3. Pitchfork
设计亮点:拇指化设计
虽然现在有许多拇指化区域的研究,但仍有许多网站与应用将导航放至屏幕顶部。因为大家都是这么做的。但如果你留心拇指触及区域,你会发现手机越大,屏幕外部边缘区域的内容越难以被用户接触到。而类似Pitchfork这样的移动网页则是将网站主导航栏放在屏幕最底部,拇指最容易触及到的地方。随着移动设备持有量的不断增长,这样的设计也将是未来所向。
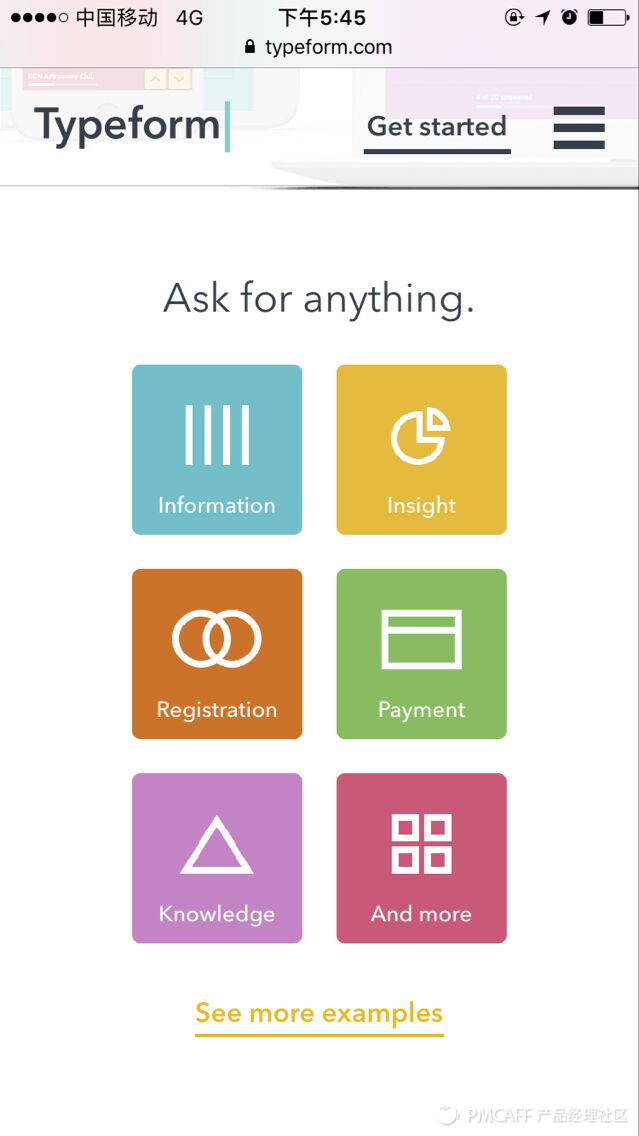
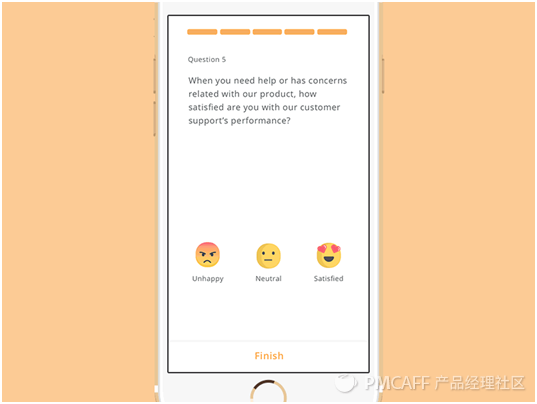
4. Typeform
设计亮点:大菜单按钮--非常适合触屏操作
Typeform的桌面网站设计非常精美,简洁的副本,高清视频,动画等设计元素。但是复杂的设计组件对移动端用户并不友好,比如视频和动画可能会显着影响页面加载时间。因此,他们在移动端网页上删减了许多不必要的设计元素,但保留了适合在移动设备上操作的大菜单按钮,简单却不失精美,简化了整体移动体验。
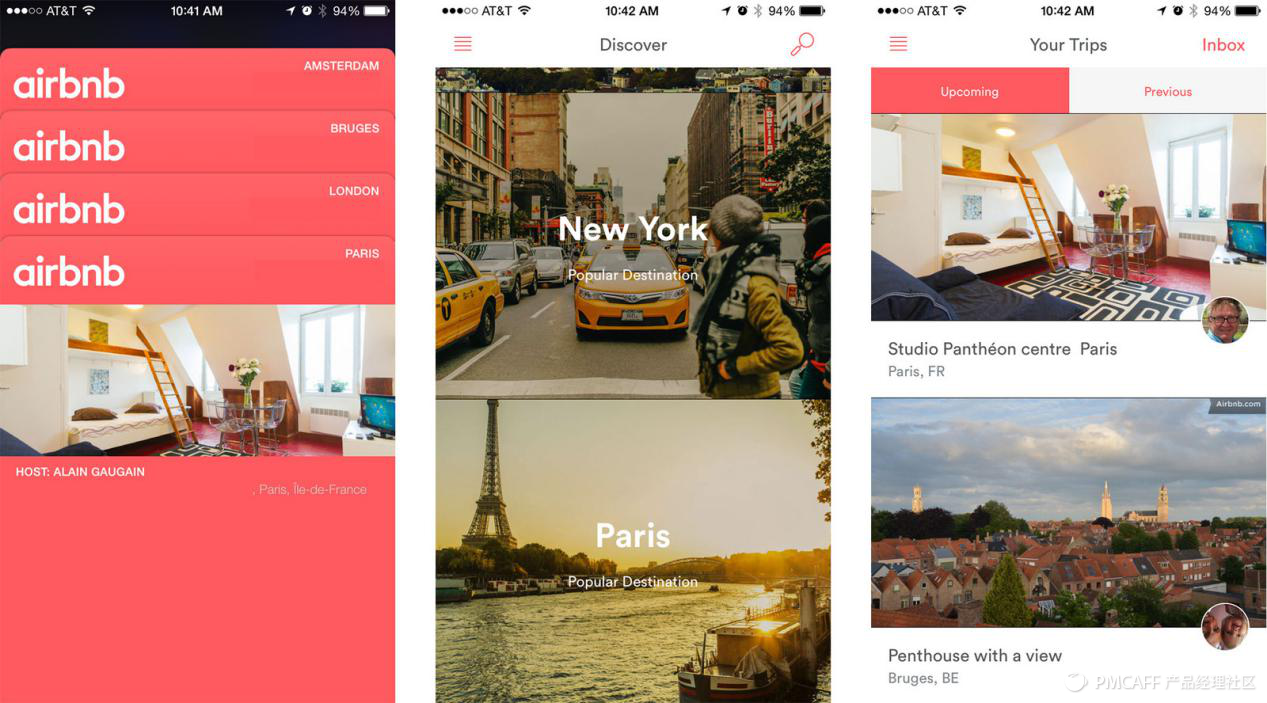
5. Airbnb
设计亮点:卡片式设计
卡片式设计更易在有限时间内让用户与信息相互联系。这也是谷歌选择卡片式设计作为他们设计标准的原因。其他互联网公司例如Airbnb也逐渐认同并采取这个做法。每张卡片的信息传达简洁而有效,通常由一个标题、图片、图表或是一段简介文字组成。这种设计为用户提供了足够的信息并且方便他们决定是否想要继续更深层次了解更多信息。
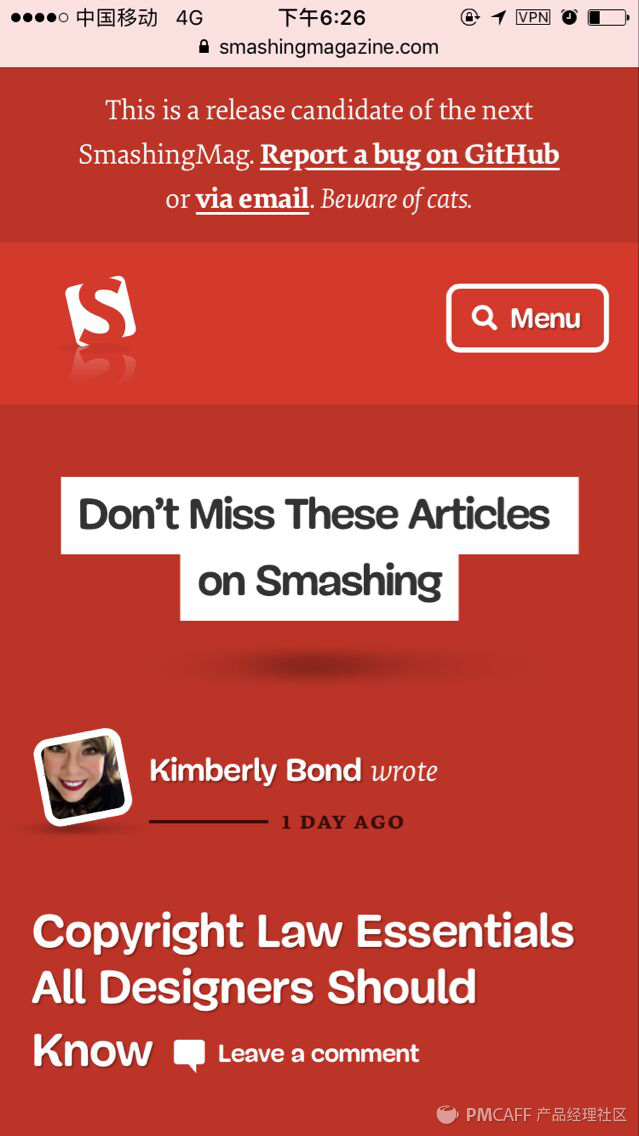
设计亮点:重视用户,合理优化屏幕使用空间
数据显示,越来越多的互联网用户选择阻止他们不想要的内容,尤其是移动端用户近年来拦截广告的趋势直线上升。不变的导航设置、满屏幕的广告宣传、过度的市场术语使用,这些并不能为用户带来良好的用户体验。如果你想推送用户广告或引导用户继续阅读,可以循序渐进地根据用户浏览的内容选择性推送。经过策略性排版的内容也更容易让用户主动点击,从而提升用户体验。如果只是单纯的为了获取利润而打破用户体验或者让他们跳转页面,逐渐的用户会越来越少,利润也会随着用户的流失而减少。
7. Facebook
设计亮点:有效的动画效果
在网页中出现的动画是辅助用户形象地了解当前事物,赋予用户体验更强的表现力与人性化,而不是娱乐大众。例如Mailchimp将其运用为寄信成功后的击掌,Twitter在转发或喜欢功能上使用的小动画,再比如Facebook制做的形象生动的表情包。但如果你想在页面上制作动画,请确保它是雅致而得体的。
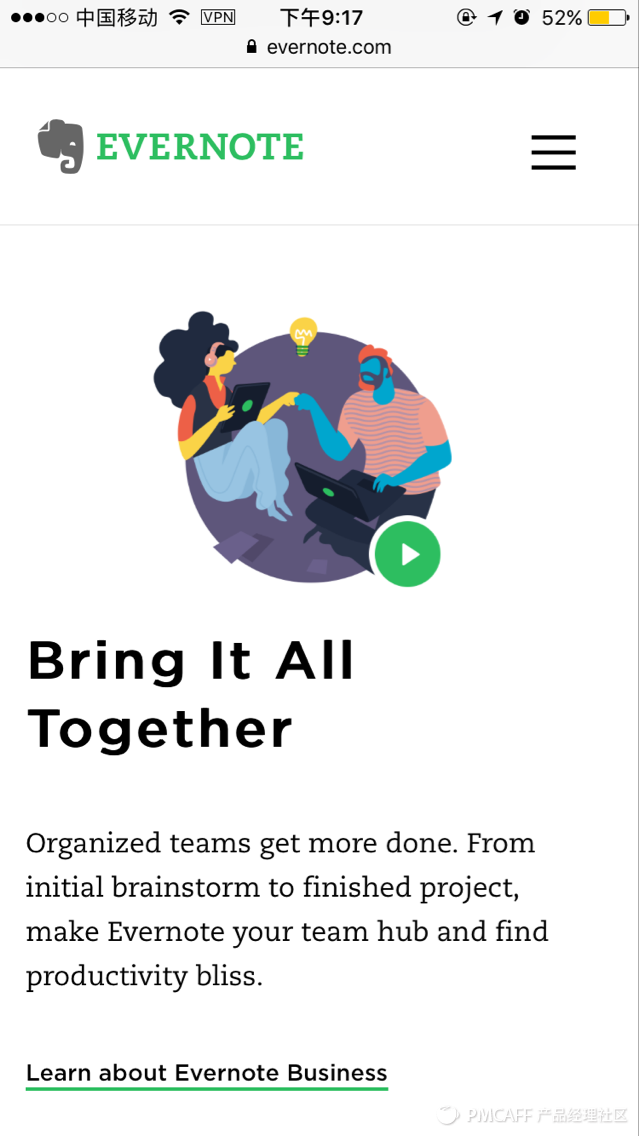
8. Evernote
设计亮点:干净清爽的手机UI界面
Evernote主要是提供笔记存储服务,允许用户在全平台的设备上访问。因此Evernote也必须获得正确的移动体验。和桌面版的网页设计一样,Evernote的移动端网页设计也是同样的保持了干净清爽的UI界面设计。此外,网页上恰到好处的CTA按钮对用户来说是非常有用的。
如何遵循移动优先设计原则?
打造一个符合移动优先设计原则的移动端网站,首先需要借助原型工具,例如Mockplus,
第一步:登陆已有的Mockplus账号或申请一个免费的Mockplus账号;
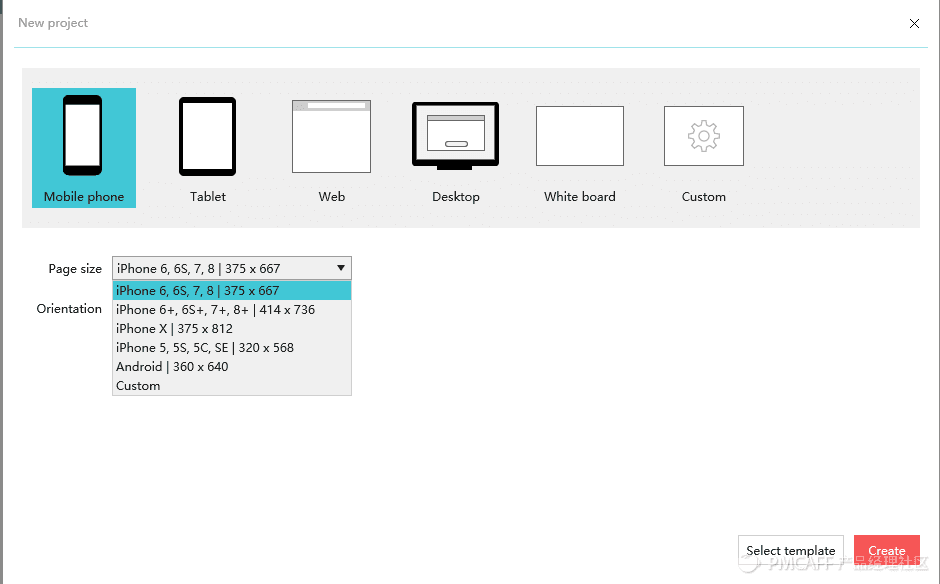
第二步:新建一个手机项目;
第三步:思考布局。
“移动优先”设计方法与“桌面优先”有所不同。移动设备中,我们需要考虑在小屏幕布局中呈现足够有效的信息,并不是随着页面布局的改变而减少信息。
在这个例子中,我们知道主页应该具备的某些元素,比如网站的名字和应用logo。但并不是所有的桌面端网页设计元素都适合运用到移动端设备上,所以我们首先根据旅游网站的目标来确定优先事项:
启动页面、登录注册页面、欢迎页面、城市列表页面、主页、详情页面、搜索页面、活动页面、个人信息页面等。
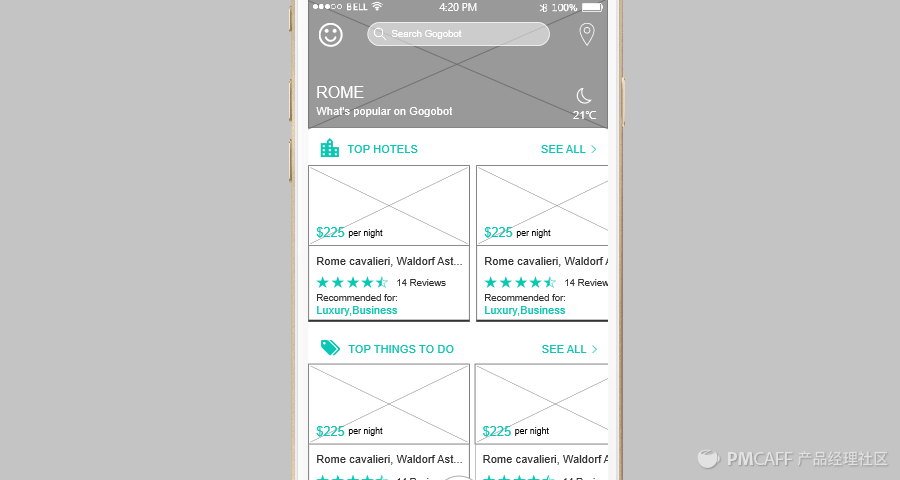
第四步:效果呈现。
Gogobot在线预览地址:https://www.mockplus.cn/sample/post/656
卡片式设计和滚动式内容展示符合移动端用户的信息获取和操作方式。既不会因为图片过大抢占了有限的屏幕资源,上下滚动的内容获取方式也乐于被用户所接受。因为比起汉堡菜单,用户会更乐意去滚动页面。
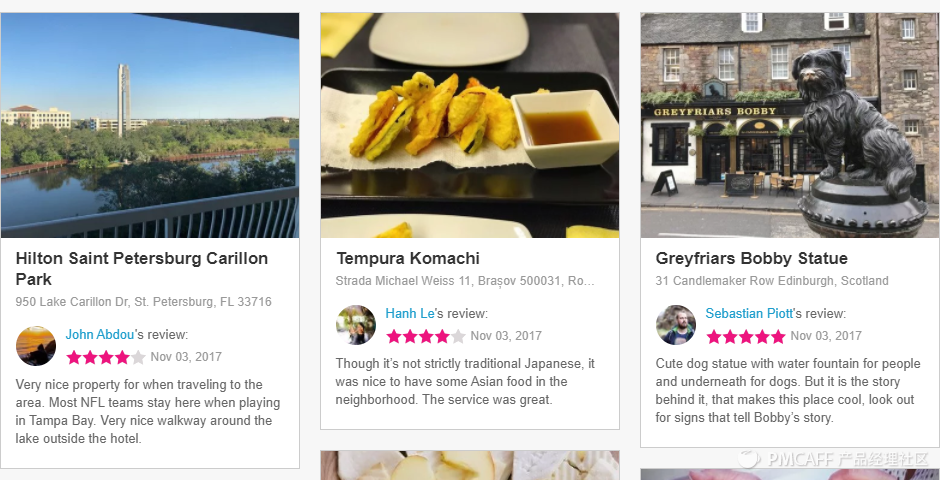
桌面端效果展示:Gogobot
结语
通过今年Youtube的改版,相信今后会有更多的商家重视起移动优先的设计理念。也希望以上列举的8个移动优先设计的案例能为你的新产品或新网站的建设提供一些参考思路。移动版受限于流量必须简单粗糙,而桌面版则极尽华丽之能事。但现在“移动优先”几乎成为一句“正确的废话”,因为它变成了几乎所有硅谷主流企业的常识。
从YouTube改版看“移动优先”——8个移动优先网站设计案例赏析的更多相关文章
- C/C++遍历二维数组,列优先(column-major)比行优先(row-major)慢,why?
C/C++遍历二维数组,列优先(column-major)比行优先(row-major)慢,why? 简单粗暴的答案:存在Cache机制! 稍微啰嗦一点:CPU访问内存(读/写,遍历数组的话主要是读) ...
- 设计人员应该看的15个很酷的 iOS 8 设计
苹果新一代智能手机 iPhone 6 发布已经有一段时间了,一些创意设计师已经开始在设计中采用 iOS 8 设计理念.当然,其中有些是对于未来的展望和大胆的设计.我在这里收集了15个很酷的 iOS 8 ...
- Android之 看“马达”如何贯通Android系统 (从硬件设计 --> 驱动 --> HAL --> JNI --> Framework --> Application)
在Android 2.3(Gingerbread) 系统的时候,我写过一篇关于“Android 震动马达系统“的文章,当时的Linux内核还是2.6版本的.写那篇文章的目的,是想彻底的了解从硬件到驱动 ...
- linux多线程编程——读者优先、写者优先问题
读者优先描述 如果读者来: 1) 无读者.写着,新读者可以读: 2) 无写者等待,但有其他读者正在读,新读者可以读: 3) 有写者等待,但有其他读者正在读,新读者可以读: 4) 有写者写,新读者等 如 ...
- 二维数组 A[m][n] 按行优先和按列优先的 下标地址转换公式
设二维数组 A[m][n] 按行优先存储, 每个元素占 p 个字节, 则 Loc(i, j) 的地址为 (i * n + m) * p, 第 i 行前面有 i 行, 每行有 n 个元素, 加上 第 i ...
- YouTube推出慈善组合工具,能引国内视频网站跟风吗?
互联网的出现不仅仅让大众的工作和生活更便利,更深度改变着传统事物的形态,让其被更多人广泛地认知并接触到.如,原本在线下通过彩页.手册.横幅等进行宣传.募捐的慈善,就通过互联网展现出更为强大的影响力.而 ...
- 字节顺序:高位优先(big-endian)和低位优先(little-endian)
网络字节序: MSB 高字节前存法 Most Significant Bit (Big Edian) 主机字节序: LSB 低字节前存法 Lest Significant Bit (Little ...
- html5的拖拽dragAPI(如果看了API不懂,看看那三个案例就会恍然大悟)
1.拖拽和释放定义: 拖拽:Drag; 释放:Drop; 2.源对象和目标对象: 3.相关API: ondragstart:源对象开始被拖动 ondrag:源对象被拖动的过程中 ondragend:源 ...
- 知道吗?9个搜索引擎优化(SEO)最佳实践
作为网页设计师,搜索引擎优化重要吗?我们知道,网站设计是把屏幕上平淡无奇变成令人愉快的美感,更直观地辨认信息.这也是人与人之间在沟通想法,这样的方式一直在演变.穴居人拥有洞穴壁画,古埃及人有象形文字, ...
随机推荐
- 将 UWP 中 CommandBar 的展开方向改为向下展开
在 UWP 中使用 CommandBar 来迅速添加一组功能按钮是非常迅速的,是 UWP 中推荐的交互方案之一.也许你能见到 CommandBar 按你所需向下展开,不过可能更多数情况会看到 Comm ...
- javascript reg 不加入分组
from :https://stackoverflow.com/questions/3512471/what-is-a-non-capturing-group-what-does-a-question ...
- Linux下编写动态链接库
下面通过一个例子来介绍如何生成一个动态库.这里有一个头文件:so_test.h,三个.c文件:test_a.c.test_b.c.test_c.c,我们将这几个文件编译成一个动态库:libtest.s ...
- 深入理解Java虚拟机,gc输出参数
https://blog.csdn.net/qq_21383435/article/details/80702205
- jquery on() bind()绑定的点击事件在js动态新添加的元素生效
方法一:$('.class').on("click",function(){……}); 相当于 $('.class').bind("click",functio ...
- c# 设置自动隐藏任务栏、获取状态
from: http://stackoverflow.com/questions/1381821/how-to-toggle-switch-windows-taskbar-from-show-to-a ...
- (转)js弹窗&返回值(window.open方式)
本文转载自:http://hi.baidu.com/z57354658/item/5d5e26b8e9f42fa7ebba93d4 js弹窗&返回值(window.open方式) test.h ...
- 注解反射原理(IOC框架)
IOC(Inversion of Control):控制反转.采用配置文件和注解的方式,将成员变量通过反射注入,舍弃new的方式,降低了耦合度. 反射:JAVA反射机制是在运行状态中,对于任意一个类, ...
- Vue 基本用法
Vue的基本用法 模板语法{{ }} 关闭掉 django中提供的模板语法{{ }} 指令系统 v-text v-html v-show和v-if v-bind和v-on v-for v-model ...
- [转]Explorer.exe的命令行参数
本文来自:Explorer.exe的命令行参数 摘要 本文讲述explorer.exe(资源管理器)的命令行. 语法 EXPLORER.EXE [/n][/e][,/root,<object&g ...