支付宝、微信、QQ 收款二维码三合一
最近折腾了一下合并收款码,简单记录一下折腾的过程,方法不唯一,只是提供一种思路,如果各位大佬有更加简单粗暴的办法,那就更好了。
原理
首先解析出三个二维码的内容,用 Nginx 判断 User agent 后,返回302,跳转到对应的 URL。
支付宝
支付宝的收款码内容大概是这个样子的
HTTPS://QR.ALIPAY.COM/FKX04064LA1PNS8SI7BLE4
抓了一下支付宝的 UA,大概是这个样子的:
Mozilla/5.0 (Linux; U; Android 6.0.1; zh-CN; A0001 Build/MMB29M) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/40.0.2214.89 UCBrowser/11.3.8.909 UCBS/2.10.1.4 Mobile Safari/537.36 Nebula AlipayDefined(nt:WIFI,ws:432|0|2.5) AliApp(AP/10.0.12.042101) AlipayClient/10.0.12.042101 Language/en useStatusBar/true
然后就有了下面这段 Nginx 配置
if ( $http_user_agent ~* "MicroMessenger" ) { return 302 "wxp://f2f0adN69vNDsE9d2xVmp258P9cAqEU_07EU"; }
if ( $http_user_agent ~* "QQ" ) { return 302 "https://i.qianbao.qq.com/wallet/sqrcode.htm?m=tenpay&a=1&u=1798390978&ac=EE86F6B43A000048EEABEE3E0CA8BE91F063DC3C6DACAD291A98B1CDF4108FA9&n=Zohar Wang&f=wallet"; }
但是经过测试,微信和 QQ 都不能正常弹出支付窗口,搜了一下,貌似是因为调用微信和 QQ 的支付需要申请一个特殊的支付接口,而且相当麻烦,不然只能扫收款码进行支付。
但是,长按二维码识别,也是可以正常弹出支付窗口,于是,曲线救国,用 Photoshop 做了两张图:


然后,用 Nginx 判断 User agent 后,跳转到相应的图片。
经过测试,微信和 QQ 正常弹出支付窗口。
小插曲
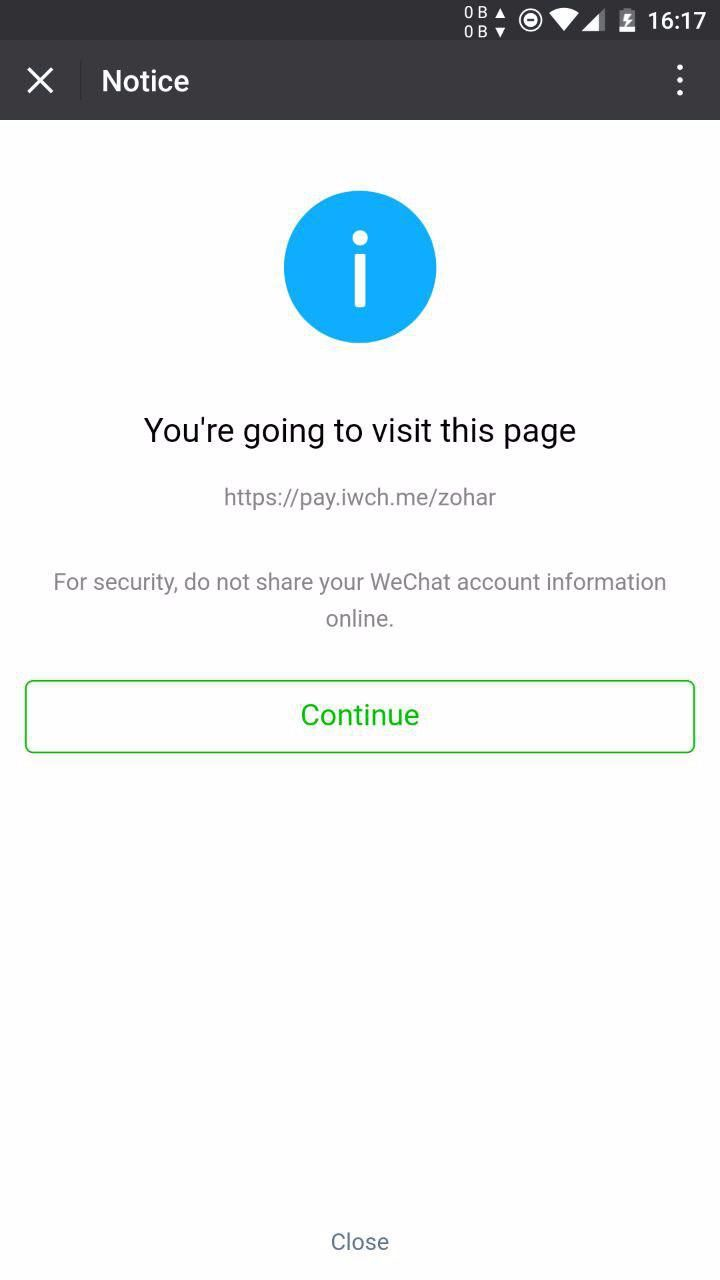
我最初使用的是 pay.iwch.me 这个域名做跳转,但微信扫描后出现下图的风险通知:

更换至 pay.yecdn.com 域名后,没有再次出现这个风险通知,初步怀疑是 iwch.me 域名没有备案,而 yecdn.com 有备案的原因。但是因为我没有其他有备案的域名做测试,所以不能确定是不是因为域名没备案而导致的风险通知。
总结
完整的 Nginx 配置如下:
server
{
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name pay.yecdn.com;
server_tokens off;
location /generate_204 { return 204; }
location /zohar {
if ( $http_user_agent ~* "AlipayClient" ) { return 302 "HTTPS://QR.ALIPAY.COM/FKX04064LA1PNS8SI7BLE4"; }
if ( $http_user_agent ~* "MicroMessenger" ) { return 302 "https://static.yecdn.com/static/pay/zohar-wechat.png"; }
if ( $http_user_agent ~* "QQ" ) { return 302 "https://static.yecdn.com/static/pay/zohar-qq.png"; }
}
location / {
return 200 Success;
default_type text/html;
}
include enable-ssl-yecdn.conf;
}
最后,生成一个跳转域名的二维码即可使用。

参考:http://t.cn/R8Mqhfc
转载:http://t.cn/R8MGN2W
Python学习交流群:238757010
支付宝、微信、QQ 收款二维码三合一的更多相关文章
- 微信QQ的二维码登录原理js代码解析
这篇文章主要大家详细解析了微信QQ的二维码登录原理js代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在很多地方就是都出现了使用二维码登录,二维码付款,二维码账户等应用(这里的二维码种马,诈骗 ...
- 微信QQ的二维码登录原理浅析
在非常多地方就是都出现了使用二维码登录,二维码付款,二维码账户等应用(这里的二维码种马,诈骗就不说了),二维码验证,多终端辅助授权应用開始多起来,这里先说下啥是二维码,事实上二维码就是存了二进制数据的 ...
- java 扫描微信公众号二维码,关注并登录逻辑
场景:户扫描微信公众号的二维码,关注后自动登录网站,若已关注则直接登录. 逻辑: 系统生成带参数的临时二维码:参数 scene_str 自定义为唯一值(可以是uuid),临时二维码的生成方式参照官方接 ...
- Java 扫描微信公众号二维码,关注并自动登录网站
https://blog.csdn.net/qq_42851002/article/details/81327770 场景:用户扫描微信公众号的二维码,关注后自动登录网站,若已关注则直接登录. 逻辑: ...
- Java 获取微信小程序二维码(可以指定小程序页面 与 动态参数)
一.准备工作 微信公众平台接口调试工具 小程序的唯一标识(appid) 小程序的密钥(secret) 二.获取access_token 打开微信公众平台接口调试工具,在参数列表中输入小程序的appid ...
- 微信小程序生成二维码并且扫码跳转并且携带参数
话不多说,直接上代码,直接把APPID和APPSECRET改成自己的就能用了 <?php header('content-type:text/html;charset=utf-8'); //配置 ...
- 官网app下载更换成微信公众号二维码 测试
微信现在很火啊.公司官网原先提供的ios和andriod的app下载链接要求切换成微信公众号二维码.简单的替换,大家都说不需要测试直接上线.还是测了下. 1 验证所有与下载相关的信息都已去除. 包括下 ...
- iphone微信长按二维码识别不了
在安卓版的微信长按二维码可以识别(前提是你的微信版本到支持此功能),但是到了苹果版的微信就识别不了,经个人测试发现是缩放的问题: 1.设置了初始缩放设置为1,最大缩放值要>=1,不支持缩放.-- ...
- 微信小程序参数二维码6问6答
微信小程序参数二维码[基础知识篇],从6个常见问题了解小程序参数二维码的入门知识. 1.什么是小程序参数码? 微信小程序参数二维码:针对小程序特定页面,设定相应参数值,用户扫描后进入相应的页面. 2. ...
随机推荐
- 笔试面试之C++
7 类B是类A的公有派生类, 类A和类B中都定义了虚函数func(), p 是一个指向类A对象的指针,则p->A::func()将() A 调用类A中的函数 B 调用类B中的函数 C 根据p所指 ...
- 3、Spring Cloud - Eureka(高可用Eureka Server集群)
在实际的项目中,可能有几十个或者几百个的微服务实例,这时 Eureka Server 承担了非 常高的负载.由于 Eureka Server 在微服务架构中有着举足重轻的作用,所以需要对 Eureka ...
- shell脚本进阶 详解及其实例(一)
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VM ...
- Css3 实现丝带效果
代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- QTP基本方法
1.for循环: m代表间隔循环长度: 如果m>0,则j要大于i: 如果m<0,则i要大于j: for i to j [step m] 语句块 [exit for]//强制退出循环 nex ...
- 【luogu P1606 [USACO07FEB]荷叶塘Lilypad Pond】 题解
题目链接:https://www.luogu.org/problemnew/show/P1606 这个题..第一问很好想,但是第二问,如果要跑最短路计数的话,零边权的花怎么办? 不如这样想,如果这个点 ...
- CocoaPods安装指定版本
Cocoapods目前最新的正式版本是0.35.0,如果升级到这个版本,并且在project中使用XMPPFramework,在pod install之后会出现如下循环依赖的问题 There is a ...
- Beyond Compare 命令行生成目录下所有文件比对的Html网页report
MAC环境下,使用Beyond Compare命令行生成两个文件夹差异的html,按目录递归生成. #1. 创建compare #2. 创建compare/old #3. compare/new #4 ...
- Java职业规划
java学习这一部分其实也算是今天的重点,这一部分用来回答很多群里的朋友所问过的问题,那就是我你是如何学习Java的,能不能给点建议?今天我是打算来点干货,因此咱们就不说一些学习方法和技巧了,直接来谈 ...
- webpack+vuecli使用问题总结
1,按照官网安装步骤install $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm insta ...
